Wie gehe ich mit Verlinkungen um?
 Verlinkungen sind seit der Erfindung des Internets durch Tim Berners-Lee Bestandteil von HTML. Im Online-Shop möchte man einerseits interne Links verwenden, d.h. Verlinkungen zu Seiten innerhalb des Shops; als auch externe Links, d.h. Verlinkungen zu fremden Webseiten. In Ihrem Online-Shop werden Links auf interne Seiten z.T. automatisch erzeugt. Das geschieht immer z.B. dann, wenn Sie ein Produkt einer Kategorie zuweisen, Cross Selling oder bestimmte Seitenelemente wie die Box „Aktionsprodukte“ benutzen. Sie können aber auch manuell Verlinkungen herstellen und hier gilt es, einige Besonderheiten zu beachten. Auch hier muss unbedingt zwischen internen und externen Links unterschieden werden.
Verlinkungen sind seit der Erfindung des Internets durch Tim Berners-Lee Bestandteil von HTML. Im Online-Shop möchte man einerseits interne Links verwenden, d.h. Verlinkungen zu Seiten innerhalb des Shops; als auch externe Links, d.h. Verlinkungen zu fremden Webseiten. In Ihrem Online-Shop werden Links auf interne Seiten z.T. automatisch erzeugt. Das geschieht immer z.B. dann, wenn Sie ein Produkt einer Kategorie zuweisen, Cross Selling oder bestimmte Seitenelemente wie die Box „Aktionsprodukte“ benutzen. Sie können aber auch manuell Verlinkungen herstellen und hier gilt es, einige Besonderheiten zu beachten. Auch hier muss unbedingt zwischen internen und externen Links unterschieden werden.
Interne Links
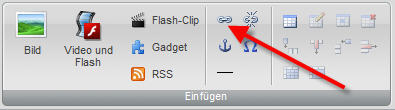
Die einfachste Möglichkeit besteht hier in der Benutzung des sog. Link-Pickers. Wenn Sie einen Text (dabei kann es sich bspw. um eine Produktbeschreibung oder einen Seitentext handeln) im WYSIWYG-Editor oder in der Vorschauansicht bearbeiten, dann markieren Sie mit der Maus das Wort oder die Wörter, die den Link ausmachen sollen. Benutzen Sie dann die Funktion „Verknüpfung einfügen/bearbeiten“ aus der Werkzeugleiste oben.
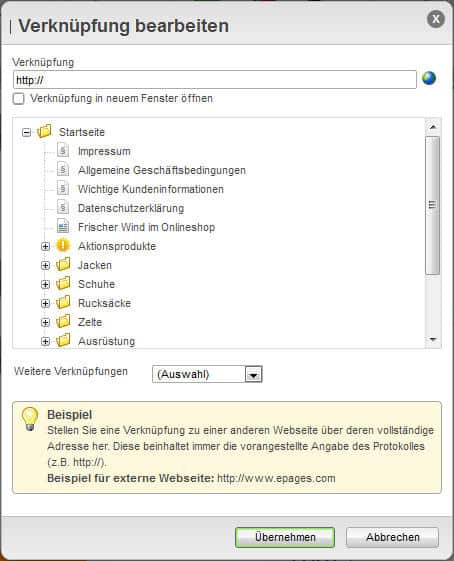
Es erscheint ein Dialog zur Auswahl.
Fast alle vorhandenen Seiten Ihres Shops sind in der Baumstruktur des Dialogs aufgelistet. Wählen Sie eine von diesen und klicken anschließend auf „Übernehmen“. Sollten Sie die verlinkte Seite ändern wollen, so markieren Sie das Wort erneut und wählen die gleiche Funktion.
In der Liste „Weitere Verknüpfungen“ finden Sie Seiten, die nicht in der Baumstruktur enthalten sind. Benutzen Sie diese Liste, wenn Sie z.B. eine Verknüpfung zum Kontaktformular herstellen wollen.
Nun kann es aber passieren, dass Sie auf Seiten verlinken möchten, die weder in der Baumstruktur noch in der darunter stehenden Liste enthalten sind. Beispiel soll hier die Seite mit dem Produktvergleich sein. Um den Link auf die richtige Seite herauszufinden, rufen Sie ihn am besten selbst in Ihrem Shop auf. Für unser Beispiel endet die URL mit
?ViewObjectPath=/Shops/<IhrShop>&ViewAction=ViewProductComparison
Kopieren Sie diesen Teil der URL, also beginnend mit dem Fragezeichen bis zum Ende. Kehren Sie zum WYSIWYG-Editor zurück, markieren Sie das Wort für den Link und fügen Sie den eben kopierten Teil der URL oben im Feld Verknüpfung ein. Löschen Sie vorher den dort stehenden Text „http://“.
Externe Links
Bei Verlinkungen zu externen Seiten müssen Sie stets die vollständige URL zur externen Seite verwenden und zwar – ganz wichtig – mit führendem http://. Der Link darf also keinesfalls nur mit www beginnen! Soll die Verlinkung eine gesicherte Verbindung aufbauen, so muss sie freilich mit https:// anfangen.
Häufig werden Links nach außen in Verbindung mit Bildern oder Logos verwendet. Auch dabei gibt es einige Dinge zu beachten.
In HTML sieht dies so aus: <a href=“http://www.epages.com“ target=“_blank“><img src=“/WebRoot/Store/Shops/<IhrShop>/MediaGallery/ePages.jpg“ alt=“ePages.jpg“/></a>
Wenn Sie all das im Bereich Gestaltung oder Vorschauansicht erledigen, entsteht fast alles automatisch korrekt. Einzig das alt-Attribut könnten Sie korrigieren, denn vorerst wird dort einfach der Dateiname des Bildes eingetragen. Wenn Sie nochmals auf das Bild klicken, um es zu markieren und dann oben in der Werkzeugleiste „Bild einfügen/bearbeiten“ wählen, können Sie Bildbeschreibung und Titel bearbeiten. Diese Angaben sind für die Suchmaschinenoptimierung (SEO) Ihres Shops durchaus von Bedeutung.
Ganz wichtig sind jedoch zwei Dinge: Sie müssen das Recht haben, das Bild zu verwenden und Sie müssen das Bild unbedingt in der Dateiverwaltung in Ihren Shop laden. Das Bild sollte nicht auf einem anderen Server liegen. D.h. aus unserem obigen Beispiel muss der Teil <img src=“/WebRoot/Store/Shops/<IhrShop>/MediaGallery/ePages.jpg“ alt=“ePages.jpg“/>
hinter dem „src=“ immer mit einem sog. relativen Link beginnen. Dort sollte nie ein Link beginnend mit http:// stehen. Sobald ein Nutzer Ihres Shops sich anmeldet, registriert oder in den Bestellprozess einsteigt, wechselt der Shop mit https auf eine gesicherte Verbindung (SSL-Verschlüsselung) und das Bild vom fremden Server wäre nicht mit verschlüsselt. Das ist zwar kein wirkliches Sicherheitsproblem, aber z.B. sehen Nutzer des Internet Explorers die unschöne Meldung, dass sich auf der Seite unsichere Elemente befinden. Das könnte unerfahrene Nutzer verunsichern – und das ist auf jeden Fall unnötig.
Fazit: Unter Beachtung dieser weniger Hinweise sollten Sie Verlinkungen, vor allem interne problemlos nutzen können. Interne Verlinkungen sehen Suchmaschinen gern (SEO!) – profitieren Sie von den Möglichkeiten, die Ihnen der Shop dafür bietet.
ist SVP R&D+Consulting bei ePages und verantwortet den Bereich Research & Development und Consulting in Jena. Er studierte Versorgungstechnik in Erfurt und arbeitete dann sieben Jahre lang mit einem eigenen Ingenieurbüro in der Software-Entwicklung sowie als freier Dozent an der FH Erfurt. Danach war Rieß drei Jahre lang als Projektmanager bei Intershop in nationalen und internationalen Projekten tätig, bevor er Anfang 2003 zu ePages wechselte.



Hinterlasse einen Kommentar
An der Diskussion beteiligen?Hinterlasse uns deinen Kommentar!