So verarbeitet Ihr ePages-Shop Produktbilder
Ein Bild sagt mehr als tausend Worte – und dennoch können tausend Worte über die Verarbeitung der Produktbilder in Ihrem Shop verloren werden. In diesem Artikel gibt Ihnen Mario Rieß (Senior Vice President R&D and Consulting bei ePages) einen Überblick.
Heutzutage spielen gute Produktfotos mehr denn je eine wichtige Rolle für den Erfolg Ihres Onlineshops. Die Bilder erfüllen in Ihrem Shop unter anderem folgende Zwecke:
- Zuallererst helfen sie dem Kunden bei seiner Kaufentscheidung. Wenn man das Einkaufen in einem Onlineshop mit dem Bummel durch ein Geschäft vergleicht, müssen die Produktfotos gut genug sein, um das Anfassen der Ware und das genaue Inspizieren durch den Kunden zu ersetzen. Gute Bilder ermöglichen ihm, das Produkt vor dem Kauf ganz genau in Augenschein zu nehmen und so die richtige Wahl zu treffen. Böse Überraschungen bei Erhalt der Ware bleiben aus, die Kunden sind zufriedener und im besten Fall sinkt die Retourenquote.
- Professionelle Fotos vermitteln den Kunden, dass es sich um einen professionellen Shop handelt. Im Umkehrschluss können amateurhafte Bilder abschreckend wirken.
- Da Produktfotos überall in Ihrem Shop zu finden sind, tragen Sie auch allgemein zum Design Ihres Shops bei.
- Viele Kunden sind visuell orientiert. Bilder lassen sich meist wesentlich schneller erfassen als Texte. So sorgen gute Bilder dafür, dass Ihre Kunden sich schneller in Ihrem Shop zurecht finden und einfacher navigieren können.
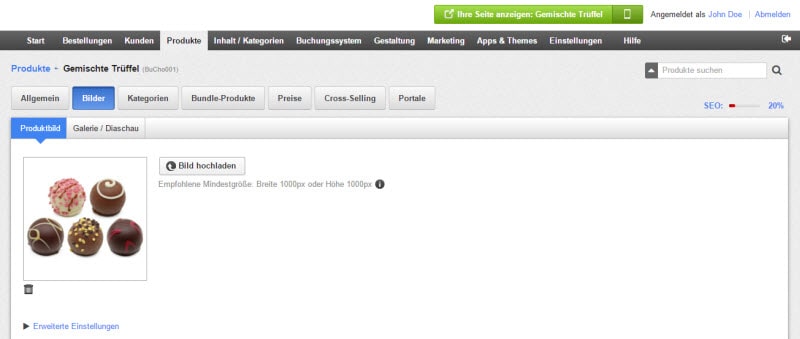
Für Sie als Händler ist das Einstellen von Produktfotos im ePages-Administrationsbereich ganz einfach: Produkt aufrufen, Bilder hinzufügen, fertig.
Doch unter der Haube Ihres Shops passieren Dinge, von denen Sie vermutlich nichts ahnen. Aus einem von Ihnen hochgeladenen Bild werden automatisch diverse kleinere Formate erzeugt und je nach Anwendungsfall dargestellt. So werden zum Beispiel je nachdem, welches Layout Sie für Ihre Produktseiten gewählt haben, unterschiedliche Versionen des von Ihnen hochgeladenen Bildes angezeigt. Dadurch wird gewährleistet, dass Ihre Kunden immer die passende Größe des Bildes sehen und die Dateigrößen (und somit die Ladezeit Ihres Shops) möglichst klein bleiben.
Viele Kunden haben uns gefragt, wie genau die ePages-Shopsoftware die Bilder verarbeitet. Im Folgenden erfahren Sie alle Details dazu.
Hochladen
Es gibt grundsätzlich zwei Möglichkeiten, wie einem Produkt Bilder zugeordnet werden können: Sie laden in den Produktdetails auf der Unterseite „Bilder“ ein Bild hoch, oder Sie verwenden den CSV-Import. Nähere Informationen zum Hochladen von Bildern im CSV-Import lesen Sie weiter unten.

Um Produktbilder hinzuzufügen, wählen Sie im Administrationsbereich Produkte >> Produkte >> [das gewünschte Produkt] >> Bilder
Verkleinern
Selbstverständlich wäre es Unsinn, das möglicherweise über 4 MB große Originalbild für alle Anwendungsfälle, zum Beispiel in „Briefmarkengröße“ im Warenkorb, zu verwenden. Das würde zum Teil lange Ladezeiten für die Seiten zur Folge haben. Deshalb wird das Original in mehrere kleinere Varianten verkleinert. Dabei entstehen immer Bilder im Format JPG.
Ein weiterer Hinweis in Bezug auf die verwendete DPI-Anzahl des hochgeladenen Fotos: Momentan verändert Ihr Shopsystem diese Zahl nicht. Beispielsweise bleibt ein Foto dann bei 600dpi – obwohl im Internet meist 72dpi genügen. Schauen Sie also am besten das Foto mit einem Bildbearbeitungsprogramm wie Photoshop an und reduzieren Sie gegebenenfalls die DPI-Anzahl.
Beim Verkleinern wird stets der Original-Dateiname beibehalten und um einen Größenzusatz (Suffix) ergänzt, also wird beispielsweise aus Produktbild.JPG —> Produktbild_M.JPG.
Es werden die folgenden Größen erzeugt:
| Größenzusatz | Bezeichnung | Größe in Pixeln | Kompression* | Verwendungsbeispiel |
|---|---|---|---|---|
| _XS | Extra small | 50 x 50 | 85 % | Listenansicht |
| _S | Small | 100 x 100 | 85 % | Listenansicht |
| _H | Hot deal | 150 x 150 | 85 % | Große Boxen |
| _MS | Medium small | 200 x 200 | 85 % | Produktdetailseite |
| _M | Medium | 500 x 500 | 80 % | Produktdetailseite |
| _ML | Medium large | 1000 x 1000 | 60 % | Produktdetailseite |
| _L bzw. ohne Zusatz | Large | 1920 x 1080 | 85 % | vergrößerte Ansicht |
* Weitere Reduzierung der Dateigröße (100%) auf den in der Tabelle angegebenen Wert (z.B. 85%).
Alles im Kasten
Ein Bild wird auf einer Seite nicht einfach so frei im Raum platziert, sondern befindet sich in einem Container. Die Größe dieses Containers hängt grundsätzlich vom verwendeten Theme (Design) ab. Beispielsweise können Navigationsleisten auf der linken und/oder rechten Seite den verfügbaren Platz des eigentlichen Inhalts (in der Mitte) beeinflussen.
Für die Produktdetailseite werden diese drei Fälle unterschieden:
- Produktbild links oder rechts
- vertikales Produktbild (beispielsweise ein hochkant dargestelltes Surfbrett) links oder rechts
- Produktbild oben (für eher horizontal ausgerichtete Objekte wie beispielsweise ein liegendes Paar Ski)
Es gelten folgende Größenbereiche:
| Darstellungsvariante | Breite | Maximale Breite | Höhe | Maximale Höhe |
|---|---|---|---|---|
| links bzw. rechts | abhängig vom verfügbaren Platz im Theme | 500px | abhängig vom höchsten Bild vom Typ Medium, aber mindestens 200px | der geringere Wert von: Breite bzw. maximale Breite |
| vertikales Bild links bzw. rechts | abhängig vom verfügbaren Platz im Theme | 500px | abhängig vom höchsten Bild vom Typ Medium, aber mindestens 200px multipliziert mit 2 | der geringere Wert von: Breite bzw. maximale Breite multipliziert mit 2 |
| horizontales Bild | abhängig vom verfügbaren Platz im Theme | abhängig vom verfügbaren Platz im Theme | abhängig vom höchsten Bild vom Typ Medium, aber mindestens 200px | 350px |
Bilder werden niemals größer als der Container dargestellt.
Anwendungsfälle
Kategorieseite & Startseite
| Layout | Standardbild | Spezialfälle | Darstellung |
|---|---|---|---|
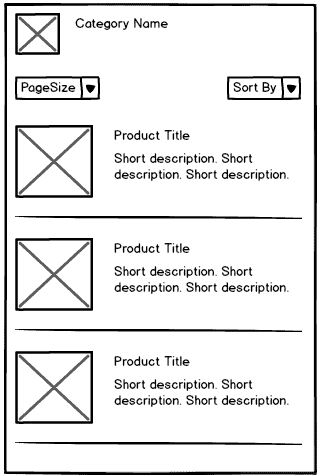
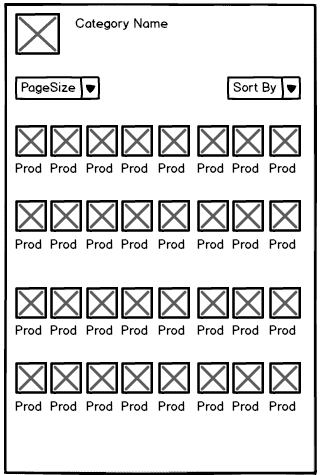
| einspaltig | S (Small) |  | |
| zweispaltig | L (Large) | wenn kein L-Bild vorhanden, dann S (Small) |  |
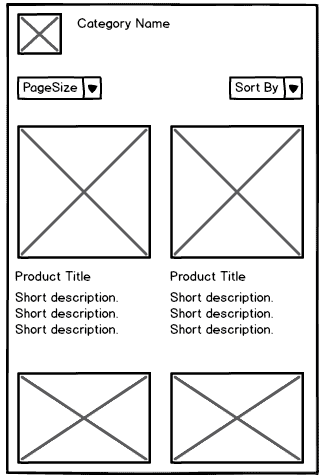
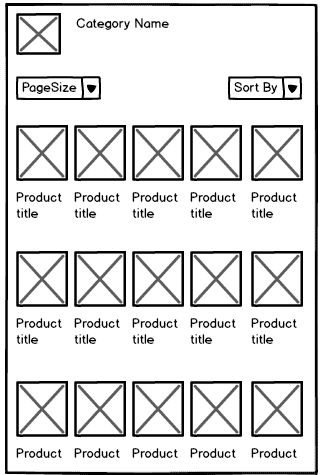
| dreispaltig | M (Medium) | wenn kein M-Bild vorhanden, dann S (Small) |  |
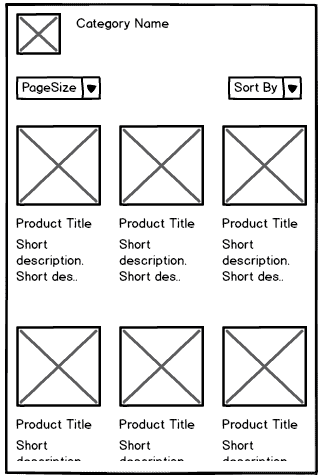
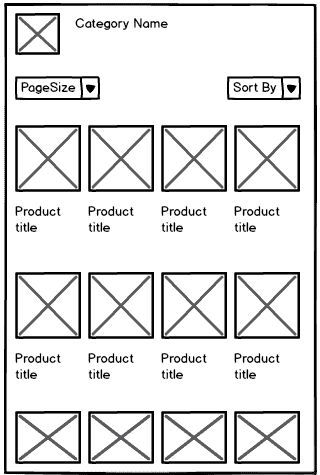
| vierspaltig | M (Medium) | wenn kein M-Bild vorhanden, dann S (Small) |  |
| Große Boxen | H (Hotdeal) | wenn kein H-Bild vorhanden, dann M (Medium); wenn auch das fehlt: Text („kein Bild verfügbar“) |  |
| Kleine Boxen | S (Small) | wenn kein S-Bild vorhanden: Text („kein Bild verfügbar“) |  |
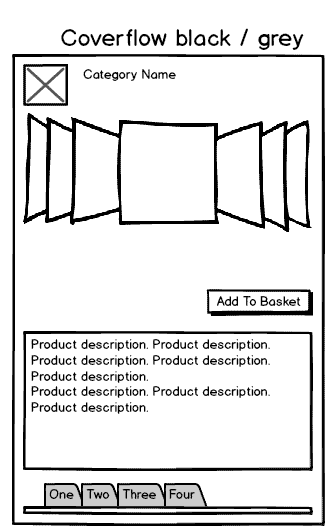
| Coverflow | M (Medium) | wenn kein M-Bild vorhanden, dann H (Hotdeal) |  |
Navigationselement
| Layout | Standardbild | Spezialfälle |
|---|---|---|
| Box: Aktionsprodukte | H (Hotdeal) | |
| Box: Zuletzt gesehen | S (Small) | wenn kein S-Bild vorhanden, dann M (Medium) |
Produktdetailseite
| Layout | Standardbild | Spezialfälle | Darstellung |
|---|---|---|---|
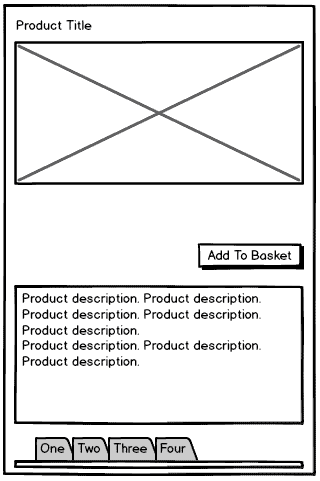
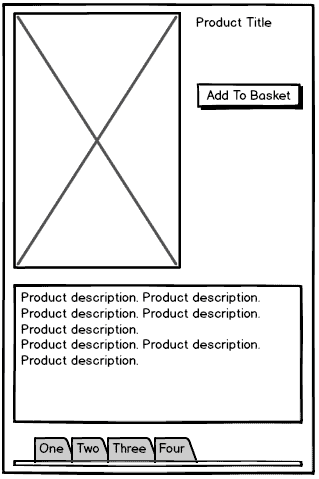
| Produktbild links/rechts | ML (Medium-Large) | wenn kein ML-Bild vorhanden, dann L (Large) |  |
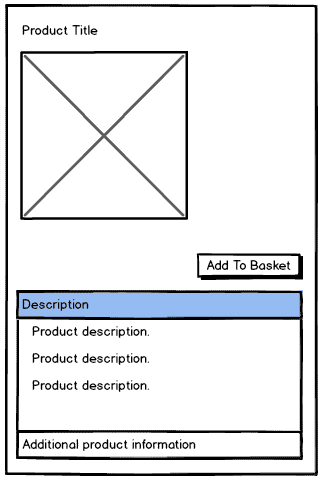
| Produktbild horizontal | L (Large) | wenn kein L-Bild vorhanden, dann M (Medium) |  |
| Produktbild Coverflow | L (Large) | wenn kein L-Bild vorhanden, dann M (Medium) |  |
| Produktbild vertikal (links oder rechts) | L (Large) | wenn kein L-Bild vorhanden, dann M (Medium) |  |
| Großansicht | L (Large) | wenn kein L-Bild vorhanden, dann M (Medium) | |
| Zoom-Funktion | L (Large) |
Warenkorb, zuletzt gesehen und Merkliste
Für die Bilder dieser Seiten bzw. Elemente wird stets das Bild S (Small) verwendet.
Ansichten der Mobilversion Ihres Shops
| Layout | Standardbild | Spezialfälle | Darstellung |
|---|---|---|---|
| Produktdetail | M (Medium) | wenn kein M-Bild vorhanden, dann S (Small) |  |
| Kategorie + Startseite | M (Medium) | ||
| Suchergebnisse | S (Small) |
CSV-Import
Statt Bilder einzeln pro Produkt hochzuladen können Sie auch den CSV-Import nutzen. Entscheidend dafür sind die Spalten beginnend mit „Bild für …“.
Um beim Import die gleiche Prozedur der Erzeugung entsprechend kleinerer Bilder zu verwenden, muss lediglich in der Spalte „Bild für Detailansicht [ImageMedium]“ ein Dateiname eingetragen sein. Die dort angegebene Bilddatei muss vor dem Import in der Dateiverwaltung hochgeladen werden.
Mehr Infos über den Import und Export von Daten in Ihrem Shop finden Sie in unserem Hilfe-Center.
ist SVP R&D+Consulting bei ePages und verantwortet den Bereich Research & Development und Consulting in Jena. Er studierte Versorgungstechnik in Erfurt und arbeitete dann sieben Jahre lang mit einem eigenen Ingenieurbüro in der Software-Entwicklung sowie als freier Dozent an der FH Erfurt. Danach war Rieß drei Jahre lang als Projektmanager bei Intershop in nationalen und internationalen Projekten tätig, bevor er Anfang 2003 zu ePages wechselte.

Hinterlasse einen Kommentar
An der Diskussion beteiligen?Hinterlasse uns deinen Kommentar!