Neue Funktionen für Ihren ePages Now Shop
Mit unseren neuen Features können Sie Ihren Onlineshop weiter personalisieren und an die Bedürfnisse Ihres Business anpassen. Nicht nur neue Gestaltungsmöglichkeiten warten auf Sie, sondern auch die Organisation von Kunden- und Bestelldaten ist weiter individualisierbar. Wie Sie die neuen Optionen in Ihr Shopdesign einbinden können und gleichzeitig die Benutzerfreundlichkeit optimieren, zeigen wir Ihnen in diesem Blogartikel.
Flexible Gestaltung des Headers
Der „Header“ ist die Kopfzeile Ihres Onlineshops und das Herz der Shop-Navigation. Darüber finden Kunden zu sämtlichen Inhalten Ihres Onlineshops. Damit Sie die Kopfzeile weiter personalisieren können, finden Sie im Editor vier neue Designoptionen. Die Bearbeitung erfolgt über das Header-Symbol in der unteren Leiste der Live-Vorschau. So können Sie den Aufbau des Headers, unabhängig von der gewählten Designvorlage, individuell an die Bedürfnisse Ihres Shops anpassen.
Welcher Header ist der Richtige für meinen Shop?
Im Folgenden stellen wir Ihnen die Layouts der verschiedenen Header-Typen vor und zeigen Ihnen, für welchen Shopaufbau sich welches Design am besten eignet. Für eine optimale Benutzerfreundlichkeit finden Ihre Kunden den Kunden-Login und den Warenkorb bei allen Varianten oben rechts.
Header 1: Menü-Fokus

Layout Header 1
Dieser Header besitzt ein Mega-Menü, also ausgeschriebene Menüpunkte in der Navigationsleiste. Sobald ein Nutzer mit der Maus über die erste Menüebene fährt, klappen sich die Unterkategorien auf.
Daher eignet sich dieser Header besonders gut für Onlineshops mit wenigen Hauptmenüpunkten, die sich auf einer Zeile darstellen lassen. Als Faustregel gelten acht Kategorien im Hauptmenü, andernfalls kann Ihr Design schnell unübersichtlich wirken.
Viele Kategorien in der zweiten Menüebene sind bei dieser Header-Variante kein Problem.
Außerdem ist die Suchleiste groß und zentriert – finden Ihre Kunden also primär Produkte über die Suchfunktion, bietet sich dieses Layout an.
Header 2: Logo-Fokus

Layout Header 2
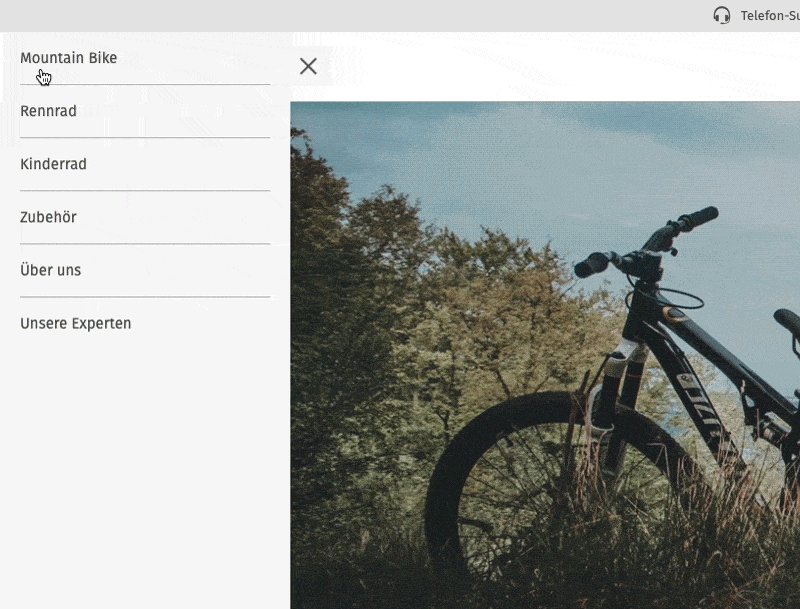
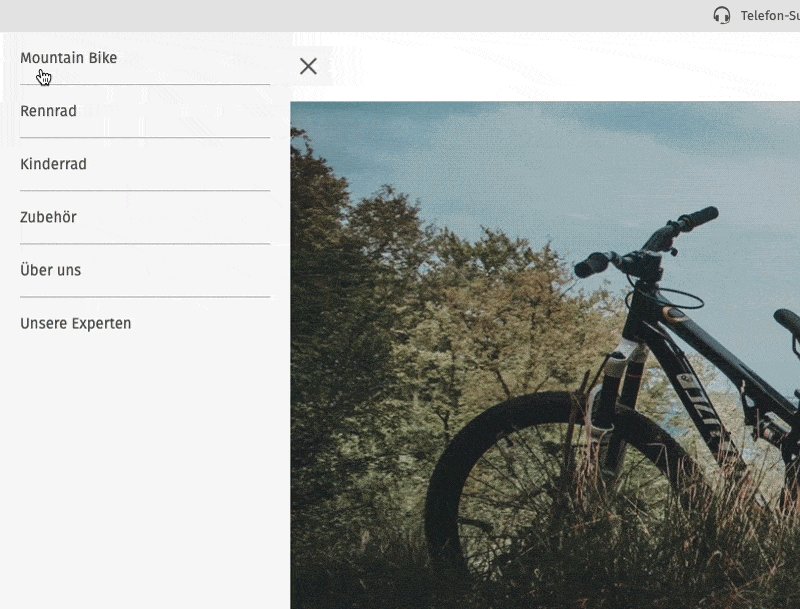
Header 2 ist die schlichteste Option und arbeitet mit einem sogenannten Burger-Menü (links im Bild). Die Menüpunkte sind versteckt und klappen sich erst mit einem Klick auf das dreizeilige Symbol als Leiste aus:

Das Burger-Menü
Haben Sie eine größere erste Menüebene, lassen sich die Kategorien dort ideal unterbringen. Der Header bleibt damit kompakt und eher minimalistisch, sodass die restliche Startseite Ihres Onlineshops im Vordergrund steht.
Möchten Sie zusätzlich Ihr Logo in den Fokus rücken, ist dieser Header optimal, da er das Logo bzw. Ihren Shop-Namen in der Mitte anzeigt. Die Suchfunktion ist symbolisch mit einer Lupe dargestellt.
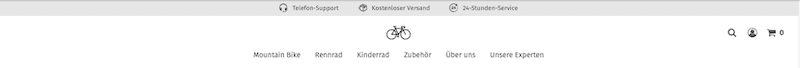
Header 3: Zentriert

Layout Header 3
Ihr Shop hat ein schlichtes Design und eine übersichtliche Menüstruktur? Dann nutzen Sie die zentrierte Header-Variante, um das Logo sowie die Kategorien als Mega-Menü in der Mitte des Headers anzeigen zu lassen.
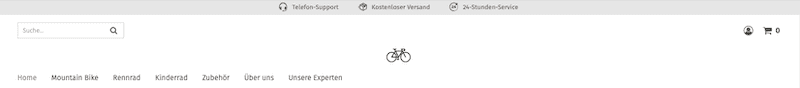
Header 4: Dreizeilig

Layout Header 4
Während die vorigen Header-Varianten aus einer oder zwei Zeilen bestanden, ist die vierte Option dreizeilig und nimmt den meisten Platz auf der Startseite ein:
- Zeile 1: Großes Suchfeld
- Zeile 2: Logo/Shop-Name
- Zeile 3: Mega-Menü
Soll Ihr Header ausführlich sein und in maximaler Größe angezeigt werden, wählen Sie dieses Design für Ihren Shop aus.
Sie möchten Ihre Kategoriestruktur optimieren? Für eine bessere Benutzerfreundlichkeit hilft Ihnen unser Blogartikel dabei, die richtige Sortierung für Ihre Produkte zu finden, die Sie anschließend für Ihr Menü nutzen können.
Rabatte für Kundengruppen
Ab sofort können Sie Ihren Kundengruppen ein weiteres Rabattformat für den gesamten Warenkorb anbieten: Feste Beträge. Die Rabatte lassen sich für einzelne Kundengruppen unter Kunden > Kundengruppen einstellen. Dort haben Sie die Wahl zwischen einem festen oder prozentuellen Betrag sowie einem kostenlosen Versand.
Die Warenkorbrabatte eignen sich besonders gut für den B2B-Bereich, falls Sie Ihren Stammkunden oder Großkunden bestimmte Vergünstigungen auf den gesamten Warenkorb gewähren möchten. Möchten Sie nur bestimmte Produkte für Kundengruppen preislich anpassen, können Sie kundenspezifische Preise einstellen. Beachten Sie, dass sämtliche Vergünstigungen Ihren Kunden nur angezeigt werden, wenn sie in Ihrem Onlineshop entsprechend eingeloggt sind. Hinweis: Die Verfügbarkeit von Rabattfunktionen kann je nach Ihrem Shopanbieter und Shoptyp variieren.
Nummernformate personalisieren
Als Shopbetreiber können Sie alle Ihre Bestellungen, Kunden und Rechnungen über Nummern zuordnen. Mit einem personalisierbaren Nummernformat können Sie die Startnummer und Zählart auswählen. Das ist besonders hilfreich, falls Sie für Ihren Onlineshop bereits einen eigenen Nummernkreis in Ihrer Buchhaltung definiert haben. Die Einstellung ist verfügbar für Bestell-, Kunden- sowie Rechnungsnummern. Alle Nummernformate stellen Sie unter Einstellungen > Allgemein > Nummernformate ein. Eine Schritt-für-Schritt-Anleitung dazu finden Sie in unserem Hilfecenter.
Bildgrößen anpassen

Der Produkt-Slider
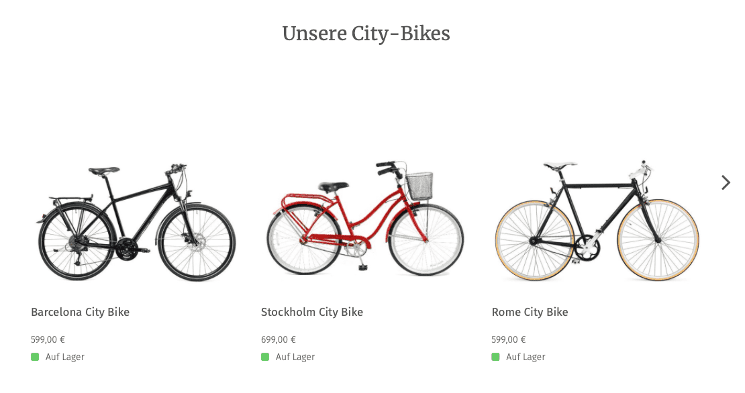
Mit Inhaltselementen wie dem Produkt-Slider können Sie Ihren Kunden eine Auswahl an Produkten vorstellen, um einen Überblick Ihres Produktportfolios zu schaffen oder bestimmte Produkte hervorzugeben. Das bietet sich insbesondere für die Startseite Ihres Onlineshops an, während die Kategorieseiten alle Produkte einer Kategorie anzeigen. Beide Bereiche haben nun eine zusätzliche Größeneinstellung. Wählen Sie zwischen den Größen S, M und L in der Live-Vorschau, um festzulegen, wie viele Produkte pro Zeile angezeigt werden:
- Größe S: Bis zu 5 Produkte in der Desktopansicht
- Größe M: Bis zu 3 Produkte in der Desktopansicht (4 Produkte auf Kategorieseiten)
- Größe L: Bis zu 2 Produkte in der Desktopansicht
Die maximale Größe (Größe L) eignet sich tendenziell für detailreichere Produktfotos, damit die Seite nicht überladen wirkt. Weisen Ihre Produkte weniger Details auf, können Sie problemlos die kleinste Bildergröße einstellen.
Bildergalerie
Neben dem Produktslider bietet die Bildergalerie weitere Optionen, um Ihr Business mit einer Auswahl an Bildern in Szene zu setzen. Das neue Inhaltselement finden Sie im Editor unter Inhaltselemente > Galerie. Laden Sie Ihre gewünschten Bilder mit wenigen Klicks hoch und je nach Größenformat setzt das Element Ihre Bilder zu einer zusammenhängenden Galerie zusammen. Die Galerie eignet sich zum Beispiel für
- Hintergrundeinblicke, zum Beispiel in die Herstellung Ihrer Produkte
- Die Vorstellung Ihres Ladengeschäfts oder weiteren Locations, die mit Ihrem Shop zusammenhängen (Eventlocation, Herkunft Ihrer Produkte,…)
- Anwendungsbeispiele für Ihre Produkte
- Überblick Ihrer Produktkategorien in Form von emotionalen Bildern, die eine Geschichte zu den Produkten erzählen (auch Storytelling genannt)
Letzteres setzt zum Beispiel der Onlineshop Claires Cottage Design mit einem „kleinen Einblick“ in ihre Kollektion ein:

Die Bildergalerie bei „Claires Cottage Design“
Sie möchten keine neuen Features mehr verpassen? Dann abonnieren Sie hier unseren Newsletter rund um Themen von ePages und E-Commerce:
ist Product Owner bei ePages.
This post is also available in: Englisch Französisch Spanisch






Hinterlasse einen Kommentar
An der Diskussion beteiligen?Hinterlasse uns deinen Kommentar!