Wenn der Editor nicht ausreicht – wie Sie mit CSS das Design Ihres ePages-Shops anpassen können – Teil 1
Mit den Editoren in ePages können Sie das Aussehen Ihres Onlineshops Ihren Wünschen anpassen. Mit ein wenig gestalterischem Geschick können Sie damit Ihren Shop in Ihrem Wunschdesign erstrahlen lassen. Doch manchmal stoßen Sie bei der Gestaltung per Editor an Grenzen, die Ihnen das System vorgibt. Mit CSS Code, den Sie in den Quelltext Ihrer Website einfügen können, können Sie viele dieser Beschränkungen umgehen. Das ePages Blog zeigt Ihnen anhand einiger Beispiele, was möglich ist, wie sie dafür den nötigen Code herausfinden und wo Sie ihn einfügen müssen. Doch Vorsicht: Anwendung geschieht auf eigene Gefahr!
Eine kleine Einführung in CSS
Möchten Sie sich intensiv mit CSS auseinandersetzen, empfiehlt es sich, einige der Lehrgänge, die Sie kostenlos im Internet finden können, durchzulesen. Einen guten Einstieg in CSS bietet Ihnen zum Beispiel dieses Tutorial.
An dieser Stelle möchten wir lediglich einen kurzen Überblick darüber geben, was CSS eigentlich genau ist. CSS ist eine Auszeichnungssprache, mit denen Sie das Aussehen von bereits vorhandenen Inhalten auf Ihrer Website ändern können. Wörtlich bedeutet CSS: „Cascading Style Sheets“.
Also: Mit CSS ist es möglich, das Aussehen von bereits vorhandenem Inhalt der Website zu ändern. Mit CSS können Sie einer neuen Website keinen neuen Inhalt hinzufügen oder Funktionalitäten Ihres Onlineshops ändern.
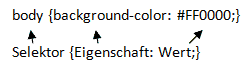
CSS Code ist stets gleich aufgebaut. Zunächst wird angegeben, was geändert werden soll. Dies ist der sogenannte „Selektor“. In einer geschwungenen Klammern steht dann, was mit dem eben aufgerufenen Element geschehen soll. Dieser Befehl besteht aus zwei Elementen: Eigenschaft & Wert.
Hier einmal ein Beispiel, dass dem Hintergrund einer Website die Farbe rot (Angabe als Hexadezimalwert) gibt:



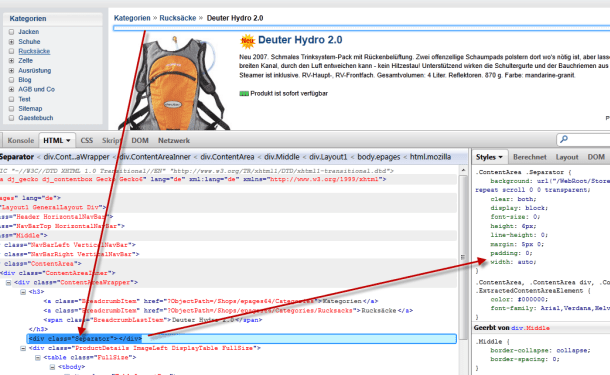
- Den genauen Pfad des Elements, damit wir es ansprechen können sowie
- den Befehl, mit dem wir es unsichtbar schalten können.
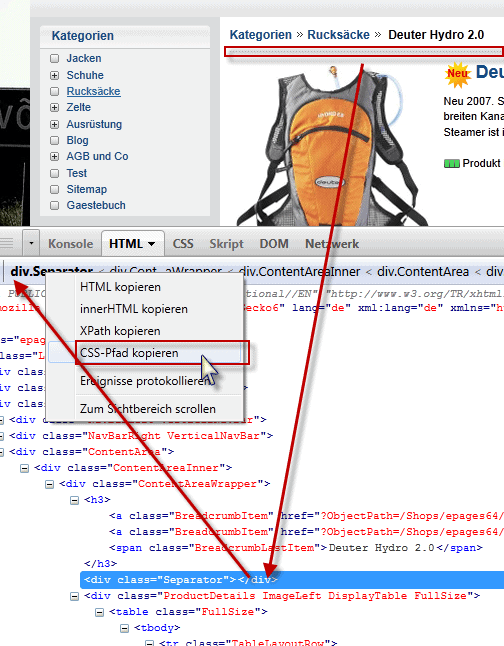
Letzteres haben wir bereits, fehlt noch der genaue Pfad des Elements. Diesen müssen wir noch herausfinden. Dazu wählen wir in Firebug erneut das Auswahlwerkzeug und markieren die gestrichelte Linie mit einem Mausklick. Im linken unteren Fenster wird wieder der entsprechende Teil des Codes angezeigt. In der Firebug-Menüleiste können wir bereits jetzt den CSS-Pfad des Elements sehen. Wir klicken dort mit der rechten Maustaste und wählen „CSS-Pfad kopieren“

studierte Germanistik, Geschichte und Politik an der Ruhr-Universität Bochum, an dass er ein PR-Volontariat in Hamburg anschloss. Von 2004 bis 2009 betreute er als Freelancer für Marketing und Kommunikation mehrere Hamburger Unternehmen, darunter verschiedene aus dem Bereich E-Commerce. Zwischen August 2009 und Dezember 2011 arbeitete er als Online-Redakteur bei ePages.

Hinterlasse einen Kommentar
An der Diskussion beteiligen?Hinterlasse uns deinen Kommentar!