Wenn der Editor nicht ausreicht – wie Sie mit CSS das Design Ihres ePages-Shops anpassen können – Teil 2
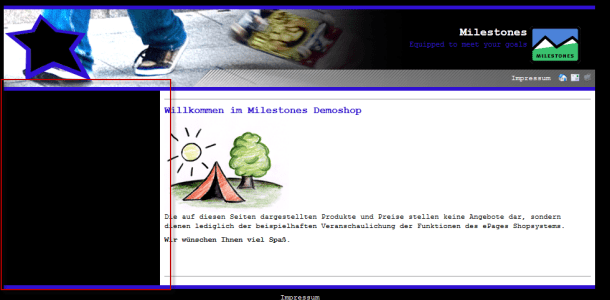
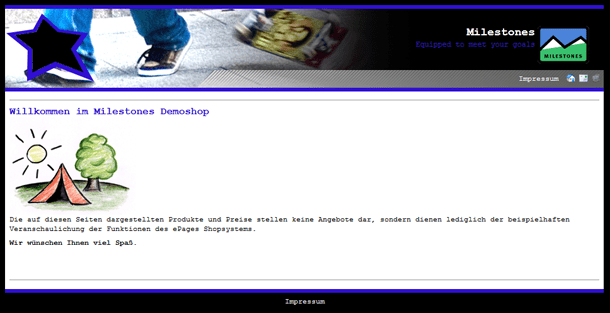
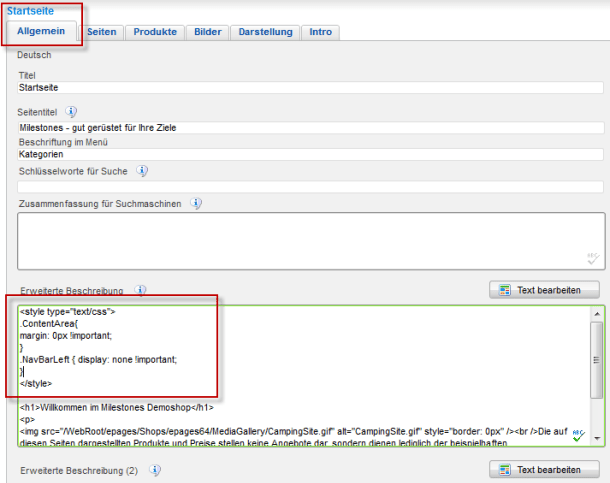
Im ersten Beitrag zum Thema CSS haben wir Ihnen hier im ePages Blog gezeigt, wie Sie mit CSS Codes einzelne Elemente Ihres Shops manipulieren können und wie Sie den dazu benötigten Code herausfinden können. Diese Änderungen bezogen sich stets auf den gesamten Shop. Im zweiten Teil der Reihe zeigen wir Ihnen, wie Sie Änderungen per CSS nur für spezielle Seiten durchführen.



studierte Germanistik, Geschichte und Politik an der Ruhr-Universität Bochum, an dass er ein PR-Volontariat in Hamburg anschloss. Von 2004 bis 2009 betreute er als Freelancer für Marketing und Kommunikation mehrere Hamburger Unternehmen, darunter verschiedene aus dem Bereich E-Commerce. Zwischen August 2009 und Dezember 2011 arbeitete er als Online-Redakteur bei ePages.

Hinterlasse einen Kommentar
An der Diskussion beteiligen?Hinterlasse uns deinen Kommentar!