Die Funktionsweise von Innen- und Außenabständen in der Shop-Gestaltung
Wer seinen Shop mit einem individuellen Design versehen will, kommt nicht an den Einstellungsmöglichkeiten für die Abstände zwischen den einzelnen Seitenbereichen vorbei. Eine kurze Erläuterung zur Funktionsweise der Eingabewerte Innenabstand und Außenabstand.
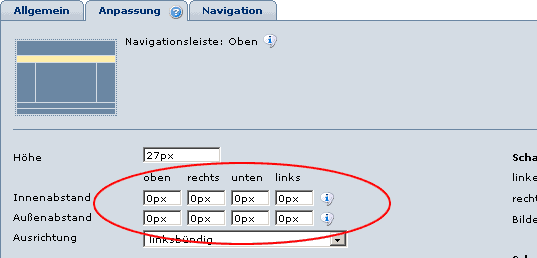
Über die Karteikarte Anpassung innerhalb eines Styles können Sie jeden einzelnen Seitenbereich individuell gestalten. Hier finden Sie auch die Eingabefelder für Abstände. Die Seitenbereiche Kopfzeile, Oben, Unten und Fußzeile verfügen über Eingabemöglichkeiten für Innen- und Außenabstand. Die Seitenbereiche Links, Inhaltsbereich und Rechts lassen eine Steuerung des Innenabstands zu:  Um die Funktionsweise leicht nachzuvollziehen, modifizieren wir den Style Plain. Dieser Style besitzt weder störende Hintergrundbilder noch vorbelegte Abstandswerte und eignet sich deshalb besonders gut für Testzwecke oder zum Neuaufbau eines eigenen Designs. (Wie Sie bei laufendem Shop-Betrieb an alternativen Designs arbeiten, lesen Sie hier.)
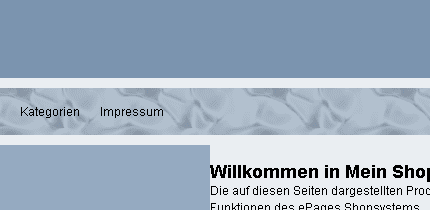
Um die Funktionsweise leicht nachzuvollziehen, modifizieren wir den Style Plain. Dieser Style besitzt weder störende Hintergrundbilder noch vorbelegte Abstandswerte und eignet sich deshalb besonders gut für Testzwecke oder zum Neuaufbau eines eigenen Designs. (Wie Sie bei laufendem Shop-Betrieb an alternativen Designs arbeiten, lesen Sie hier.)  Als Beispiel werden wir den Seitenbereich Navigationsleiste: Oben bearbeiten. Um ihn mit Leben zu füllen, fügen wir zunächst einige Inhaltselemente ein, z.B. Links zu den Kategorien und zum Impressum. Für die obere Navigationsleiste ist eine Höhe von 27px vorbelegt. Alle Abstandswerte sind auf 0px eingestellt. Das Resultat dieser Werte: Der Bereich ist exakt 27px hoch und grenzt an allen Seiten ohne Abstand an die benachbarten Seitenbereiche:
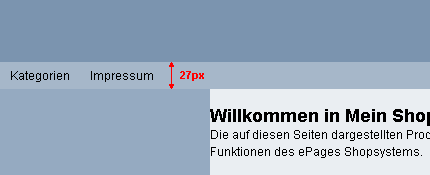
Als Beispiel werden wir den Seitenbereich Navigationsleiste: Oben bearbeiten. Um ihn mit Leben zu füllen, fügen wir zunächst einige Inhaltselemente ein, z.B. Links zu den Kategorien und zum Impressum. Für die obere Navigationsleiste ist eine Höhe von 27px vorbelegt. Alle Abstandswerte sind auf 0px eingestellt. Das Resultat dieser Werte: Der Bereich ist exakt 27px hoch und grenzt an allen Seiten ohne Abstand an die benachbarten Seitenbereiche:  Der Innenabstand wirkt innerhalb eines Seitenbereiches und stellt eine Art Grenzstreifen zwischen dem Bereichsinhalt und der Außengrenze des Inhaltselements dar. Wir tragen einen Innenabstand von 10px für alle Seiten ein. Im Ergebnis erhalten wir eine an allen Seiten um jeweils 10px vergrößerte Navigationsleiste (im Bild farbig markiert). Dies hat natürlich Konsequenzen für die Abmessungen der Leiste – die Navigation mißt nun 27+10+10 = 47px in der Höhe:
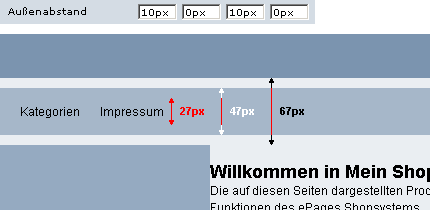
Der Innenabstand wirkt innerhalb eines Seitenbereiches und stellt eine Art Grenzstreifen zwischen dem Bereichsinhalt und der Außengrenze des Inhaltselements dar. Wir tragen einen Innenabstand von 10px für alle Seiten ein. Im Ergebnis erhalten wir eine an allen Seiten um jeweils 10px vergrößerte Navigationsleiste (im Bild farbig markiert). Dies hat natürlich Konsequenzen für die Abmessungen der Leiste – die Navigation mißt nun 27+10+10 = 47px in der Höhe:  Der Außenabstand wirkt außerhalb eines Seitenbereiches und schafft einen freien Raum zu allen angrenzenden Seitenbereichen. Wir tragen nun zusätzlich zum Innenabstand einen Außenabstand von 10px für oben und unten ein. Die oben und unten angrenzenden Seitenbereiche rücken um jeweils 10px von der Navigationsleiste ab – die Navigation beansprucht nun einen Platz von 27+10+10+10+10 = 67px in der Höhe:
Der Außenabstand wirkt außerhalb eines Seitenbereiches und schafft einen freien Raum zu allen angrenzenden Seitenbereichen. Wir tragen nun zusätzlich zum Innenabstand einen Außenabstand von 10px für oben und unten ein. Die oben und unten angrenzenden Seitenbereiche rücken um jeweils 10px von der Navigationsleiste ab – die Navigation beansprucht nun einen Platz von 27+10+10+10+10 = 67px in der Höhe:  Ein wichtiger Unterschied zwischen Innen- und Außenabstand ist nun erkennbar. Während für den Innenabstand alle Gestaltungsattribute des Seitenbereichs gelten (z.B. die Hintergrundfarbe), bleibt der Außenabstand davon unberührt. Er befindet sich tatsächlich außerhalb des Seitenbereichs, für den er eingetragen wurde. Nach dem Einfügen eines Hintergrundbildes wird dies noch einmal deutlicher – während das Bild im Bereich des Innenabstands sichtbar wird, bleibt es im Außenabstand verborgen:
Ein wichtiger Unterschied zwischen Innen- und Außenabstand ist nun erkennbar. Während für den Innenabstand alle Gestaltungsattribute des Seitenbereichs gelten (z.B. die Hintergrundfarbe), bleibt der Außenabstand davon unberührt. Er befindet sich tatsächlich außerhalb des Seitenbereichs, für den er eingetragen wurde. Nach dem Einfügen eines Hintergrundbildes wird dies noch einmal deutlicher – während das Bild im Bereich des Innenabstands sichtbar wird, bleibt es im Außenabstand verborgen:  Durch geschickte Kombination verschiedener Hintergrundbilder und Abstandswerte lassen sich so nahezu alle Designvorstellungen verwirklichen. Zu beachten ist nur, daß die Seitenbereiche in ihrer Höhe bzw. Breite um die Werte für Innen- und Außenabstand wachsen und entsprechend mehr Raum beanspruchen. Tip für CSS-Profis: Die Funktion Innenabstand entspricht dem CSS-Wert padding. Die Funktion Außenabstand entspricht dem CSS-Wert margin.
Durch geschickte Kombination verschiedener Hintergrundbilder und Abstandswerte lassen sich so nahezu alle Designvorstellungen verwirklichen. Zu beachten ist nur, daß die Seitenbereiche in ihrer Höhe bzw. Breite um die Werte für Innen- und Außenabstand wachsen und entsprechend mehr Raum beanspruchen. Tip für CSS-Profis: Die Funktion Innenabstand entspricht dem CSS-Wert padding. Die Funktion Außenabstand entspricht dem CSS-Wert margin.
ist SVP R&D+Consulting bei ePages und verantwortet den Bereich Research & Development und Consulting in Jena. Er studierte Versorgungstechnik in Erfurt und arbeitete dann sieben Jahre lang mit einem eigenen Ingenieurbüro in der Software-Entwicklung sowie als freier Dozent an der FH Erfurt. Danach war Rieß drei Jahre lang als Projektmanager bei Intershop in nationalen und internationalen Projekten tätig, bevor er Anfang 2003 zu ePages wechselte.
Hinterlasse einen Kommentar
An der Diskussion beteiligen?Hinterlasse uns deinen Kommentar!