Design für Onlineshops – Tipps und Tricks
 Untersuchungen im Neuromarketing haben gezeigt, dass bei Kunden nach etwa 8 Sekunden die emotionale Aktivierung im Gehirn nachlässt. Innerhalb dieser kurzen Zeitspanne sollten Sie also versuchen, für Ihren Onlineshop und Ihr Angebot zu begeistern. Das wichtigste Instrument: ein gut gestaltetes Design Ihres Shops. Worauf sollten Sie also achten, um Ihren Shop optimal herauszuputzen. Das ePages-Blog verrät Ihnen vier praxiserprobte Leitsätze.
Untersuchungen im Neuromarketing haben gezeigt, dass bei Kunden nach etwa 8 Sekunden die emotionale Aktivierung im Gehirn nachlässt. Innerhalb dieser kurzen Zeitspanne sollten Sie also versuchen, für Ihren Onlineshop und Ihr Angebot zu begeistern. Das wichtigste Instrument: ein gut gestaltetes Design Ihres Shops. Worauf sollten Sie also achten, um Ihren Shop optimal herauszuputzen. Das ePages-Blog verrät Ihnen vier praxiserprobte Leitsätze.
1. Überfordern Sie nicht Ihre Kunden
Die Startseite Ihres Onlineshops ist Ihr Aushängeschild. Mit Ihr werben Sie um das Vertrauen Ihrer Kunden. Entsprechend viel Mühe sollten Sie sich daher mit Ihr geben. Leider machen viele Onlinehändler den Fehler, die Startseite mit zu vielen Informationen zu überladen. Der Kunde findet sich dann nicht mehr zurecht und bricht seinen Einkauf ab. Präsentieren Sie daher nicht jedes Ihrer Produkte bereits auf der Startseite. Nutzen Sie sie Startseite statt dessen, um den Einkauf zu inszenieren. Großflächige und hochwertige Themenbilder auf der Startseite werten z. B. Ihren Onlineshop auf. Zusätzlich schaffen Sie auf diese Weise den Raum, um einzelne Produkte als Aktionsware zu promoten. Sie können die Startseite auch nutzen, um auf Kategorien hinzuweisen. Auch hier sollten Sie großflächige Themenbilder verwenden, wie sie auch manchmal von Herstellern für Händler angefertigt werden.
2. Setzen Sie Ihre Produkte in Szene
Nutzen Sie auf den Produktseiten so viele Produktfotos wie möglich. Jedes Bild hilft, um aus Interessenten Käufer zu machen. Verwenden Sie dafür die Produktbilder der Händler oder – noch besser -erstellen Sie eigene Bilder. Aber Vorsicht: Tun Sie das nur, wenn Sie dafür auch das nötige Equipment wie z. B. eine professionelle Beleuchtung besitzen. Ansonsten wirken Ihre Produktbilder schnell unansehnlich und billig.
Produktfotos werden in der Regel vor einem weißen Hintergrund fotografiert. Es empfiehlt sich daher meist, die Bereiche, auf denen Ihre Produkte präsentiert werden, ebenfalls mit einem weißen Hintergrund anzulegen. Auf diese Weise fügen sich die Bilder harmonisch in ihre Umgebung ein.
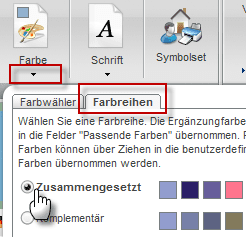
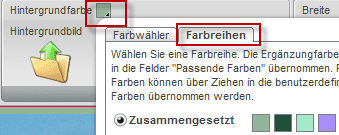
Setzen Sie in Ihrem Onlineshop aber auch farbige Akzente. Etwa in den Menüs oder den Seitenelementen, die Ihren Produktbereich umrahmen. Achten Sie aber darauf, Farben zu wählen, die harmonisch zueinanderpassen. ePages bietet Ihnen dafür einen Farbmanager an, der Ihnen für die Ausgangsfarbe die passenden Farbreihen anbietet. Alternativ bieten sich dafür auch Onlinetools wie Adobe Kuler an.
Sie finden den Farbmanager von ePages im Menü "Design":


3. Positionieren Sie die wichtigsten Elemente leicht auffindbar
Für Websites gibt es eine praxiserprobte Regel: Das Wichtigste sollten Sie stets oben platzieren – im besten Fall auf der rechten Seite. User haben gelernt, dort nach wichtigen Dingen Ausschau zu halten. Bei einem Onlineshop sind die zwei wichtigsten Dinge, die Sie dort auffindbar machen sollten: den Überblick über den Warenkorb sowie die Produktsuche.
4. Lassen Sie Ihre Kunden nicht im Unklaren
Um Interessenten in Kunden zu verwandeln, müssen Sie sicherstellen, dass Ihre Kunden an jeder Stelle wissen, was sie als Nächstes tun müssen, um Ihren Einkauf fortzusetzen. Daher empfiehlt es sich, die Buttons, die für den Kaufprozess wichtig sind, durch Farbwahl oder Größe hervorzuheben. Achten Sie bei der Wahl der Grafiken für Buttons auf ein Iconset, das Ihren Kunden bekannt ist. Das Symbol für „Hinzufügen zum Warenkorb“ etwa sollte auf einen Blick verständlich sein. Auch das Angebot an akzeptierten Zahlungsmitteln ist für den Kaufprozess von Bedeutung. Daher sollten Sie auf allen Seiten die Logos der Zahlungsanbieter an prominenter Stelle einblenden.
Generell gilt: Leiten Sie Ihre Kunden durch den Shop. Eine Menüleiste und gut strukturierte Kategorien, mit der sie sich schnell zurechtfinden können, hilft ihnen dabei. Eine sogenannte Breadcrumb, also die Einblendung des aktuellen Menüpunktes als Pfad hilft bei der Orientierung. Pflichtangaben, wie etwa das Impressum oder die Links zu den Kontaktmöglichkeiten, sollten Sie im Footer, dem unteren Bereich der Website, unterbringen, da User dort als erstes danach suchen.
studierte Germanistik, Geschichte und Politik an der Ruhr-Universität Bochum, an dass er ein PR-Volontariat in Hamburg anschloss. Von 2004 bis 2009 betreute er als Freelancer für Marketing und Kommunikation mehrere Hamburger Unternehmen, darunter verschiedene aus dem Bereich E-Commerce. Zwischen August 2009 und Dezember 2011 arbeitete er als Online-Redakteur bei ePages.
Hinterlasse einen Kommentar
An der Diskussion beteiligen?Hinterlasse uns deinen Kommentar!