Buttons, Hintergrundfarben und mehr: Das sind die neuen Features im Editor der Shopversion Now
Mit den neuen Editor-Features der Version Now können Sie Ihrem Shop noch mehr individuellen Charme verleihen. Lernen Sie mehr darüber, wie Sie Farben gezielt für Ihren Onlineshop einsetzen können. Außerdem haben wir die Navigation durch Ihre Seiten noch einfacher gemacht. In diesem Artikel stellen wir Ihnen die neuesten Entwicklungen vor, die ab sofort für Ihren ePages Now Shop verfügbar sind.
Schnellauswahl von Theme Farben im Cockpit
Um Ihre Markenidentität noch besser in den Fokus zu rücken, haben wir die Farbauswahl im gesamten Editor um eine Auswahl Ihrer persönlichen Theme Farben ergänzt, also bereits genutzte Farben aus Ihrem Shop. Mit dieser Palette können Sie schnell auf dieses Farbschema zugreifen:

Die Theme Farben im Cockpit
Es lohnt sich auch, Ihre Markenfarben zu nutzen, beispielsweise aus Ihrem Logo. So können Sie Ihrem Gesamtauftritt noch mehr Wiedererkennbarkeit verleihen.
Wie beeinflussen Farben das Konsumverhalten?
Für ein erfolgreiches Branding ist die Nutzung von Farben eine wichtige Grundlage jedes Business. Hintergrund dieser Aussage sind unter anderem Forschungen des Neurowissenschaftlers Antonio Damaso: Jegliche Entscheidungen einer Person seien hauptsächlich emotional geprägt, nicht logisch. Und eine der einfachsten Wege, Emotionen auszulösen, passiert mit Farben.
Übertragen wir dies auf die Kaufentscheidungen eines Kunden. Sie haben sicher schon wiederkehrende Farbmuster in Ihrem persönlichen Kaufverhalten entdecken können: Bio-Produkte sind grün, Rabattaktionen leuchtend rot. Diese Farben wecken positive Emotionen und regen somit zum Kauf an. Das funktioniert mit unterschiedlichen Wellenlängen der Farben, die beim Betrachten gesellschaftsbedingte Emotionen erzeugen. Rot als allgemein bekannte Warnfarbe löst in unserem Gehirn eine schnelle Reaktion aus, weshalb wir beim Einkaufen gerne bei Sale-Produkten zugreifen.
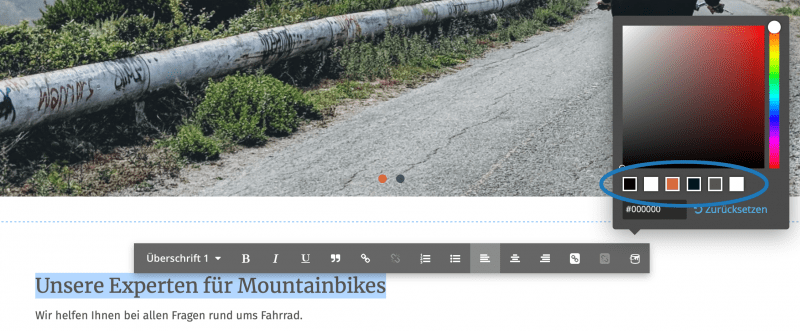
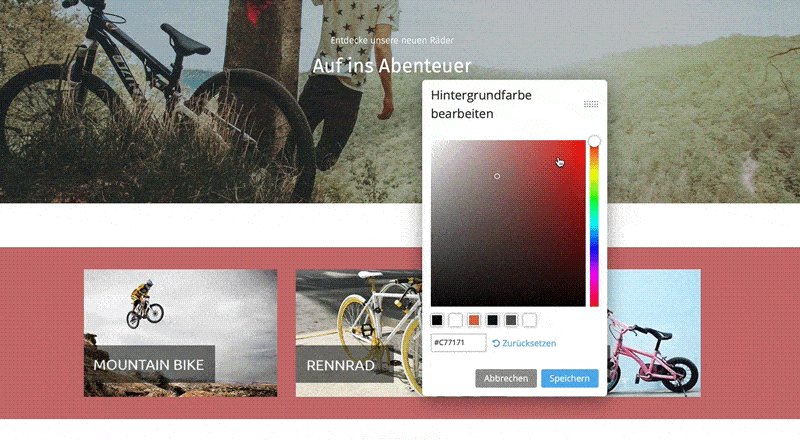
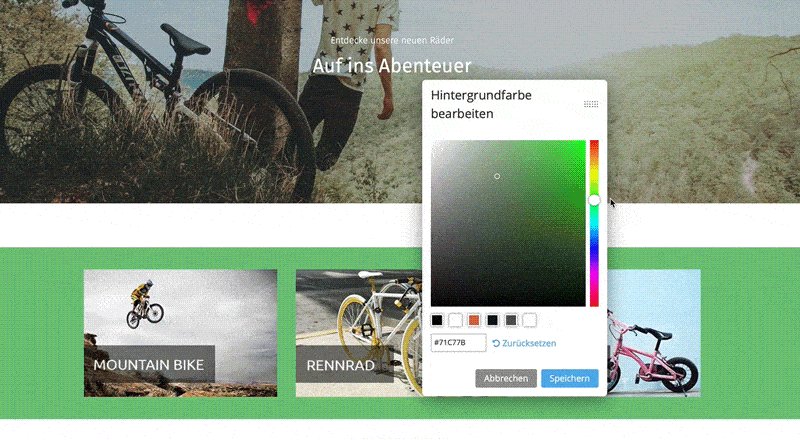
Hintergrundfarben für Inhaltselemente
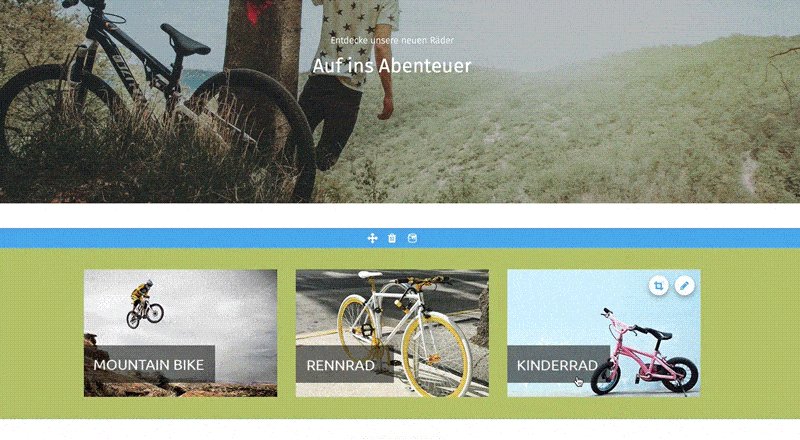
Eine weitere Möglichkeit, Farbe in Ihren Shop zu bringen, sind Hintergrundfarben. Diese können Sie für jegliche Inhaltselemente anwenden. Farbliche Blöcke bringen nicht nur den Vorteil der Wiedererkennbarkeit, sondern sind ebenfalls vorteilhaft für die Struktur Ihrer Website. Ebenso wie bei der klassischen Farbauswahl, wie zum Beispiel bei Schriftfarben, können Sie die Hintergrundfarben frei auswählen. Auch hier finden Sie ab sofort Ihre Theme Farben, die Sie für den Hintergrund nutzen können.

So können Sie Hintergrundfarben im Cockpit bearbeiten
Call-to-Action-Buttons in Texten
Die neuen sogenannten Call-to-Action (CTA) Buttons ermöglichen Ihnen, Links einzubetten und somit Ihre Kunden übersichtlich durch die Inhalte Ihres Onlineshops zu navigieren. Der Begriff „Call-to-Action“ kommt aus dem Marketing und bezeichnet eine Handlungsaufforderung an den Kunden, etwa in Form eines Buttons. Mit einem CTA Button lassen sich zum Beispiel bestimmte Produktkategorien verlinken oder ein Produkt des Monats in den Vordergrund rücken. Sie können auch bestehende Texte, wie eine kurze Vorstellung Ihres Shops auf der Startseite, um einen Button zur „Über Uns“-Seite ergänzen. Beispiele für die Beschriftung eines CTA Buttons sind:
- Produkt ansehen
- Über Uns
- Mehr erfahren
- Zum Blogartikel
- Jetzt kaufen
- Neue Produkte entdecken
- Zum Sale
Die Buttons lassen sich ab sofort in jedes Textelement aus Ihrem Shop einfügen und bieten Ihnen mehr Freiraum, Ihren Auftritt neu zu strukturieren. Besonders bieten sich die Verlinkungen für die Startseite an.
Im Shop können nicht nur interne, sondern auch externe Inhalte in einen Button integriert werden. Vielleicht werden Sie in einem Blogartikel besonders positiv herausgehoben oder möchten eine andere externe Seite bewerben. Den Text auf dem Button können Sie selbstverständlich frei wählen, orientieren Sie sich dazu gerne an unseren Beispielen.
Inhaltsseiten im Footer Menü sortieren
Wenn Sie eigene Seiten in Ihrem Footer Menü neu sortieren möchten, können Sie dies nun per Drag and Drop tun. Die Bearbeitung erfolgt im Footer-Menü, dort sehen Sie dieses Symbol ![]() links neben Ihren Seiten. Klicken Sie in diesen Bereich und ziehen Sie Ihre Seiten auf die gewünschte Position.
links neben Ihren Seiten. Klicken Sie in diesen Bereich und ziehen Sie Ihre Seiten auf die gewünschte Position.
ist Product Owner bei ePages.

Hinterlasse einen Kommentar
An der Diskussion beteiligen?Hinterlasse uns deinen Kommentar!