Moving from tables to divs in 6.11. – impact on the layout
 It’s time to say goodbye to HTML tables. With version 6.11. ePages is switching to DIVs as the basic element for the layout structure. By doing so we are not only improving the performance of the whole system and the structure of ePages but also setting the cornerstone for the improved storefront for mobile devices. If you have created the layout of your shop by using the standard editors of your backoffice the technological change will have no visible effect on the layout of your storefront. But if you have used self written CSS code to adjust the layout of your shop it might be possible that these layout changes will no longer be in place after the update. The ePages blog explains the reasons for that and show you the necessary adjustments that are needed to get back your layout.
It’s time to say goodbye to HTML tables. With version 6.11. ePages is switching to DIVs as the basic element for the layout structure. By doing so we are not only improving the performance of the whole system and the structure of ePages but also setting the cornerstone for the improved storefront for mobile devices. If you have created the layout of your shop by using the standard editors of your backoffice the technological change will have no visible effect on the layout of your storefront. But if you have used self written CSS code to adjust the layout of your shop it might be possible that these layout changes will no longer be in place after the update. The ePages blog explains the reasons for that and show you the necessary adjustments that are needed to get back your layout.
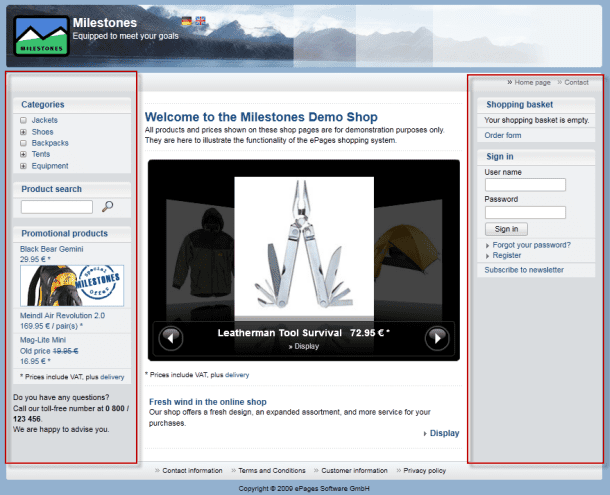
Until version 6.11, the basic layout in ePages became structured by table elements. Let’s look at a typical ePages layout.

Until now, for example, the left menu bar was classified as the table element ‘td.navbarLeft’ which means ‘table cell navigation element on the left side’. The right menu bar was classified appropriately ‘tdNavbarRight’.
With version 6.11. of ePages the following HTML table elements are now omitted:
- table.Middle
- td.NavbarLeft
- td.NavbarRight
- td.ContentArea
They are now replaced by the following DIV elements (DIV = division)
- „div.Middle” or „.Middle”
- „div.NavbarLeft” or „.NavBarLeft“
- „div.NavbarRight“ or „.NavBarRight“
- “div.ContentArea“ or „.ContentArea“
The special case: Internet Explorer 7
As so often, there is no rule without exception. In our case, this is the Internet Explorer 7, for which there had to be created special "copies" for three of the new DIV elements. They are classified as followed:
- #NavBarLeftFix
- #NavBarRightFix
- #ContentAreaFix
For the element div.Middle there is no need for a special copy for Internet Explorer 7.
Impact on self-written CSS code
So, what does this mean for you?
If you adapted the layout with the standard tools of the shop that you can find in the backoffice of your shop, there is no need to worry. Your shop will look the same after the update as it looked before it. However, if you have modified one of the table elements mentioned above with self-written CSS code to take advantage of enhanced layout options, you need to adjust the CSS code after the update.
Here’s an example:
This is a simple CSS code which you can use to manually hide the left column:
<style type="text/css">
td.NavbarLeft {
display: none;
}
</style>
This manually entered command won’t work after the update as the variable ‘td.NavbarLeft’ can not be called anymore. To ensure that your changes are displayed again, check your CSS code and replace the "old" table element names with the "new " DIV. In our example, this will look like this.
<style type="text/css">
div.NavbarLeft {
display: none;
}
</style>
To avoid display problems with the Internet Explorer 7 you need to add additional information into the code. The code will have to look like this:
<style type="text/css">
div.NavbarLeft,
#NavBarLeftFix {
display: none;
}
</style>
That’s it. After you have made these simple changes to your old self-written CSS code your shop will look like before.
Volker Schwarz
Volker Schwarz studied German, History and Politics at the Ruhr-Universität Bochum. From 2004 to 2009 he worked as a freelancer for several marketing and communications companies in Hamburg, including e-commerce companies. Between August 2009 and December 2011, he worked as an online editor at ePages.




Leave a Reply
Want to join the discussion?Feel free to contribute!