Neue Funktion: Mehr Übersicht durch Karteikarten
Ihre Produktdetailseiten sind zwar sehr informativ, dafür aber auch unübersichtlich und zu lang? Für mehr Ordnung sorgen Sie, indem Sie die Produktinformationen auf Karteikarten darstellen lassen.Hinweis: Diese Funktion ist ab der ePages-Version 6.14.0 verfügbar. Lesen Sie in diesem Beitrag, wie Sie die Version Ihres Onlineshops herausfinden.
Eine wichtige Grundregel des Onlinehandels lautet: Stellen Sie Ihren Kunden alle benötigten Informationen zu den von Ihnen angebotenen Produkten zur Verfügung. Leider werden Ihre Produktdetailseiten jedoch immer unübersichtlicher, je mehr Informationen Sie Ihren Kunden bieten. Mit ePages 6.14.0 und höheren Versionen gibt es Abhilfe: Sie können alle Produktinformationen nun auf Karteikarten darstellen lassen.
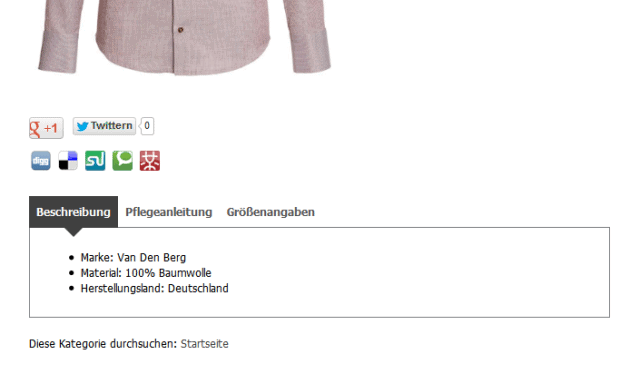
 Ein Beispiel: Hier sind drei Karteikarten mit den Bezeichnungen „Beschreibung“, „Pflegeanleitung“ und „Größenangaben“ angelegt worden
Ein Beispiel: Hier sind drei Karteikarten mit den Bezeichnungen „Beschreibung“, „Pflegeanleitung“ und „Größenangaben“ angelegt worden
So legen Sie eigene Karteikarten an
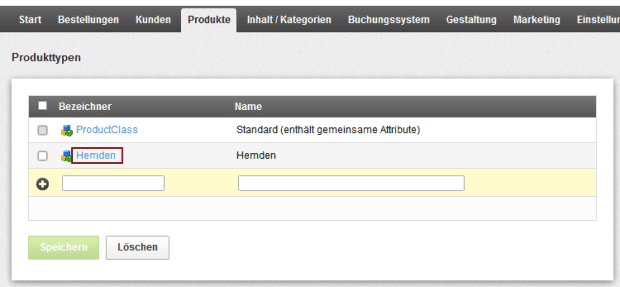
 Auswahl des Produkttypen im Administrationsbereich
Auswahl des Produkttypen im Administrationsbereich
Um eigene Karteikarten anzulegen, öffnen Sie zunächst die Seite Produkte >> Produkttypen. Wählen Sie als nächstes einen Produkttyp aus, um für alle Produkte dieses Typs eigene Karteikarten zu erstellen. Die Inhalte dieser Karteikarten können Sie dann später für jedes Produkt einzeln eingeben. Außerdem können Sie selbstverständlich einen neuen Produkttyp erstellen. In unserem Beispiel nutzen wir einen Produkttyp namens „Hemden“.
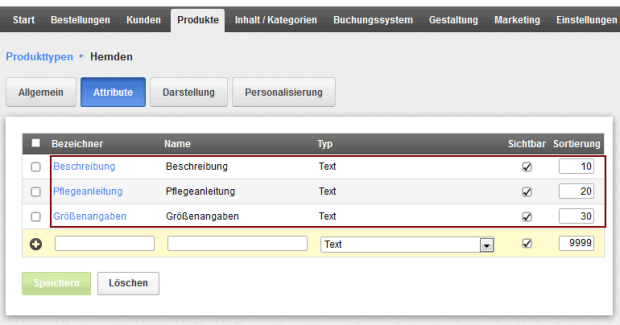
Wechseln Sie auf der Seite des Produkttyps auf die Unterseite Attribute. Sie können nun ein neues Attribut für die eigene Karteikarte erstellen oder einfach ein bereits vorhandenes Attribut verwenden. In unserem Beispiel legen wir zusätzlich zum Attribut „Beschreibung“ Attribute mit den Namen „Pflegeanleitung“ und „Größenangaben“ an. Bitte beachten Sie: Die zulässigen Attributstypen, die für eine eigene Karteikarte verwendet werden können, sind „Text“ und „Sprachabhängiger Text“.
 Die drei neu angelegten Attribute
Die drei neu angelegten Attribute
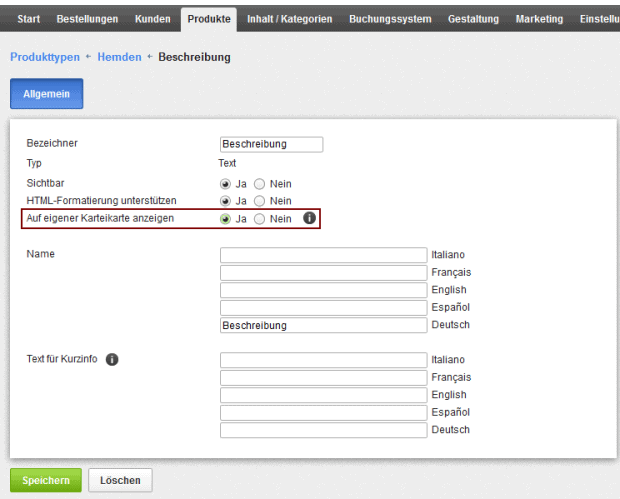
Nachdem Sie ein Attribut erstellt haben, klicken Sie auf den Attributsnamen in der Tabelle, um die Einstellungen des Attributs zu bearbeiten. Hier müssen Sie nun noch die Einstellung „Auf eigener Karteikarte anzeigen“ auf „Ja“ stellen und dann das Attribut speichern.
 Wählen Sie bei der Option „Auf eigener Karteikarte anzeigen“ „Ja“ aus
Wählen Sie bei der Option „Auf eigener Karteikarte anzeigen“ „Ja“ aus
Der wichtigste Schritt ist hiermit getan – das Attribut wird nun auf der Produktdetailseite auf einer Karteikarte angezeigt.
Nun können Sie die Karteikarten befüllen, indem Sie bei jedem betroffenen Produkt die Produktdetails ergänzen. Wählen Sie dazu einfach ein Produkt aus – beispielsweise, indem Sie im Hauptmenü Produkte >> Produkte auswählen und dann auf die Produktnummer des Produkts klicken.
Anschließend können Sie auf der Produktdetailseite eines jeden Produkts, das zu diesem Produkttyp gehört, das neue Attribut befüllen und den Inhalt auf einer eigenen Karteikarte anzeigen lassen.

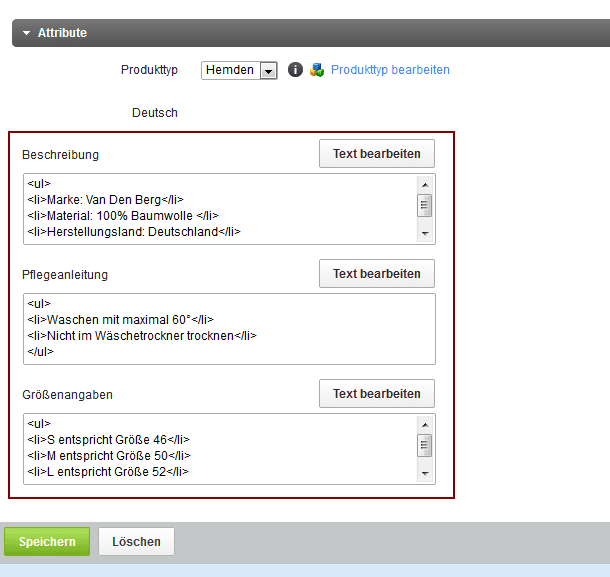
Auf der Detailseite der Produkte geben Sie die Informationen ein, die auf den eben von Ihnen erstellten Karteikarten dargestellt werden sollen
HTML-Elemente, Bilder und Videos auf Karteikarten darstellen
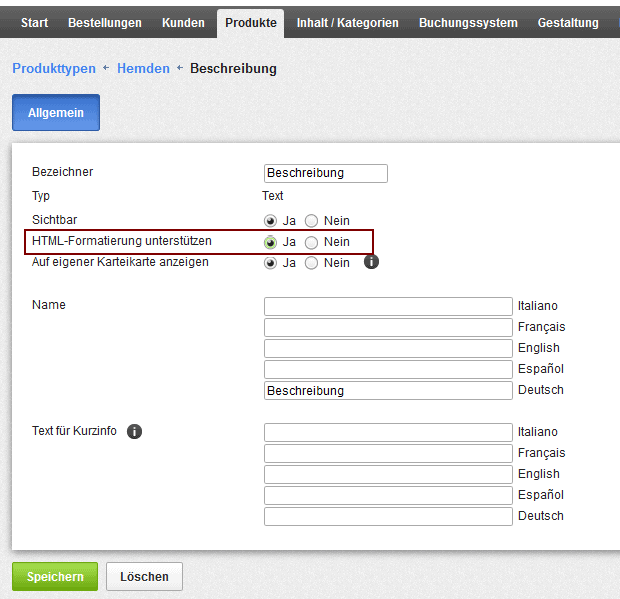
Wenn Ihre Karteikarten HTML-Elemente wie speziell formatierten Text oder Listen enthalten sollen, oder wenn Sie Bilder und Videos darauf anzeigen lassen möchten, müssen Sie das beim entsprechenden Attribut einstellen. Wählen Sie auf der Seite des Attributs bei der Option „HTML-Formatierung unterstützen“ „Ja“ aus.

Hier legen Sie fest, dass auf der Karteikarte HTML-Elemente sowie Fotos und Videos angezeigt werden können
Die Reihenfolge der Karteikarten festlegen
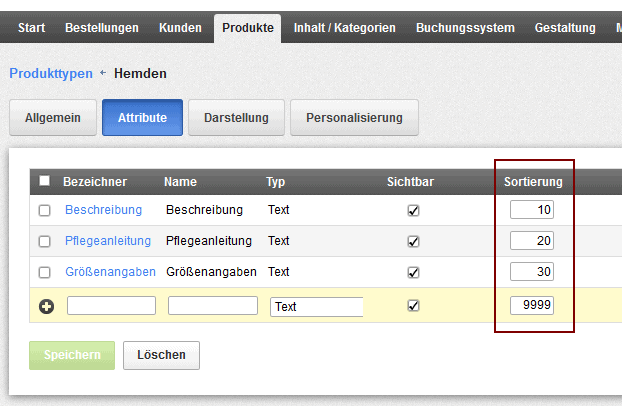
Sie nutzen mehrere Karteikarten und möchten eine bestimmte Reihenfolge festlegen? Das ist ganz einfach. Gehen Sie auf die Seite Produkte >> Produkttypen, wählen Sie den betreffenden Produkttyp aus und wählen Sie die Unterseite „Attribute“ aus. In dieser Übersicht sehen Sie wie gewohnt alle Attribute, die zu diesem Produkttyp gehören. In der letzten Spalte der Tabelle, „Sortierung“, können Sie durch Eingabe von Zahlen die Reihenfolge festlegen. Das Attribut, das in der Spalte „Sortierung“ den geringsten Wert besitzt, wird als erste Karteikarte angezeigt – vorausgesetzt, Sie haben bei ihm die Option „Auf eigener Karteikarte anzeigen“ ausgewählt. Die restlichen Karteikarten werden entsprechend des Wertes bei „Sortierung“ in aufsteigender Reihenfolge dargestellt.

In der Spalte „Sortierung“ legen Sie die Reihenfolge der auf Karteikarten dargestellten Attribute fest
Wenn Sie Fragen zum Anlegen von Karteikarten haben oder sonst etwas rund um Ihren Onlineshop wissen möchten, schauen Sie einfach in unserem Forum vorbei.
ist Markting & Event Manager bei ePages.

Hinterlasse einen Kommentar
An der Diskussion beteiligen?Hinterlasse uns deinen Kommentar!