6 règles pour mieux vendre en ligne avec de bons Call-to-Action
Un bouton Call-to-action efficace attire l’attention et génère une action de la part de votre client. C’est le premier pas, l’action qui témoigne d’un signe d’intérêt pour vos produits. Les grandes entreprises de e-commerce ont toutes un bouton Call-to-action principal sur leurs pages : la tendance est à la simplification de l’expérience utilisateur ! Suivez notre guide pour créer vos propres boutons.
Qu’est qu’un bouton Call-to-action ?
Le bouton Call-to-action ou CTA est aussi appelé en français « boutons d’appel à l’action ». Il se trouve sur les landing pages (les pages d’atterrissage), les pages de produits et tarifs, sur votre blog ou encore sur une bannière ou pop-up. Il incite le lecteur à réaliser une action, comme par exemple « Cliquez ici », « Achetez maintenant ». Bien conçu, il revêt un aspect stratégique indéniable et peut rendre tout promotion ou publicité inefficace.
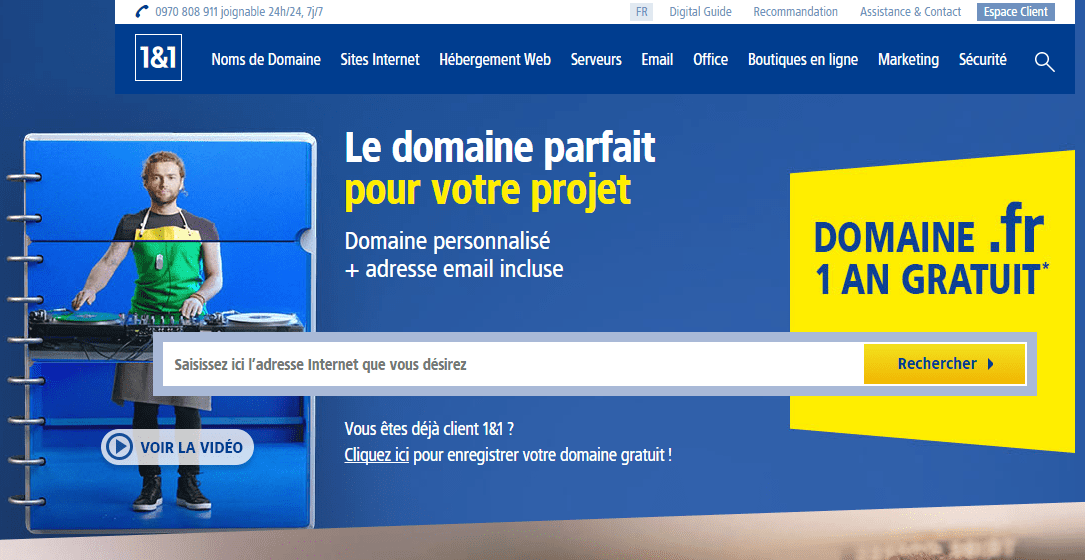
Voici un exemple de Call-to-action sur une bannière :
Vous êtes un peu plus familiarisés avec les boutons Call-to-action ? Suivez maintenant notre guide pour des boutons efficaces :
– Etape 1 : Choisissez un message
Avant tout chose, il est nécessaire de réfléchir au message que vous souhaitez transmettre. Quelle action souhaitez-vous de la part de votre client ? Qu’il achète, qu’il s’inscrive ? Votre message doit être pertinent et clair.
De plus, il doit transmettre un sentiment d’urgence. Le bouton doit rendre votre client curieux, lui apporter une information, exprimer ce que votre client a à gagner et plus que tout, l’inciter à agir. C’est pour cela que nous vous conseillons un message de 3 mots au maximum. Choisissez donc des verbes d’action comme « Télécharger maintenant » ou « Achetez maintenant ».
– Etape 2 : Déterminez la taille et la forme de votre bouton
La taille de votre Call-to-action doit être assez grande pour le rendre visible mais pas trop pour ne pas occulter votre boutique. Une taille standard conseillée peut être 9mm. Ne les encombrez pas avec trop de détails, et laissez de l’espace autour du texte.
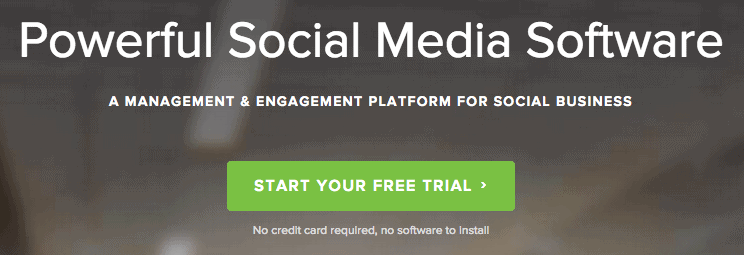
Pour savoir quelle forme de bouton fonctionne le mieux, nous vous conseillons de tester différentes formes et d’adapter en fonction du nombre de clics. En général, les bords arrondis sont préférés par les utilisateurs. Nous vous suggérons d’utiliser un bouton plat (ou flat button en anglais), moderne et surtout simple. Voici un exemple :
– Etape 3 : Choisir une couleur
Choisir la bonne couleur est une étape très importante. Comme nous vous l’avons expliqué dans cet article sur les émotions, chaque couleur provoque un sentiment différent. Certains psychologues affirment que le rouge et le orange attirent davantage l’attention. Le bleu et le vert ont aussi beaucoup de succès. L’essentiel est que la couleur choisie se démarque des autres couleurs de la page, et qu’elle soit cohérente avec votre charte graphique. Encore une fois, n’hésitez pas à tester différentes couleurs!
– Etape 4 : Déterminez la position de votre bouton
Pour trouver la position de votre Call-to-action dans votre page, essayez de vous mettre à la place de votre visiteur et d’imaginer le chemin parcouru à travers votre boutique. Le bouton doit être visible et remarqué : il s’agit donc de le placer là où il a le plus de chance d’être vu ! Les visiteurs ne doivent pas revenir en arrière. Par exemple, si vous affichez un formulaire sur votre boutique ou une description de produit, le bouton doit se trouver juste en dessous. Si votre page est longue, vous pouvez mettre un bouton en haut de la page et en bas. Une autre information à savoir est que la majorité des sites Web placent un Call-to-action sur la droite de la page.
Nous espérons que ces quelques conseils vous aideront dans la conception de vos boutons Call-to-action.
Quelle est votre avis sur ce sujet ? Racontez-nous en commentaires !
Bonnes ventes en ligne et à bientôt !
À lire aussi :
Tutoriel spécial bannières : Outils et conseils pour créer des bannières professionnelles
Guide spécial logos : Nos conseils pour des logos efficaces et mémorables
Soldes d’été 2017 : 6 stratégies efficaces pour votre boutique en ligne
Le guide complet pour rédiger une excellence page « à propos de nous » dans votre boutique en ligne
6 stratégies de ventes croisées efficaces dont vous pouvez vous inspirer !
ist Product Manager eCommerce bei ePages.











Laisser un commentaire
Rejoindre la discussion?N'hésitez pas à contribuer !