So nutzen Sie Platzhalter in den E-Mail-Ereignissen für Ihre Kunden
Mit den E-Mail-Ereignissen können Sie alle E-Mails verwalten, die Ihr Shop automatisch an Ihre Kunden verschickt. Besonders praktisch sind die Platzhalter, mit denen Sie ganz einfach Elemente wie den Namen des Empfängers oder seine Adresse einfügen lassen können. ePages-Entwickler David Pauli erklärt Ihnen, wie das funktioniert.
Im Onlinehandel erfolgt der erste direkte Kontakt zum Kunden meist via E-Mail. Jede Bestellung oder Neuregistrierung wird dem Käufer auf diesem Wege bestätigt.
Um der Menge aller E-Mails Herr zu werden, werden diese zum Großteil von Ihrem Shopsystem automatisiert zusammengebaut und verschickt. Die Konfiguration der automatisierten E-Mails ist ganz einfach. In diesem Artikel zeigen wir Ihnen, wie Sie Platzhalter in die E-Mails einbauen und sie so persönlicher gestalten.
Wie Sie Platzhalter in Newslettern verwenden, erklären wir Ihnen in einem weiteren Artikel, der demnächst hier im Blog erscheinen wird.
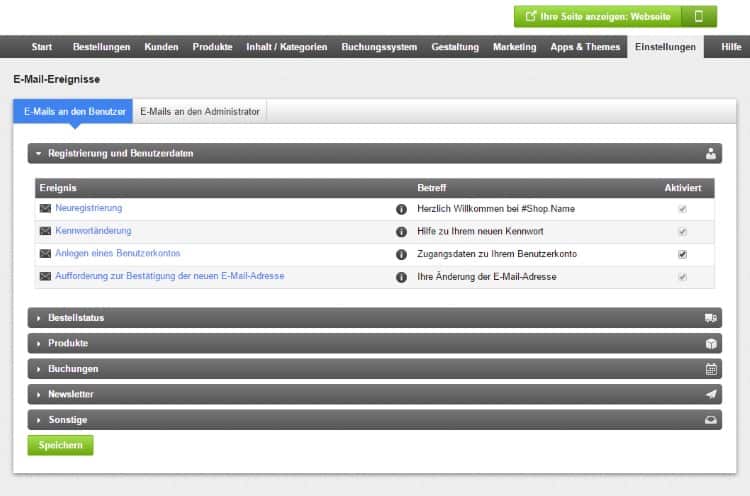
Wie funktionieren E-Mail-Ereignisse?
E-Mail-Ereignisse werden in Ihrem Shopsystem bei bestimmten Aktionen ausgelöst – zum Beispiel wenn ein Kunde eine Bestellung aufgibt oder einen Newsletter abonniert. Die Einstellungen zu diesen Ereignissen finden Sie im Administrationsbereich unter Einstellungen >> E-Mail-Ereignisse.
Für jedes E-Mail-Ereignis können Sie einen Absender sowie einen Betreff festlegen. Der Empfänger wird von Ihrem Shopsystem immer automatisch eingesetzt. Zusätzlich kann jede Mail an weitere Empfänger geschickt werden (Kopie bzw. Blindkopie).
Die Inhalte der E-Mails lassen sich teilweise bearbeiten. Ihr Shopsystem arbeitet dabei mit sogenannten Platzhaltern. Diese werden beim Versand der E-Mails automatisch durch die entsprechenden Inhalte ersetzt.
Alle Platzhalter beginnen mit dem Raute-Zeichen: #. Falls zum Beispiel in einer E-Mail der Platzhalter #Shop.Name vermerkt wird, ersetzt das Shopsystem diesen mit dem Namen Ihres Shops. Wichtig ist dabei: Die richtige Schreibweise (Groß- und Kleinschreibung) muss dabei eingehalten werden. #shop.name ist also nicht dasselbe wie #Shop.Name.
Um Ausdrücke logisch miteinander zu verbinden, können Sie sogenannte Operatoren nutzen. Damit lassen sich die Platzhalter weiter anpassen. Das Schlüsselwort dafür ist #IF. Ihr Shopsystem überprüft erst, ob die hinter #IF eingegebenen Bedingungen erfüllt sind. Ist das der Fall, wird der dahinterstehende Text in die Mail eingefügt. Falls die #IF-Bedingung nicht erfüllt ist, wird der Block ausgegeben, der mit #ELSE beginnt. Abgeschlossen wird diese If-Schleife mit dem Befehl #ENDIF.
Klingt kompliziert, lässt sich aber mit einem einfachen Beispiel verdeutlichen. Folgende Zeilen geben bei männlichem Geschlecht des Empfängers Herr und bei weiblichem Geschlecht Frau aus.
#IF (Geschlecht == männlich)
Herr
#ELSE
Frau
#ENDIF
Um zu überprüfen, ob Sie die Platzhalter richtig eingebaut haben, können Sie sich ein eigenes Nutzerkonto in Ihrem Shop anlegen und sich die E-Mails testweise schicken lassen – zum Beispiel, indem Sie eine Bestellung aufgeben und so die Bestellbestätigungs-Mail erhalten.
Platzhalter für die Anrede
Am Beginn jeder E-Mail an Ihre Kunden sollte die Anrede stehen. Der Empfänger der Mail soll wissen, dass Sie Wert auf Kommunikation legen und dass diese Nachricht an ihn persönlich gerichtet ist.
Für welchen Kommunikationsstil Sie sich entscheiden, hängt von Ihrem Shop und dessen Zielgruppe ab. B2B-Shops, welche als Zielgruppe andere Firmen haben, sollten generell ihre Kunden siezen, während Shops mit einer familiären Atmosphäre oft das Du anbieten.
Hier ein Beispiel für eine Anrede, bei der Platzhalter und ein #IF-Befehl genutzt werden:
Sehr geehrter Herr Prof. Max Mustermann,
Diese einfachen Zeilen lassen sich mit Ihrem Shopsystem wie folgt beschreiben:
#IF (#Customer.BillingAddress.Gender == 0)
Sehr geehrte Frau #Customer.BillingAddress.FullName,
#ELSE
Sehr geehrter Herr #Customer.BillingAddress.FullName,
#ENDIF
Die folgende Tabelle zeigt Anrede-Platzhalter, die Sie in E-Mail-Ereignissen nutzen können.
| Eigenschaft | Platzhalter | Beispiel |
| Geschlecht | #Customer.BillingAddress.Gender | 0 (– weiblich) 1 (– männlich) |
| Anrede | #Customer.BillingAddress.Salutation | Herr |
| Titel | #Customer.BillingAddress.Title | Prof. |
| Vorname | #Customer.BillingAddress.FirstName | Max |
| Weitere Vornamen | #Customer.BillingAddress.MiddleName | Anton |
| Nachname | #Customer.BillingAddress.LastName | Mustermann |
| Angezeigter Name | #Customer.BillingAddress.DisplayName | Max Mustermann |
| Vollständiger Name | #Customer.BillingAddress.FullName | Max Anton Mustermann |
Platzhalter für die persönlichen Daten
Nichts ist wichtiger als die vom Kunden gepflegten persönlichen Daten. Um diese auszugeben gibt es verschiedene Möglichkeiten.
Ein Beispiel:
Die Rechnung wurde an die von Ihnen hinterlegte Adresse verschickt:
Max Anton Mustermann
Blumenweg 42
01234 Neustadt
Um dieses Ergebnis zu erzielen, sind folgende Angaben nötig:
Die Rechnung wurde an die von Ihnen hinterlegte Adresse verschickt:
#Customer.BillingAddress.FullName
#Customer.BillingAddress.Street
#Customer.BillingAddress.ZipCode #Customer.BillingAddress.City
| Eigenschaft | Platzhalter | Beispiel |
| Adresszusatz | #Customer.BillingAddress.AddressExtension | c/o Firma Schmidt |
| Hausnummer | #Customer.BillingAddress.HouseNumber | 42 |
| Straße | #Customer.BillingAddress.StreetOnly | Blumenweg |
| Straße u. Haus-Nr. | #Customer.BillingAddress.Street | Blumenweg 42 |
| PLZ | #Customer.BillingAddress.Zipcode | 01234 |
| Ort | #Customer.BillingAddress.City | Neustadt |
| Land | #Customer.BillingAddress.Country.Native | Deutschland |
| Bundesland | #Customer.BillingAddress.State | Thüringen |
Platzhalter für die Kontaktdaten
Damit Sie keine veralteten Kundendaten im System haben, können Sie in den E-Mail-Ereignissen dazu aufrufen, die eigenen privaten Daten aktuell zu halten.
Beispielsweise könnte das so aussehen:
Derzeit haben wir die Telefonnummer 0123 456 789 sowie die E-Mail-Adresse
m.mustermann@onlineshop.de von Ihnen hinterlegt. Um diese zu ändern
besuchen Sie bitte unseren Shop und bearbeiten Sie die Daten in Ihrem Konto.
Um in dieser Art und Weise auf die Kundenadresse zuzugreifen, sind folgende Textzeilen nötig:
Derzeit haben wir die Telefonnummer #Customer.BillingAddress.Phone sowie die E-Mail-Adresse
#Customer.BillingAddress.Email von Ihnen hinterlegt. Um diese zu ändern
besuchen Sie bitte unseren Shop und bearbeiten Sie die Daten in Ihrem Konto.
| Eigenschaft | Platzhalter | Beispiel |
| Website | #Customer.BillingAddress.URL | www.onlineshop.de |
| Telefon | #Customer.BillingAddress.Phone | 0123 456 789 |
| Telefon Firma | #Customer.BillingAddress.PhoneBusiness | 0123 456 789 |
| Telefon privat | #Customer.BillingAddress.PhonePrivate | 0123 456 789 |
| Telefon mobil | #Customer.BillingAddress.PhoneCell | 0123456789 |
| Fax | #Customer.BillingAddress.Fax | 0123 456 111 |
| #Customer.BillingAddress.EMail | m.mustermann@onlineshop.de | |
| E-Mail Firma | #Customer.BillingAddress.EMailBusiness | m.mustermann@onlineshop.de |
| E-Mail privat | #Customer.BillingAddress.EMailPrivate | max@home.de |
Platzhalter für weitere Daten
Es gibt noch zahlreiche weitere Platzhalter, die Sie in E-Mail-Ereignissen einfügen können:
| Eigenschaft | Platzhalter | Beispiel |
| Geburtstag | #Customer.BillingAddress.Birthday | 18.08.1970 |
| Firma | #Customer.BillingAddress.Company | Etwas Unternehmen GmbH |
| Abteilung | #Customer.BillingAddress.Department | Team App-Teilung |
| Position | #Customer.BillingAddress.JobTitle | Leiter Einkauf |
| Kontoinhaber | #Customer.BillingAddress.BankAccountHolder | Max Mustermann |
| Kontonummer / IBAN | #Customer.BillingAddress.BankAccountNo | DE68210501700012345678 |
| BLZ / BIC | #Customer.BillingAddress.BankCode | MARKDEFFXXX |
| Name der Bank | #Customer.BillingAddress.BankName | Ein Kreditinstitut |
| Steuernummer | #Customer.BillingAddress.VATID | 123456789 |
| Interne Notiz | #Customer.Comment | Dieser Kontakt ist ein Beispielkunde. Alle Angaben sind nicht real. |
| Kundengruppe | #Customer.CustomerGroup.Name | Neukunde |
| Angelegt am | #Customer.CreationDate | Jul 27, 2015 2:44:48 PM |
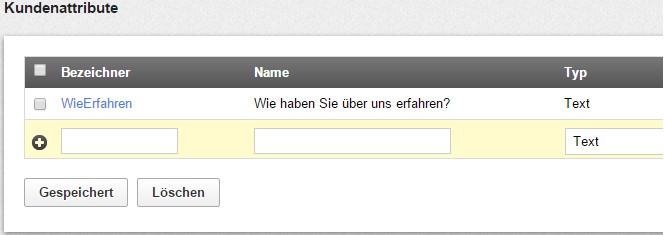
Platzhalter für eigene Kundenattribute
Mit Ihrem Shopsystem lassen sich nicht nur vorgegebene Standard-Attribute für jeden Kunden speichern. Als Shopbetreiber können Sie auch eigene Attribute festlegen. Unter Kunden >> Kundenattribute werden mögliche speicherbare Eigenschaften gesetzt. Um etwa abzufragen, wie der Kunde von Ihrem Shop erfahren hat, lässt sich das Attribut #WieErfahren.Value in einer E-Mail abfragen.
Bei Kundenattributen sieht der Platzhalter immer so aus: #xxx.Value. Bitte ersetzen Sie „xxx“ durch den Bezeichner des Kundenattributs.
Platzhalter zur Bestellung
Ein unerlässlicher Teil eines Onlineshops sind E-Mails, die sich auf Bestellungen beziehen – zum Beispiel die Eingangsbestätigung, die Kunden erhalten. Dafür gibt es in Ihrem Shopsystem den #Order-Platzhalter.
Ein Beispiel:
Wir freuen uns, Ihnen mitteilen zu können, dass die Bestellung 1003 mit der
Tracking-ID 123 456 789 durch DHL verschickt wurde.
Dieser Auszug einer Bestellbestätigung lässt sich auf folgende Art und Weise erzeugen:
Wir freuen uns, Ihnen mitteilen zu können, dass die Bestellung #Order.Alias mit der
Tracking-ID #Order.TrackingID durch DHL verschickt wurde.
| Eigenschaft | Platzhalter | Beispiel |
| Bestell-Nummer | #Order.Alias | 1003 |
| Bemerkungen zur Bestellung und Lieferung | #Order.CustomerComment | die Tracking-ID ist 123 456 789 |
| Interne Notiz | #Order. Comment | muss bis Mittwoch raus |
| Download-Link gesendet | #Order.DownloadLinkSent | 0 – nein 1 – ja |
| Zur Bewertung freigeschaltet | #Order.IsOpenForRating | 0 – nein 1 – ja |
| Tracking-ID | #Order.TrackingID | 123 456 789 |
Platzhalter für Angaben zum Shop
Eine vollständige Signatur mit Angaben zu Ihrem Shop sollte in keiner Mail an Ihre Kunden fehlen. Es wird für alle E-Mail-Ereignisse immer dieselbe Signatur verwendet.
Dafür gibt es einige Shop-Platzhalter:
| Eigenschaft | platzhalter | beispiel |
| Shop-Name | #Shop.Name | Milestones |
| Shop-Besitzer | #Shop.Address.FullName | Hans Meiser |
| Shop-Straße | #Shop.Address.Street | Müllerweg 12 |
| Shop-PLZ | #Shop.Address.ZipCode | 01234 |
| Shop-Stadt | #Shop.Address.City | Musterhausen |
| Shop-Umsatzsteuer-ID | #Shop.Address.VATID | 1234 5678 90 |
David Pauli
David Pauli war Backend-Entwickler bei ePages. Neben der täglichen Entwicklung schrieb er auch Tests für die Software.


Hinterlasse einen Kommentar
An der Diskussion beteiligen?Hinterlasse uns deinen Kommentar!