Farbpsychologie im E-Commerce: So setzen Sie Farben für Ihren Onlineshop gekonnt ein
Wussten Sie, dass sich der richtige Einsatz von Farben auf die Konversionsrate auswirken kann? Grund sind farbenpsychologische Muster, die Sie sich zunutze machen können. Unsere Designexperten geben Ihnen wertvolle Tipps rund um die richtige Farbkombination und zeigen Ihnen, wie Sie diese für Ihr Unternehmen, Ihre Produkte und Ihren Onlineshop einsetzen können.
Wie wirken Farben?
Um zu verstehen, wie Farben unser Kaufverhalten beeinflussen, gehen wir zunächst einen Schritt zurück.
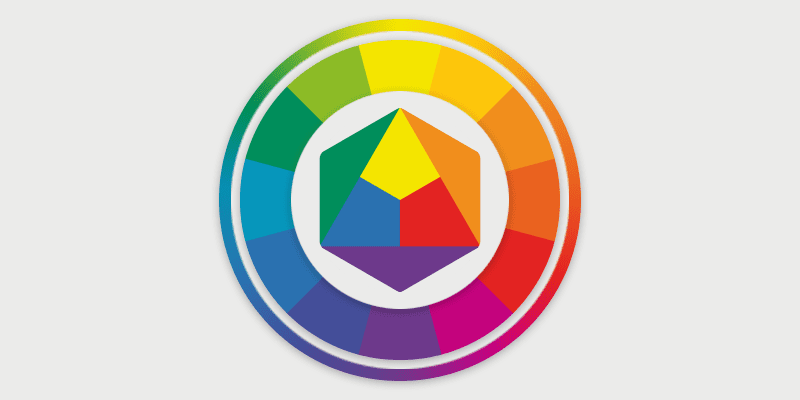
Aus der Farblehre wissen wir, dass Farben in Primär- Sekundär- und Tertiärfarben unterteilt werden. Das lässt sich besonders gut in Ittens Farbkreis erkennen:

Der Farbkreis nach Itten (1961)
Die Primärfarben sind Ausgangsfarben und können nicht gemischt werden. Die Sekundärfarben entstehen durch die Mischung von jeweils zwei Primärfarben (z.B.: Gelb + Blau = Grün). Daraus ergeben sich im weiteren Mischprozess wiederum Tertiärfarben, also getrübte Farben der Sekundärfarben (zum Beispiel Braun).
Was wir mit Farben assoziieren, ist tief in unserem Bewusstsein verankert. Gründe dafür sind gesellschaftliche Muster, kultureller Hintergrund und persönlicher Geschmack. Bestimmte Farben wirken sich sogar auf das Verhalten und die Emotionen eines Menschen aus. Das sind häufig die Primär und Sekundärfarben, da diese am häufigsten in unserer Umgebung auftauchen.
Das Farblexikon für gezieltes Marketing: So beeinflussen Farben unser Kaufverhalten
Markenfarben begleiten uns tagtäglich. Denken Sie an Apple, MediaMarkt oder Nivea. Jede Marke hat Ihr eigenes Farbschema, das die Bedeutung des Unternehmens unterstützt. Das wiederum steigert die Markenwiedererkennung, so eine Studie von Kissmetrics.
Insbesondere Primär- und Sekundärfarben haben bestimmte Bedeutungen im Marketing, die mit der Farbpsychologie zusammenhängen. Das sogenannte Neuromarketing verbindet die Wirkungspsychologie mit Marketing- und Werbestrategien. Unser Farblexikon gibt Ihnen einen Überblick über die psychologische Bedeutung der meistgenutzten Farben im Marketing:
Rot
Laut Experten gilt Rot als Warnfarbe, ein Beispiel sind Verkehrsschilder. Sie suggerieren Energie und Dringlichkeit. Rot erzielt die größte physische Erregung: Nehmen wir rot wahr, verschnellert sich unser Puls, was besonders wirksam für impulsive Käufe ist. Rot eignet sich sowohl für Sonderangebote als auch für die Lebensmittelbranche, da die Farbe den Appetit anregt. (Beispiel: MediaMarkt, KFC)
Blau
Blau assoziieren wir häufig mit dem Himmel oder dem Meer, folglich wirkt die Farbe beruhigend, aber auch stärkend. In der Werbung signalisiert Blau Vertrauen und Sicherheit. Das ist besonders wichtig für Heilmittel- oder Drogerieprodukte sowie im Finanzwesen. (Beispiel: Nivea, Oral-B oder Volks- und Raiffeisenbanken, PayPal usw.)
Grün
Grün haben Sie sicher schon häufiger auf Bio-Produkten entdecken können. Das ist kein Zufall, denn Grün steht für Natürlichkeit, Hoffnung und Entspannung. Im Gegensatz zu Rot wirkt die Farbe eher beruhigend. Die Farbe ist besonders gut geeignet für Wellness- und Gesundheitsprodukte.
Gelb
Gelb steht für Jugendlichkeit und Optimismus. Nicht umsonst hat die Restaurantkette McDonalds ihre Markenfarbe so gewählt.
Orange
Das Zusammenspiel von Gelb und Rot (Energie und Optimismus) ergibt Orange. Orange verbindet diese Emotionen und steht für Freundlichkeit, Selbstbewusstsein und Heiterkeit. Sie gilt allgemein, zusammen mit Gelb und Rot, als aktivierende Farbe. (Beispiel: MasterCard, Fanta, Amazon)
Schwarz/Weiß/Grau
Alle Farbtöne auf der Skala von Schwarz bis Weiß werden häufig als „neutrale Farben“ für Produkte und Logos gehalten. In der Farbpsychologie stechen sie vor allem durch Stärke, Eleganz, Modernität, Funktionalität und Seriosität heraus. Sie eignen sich besonders für technische Geräte und Luxusprodukte. (Beispiel: Apple, Wikipedia)
Das sollten Sie für Ihre Marketingstrategie beachten
Um die Farben gezielt für Ihr Marketing einzusetzen, machen Sie sich vorweg über folgende Fragen Gedanken:
- Mit welcher Branche identifizieren Sie sich am meisten?
- Welche Marken- und Produktfarben nutzt Ihre Konkurrenz?
- Wie möchten Sie Ihre Produkte positionieren? Welche Werte möchten Sie hervorheben?
- Wer ist Ihre Zielgruppe?
Sie möchten mehr darüber erfahren, wie Sie eine Marke aufbauen? Dann empfehlen wir Ihnen unseren Blogartikel zum Thema Branding.
Farben richtig kombinieren: Tipps von unserem Designteam
Haben Sie bereits Ideen, welche Farben Sie für Ihre Marke oder Ihren Onlineshop nutzen möchten? Im nächsten Schritt gilt es, die richtige Farbkombination herauszuarbeiten.
Die ePages-Designexperten haben die wichtigsten Tipps für Sie zusammengefasst:
Definieren Sie Ihre Farbpalette
Um einen Wiedererkennungswert und visuelle Ordnung zu schaffen, sollten Sie eine Farbpalette für Ihre Marke definieren. Diese legt das farbliche Schema für Ihren gesamten Shop fest. Als Faustregel gelten 4-6 Farben (weiß ausgenommen) als optimale Anzahl. Achten Sie dafür auf unseren Leitfaden:
- Farben, die im Farbkreis nah beieinander liegen, harmonieren meistens gut miteinander. So eine Farbkombination nennt man „analoges Farbschema“.
- Sie möchten nur eine Markenfarbe nutzen? In diesem Fall lässt sich die Farbpalette mit unbunten Farben, also Graustufen, ergänzen. Hierbei sollte die Markenfarbe allerdings als Akzentfarbe nutzbar und dementsprechend auffällig sein.
- Zu viele kräftige Farben in Ihrer Farbpalette wirken schnell unruhig und hindern den Leser daran, die Informationsreihenfolge zu verstehen. Arbeiten Sie deshalb mit Abstufungen. Bei dieser Methode wählen Sie Ihre Ausgangsfarben, von der eine Farbe die Akzentfarbe ist. Diese können Sie dann durch Helligkeit und Sättigung abstufen und zum Beispiel zwei dunklere Kontraste erzeugen.
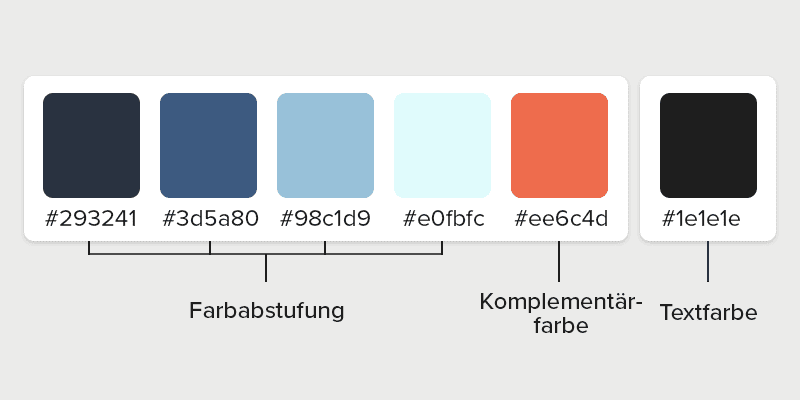
Anhand dieser Grundlage hat das ePages-Designteam eine exemplarische Farbpalette für Sie zusammengestellt:

Beispiel einer individuellen Farbpalette
Sie brauchen Inspiration für Ihre persönliche Farbpalette? Weitere Ideen für Farbpaletten und passende Kombinationen finden Sie zum Beispiel bei Coolors. Diese Farbcodes, auch Hexcodes genannt, können Sie direkt zu Ihrer Farbauswahl im Shop hinzufügen.
Achten Sie auf die Farbverteilung im Shop
Bevor Sie Ihre Farbpalette in Ihren Onlineshop übertragen, sollten Sie unbedingt auf die richtige Verteilung achten. Denn: nicht jeder Farbton sollte gleich viel genutzt werden. Dezentere Farben (wie zum Beispiel Ihre Abstufungen) können Sie gut für den Hintergrund nutzen, während sich die auffälligeren Farben (Ihre reine Akzentfarbe) für Hervorhebungen eignen.
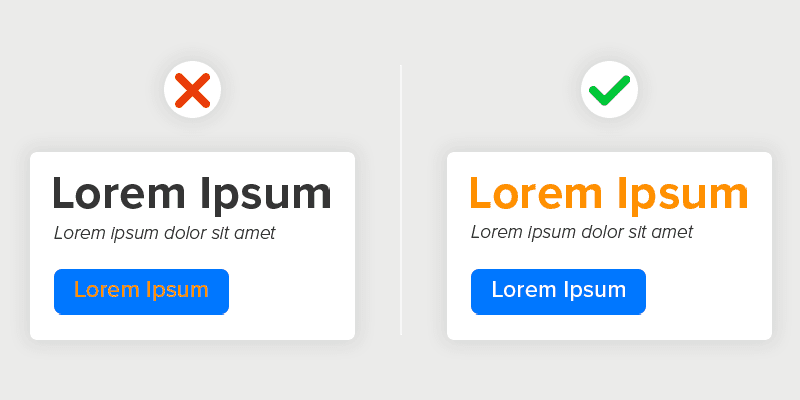
Entscheiden Sie sich für mehrere auffällige Farben, nutzen Sie diese nie aufeinander (Beispiel: Auffällige Schriftfarbe auf auffälliger Buttonfarbe). Besser ist es, die Farben „nebeneinander“ zu verwenden. So können Sie zum Beispiel einen farblich auffälligen Button mit einer farbigen Überschrift ergänzen:

So lassen sich Komplementärfarben kombinieren
Für Schriftfarben gilt: Überschriften lassen sich farblich gut hervorheben, Fließtext eher weniger. Arbeiten sie im Fließtext stattdessen mit Graustufen oder Weiß. Ein reines Schwarz ist für den Leser eher unangenehm, wir empfehlen deshalb einen dunkleren Grauton.
So setzen Sie Farben in Ihrem ePages Now Shop ein
Sie sind bereit, Ihr Farbschema zu optimieren? Dann lesen Sie hier, welche Optionen Ihnen ePages Now bietet, Ihr Farbdesign ganz einfach anzupassen:
- Hintergrundfarben. Mit Ihrem Shop haben Sie die Möglichkeit, Hintergrundfarben für Inhaltselemente einzustellen. Mehr dazu lesen Sie hier im Blogartikel zu den neuen Funktionen von ePages Now.
- Farbe in Inhaltselementen. Die einzelnen Inhaltselemente bieten mehrere Optionen, das Farbdesign anzupassen: Hier lässt sich mit wenigen Klicks die Textfarbe, Buttonfarbe und Farbüberlagerung bei Bildern einstellen. Die Änderungen können Sie direkt in der Live-Vorschau vornehmen.
- Ihre Theme Farben in der Schnellauswahl. Einen schnellen Zugriff auf Ihre persönliche Farbpalette haben Sie über die zusätzliche Leiste in Ihrer Farbauswahl, in der die letzten genutzten Farben hinterlegt sind.
- CSS Codes. Für erfahrene Nutzer besteht die Möglichkeit, den Onlineshop weiter mit CSS Codes zu personalisieren. Ein paar grundsätzliche CSS Codes mit einer Anleitung haben wir hier für Sie hinterlegt. Dort erfahren Sie unter anderem, wie Sie die Hintergrundfarbe der USP-Leiste, die Farbe der Icons oder der Schrift ändern.
- HTML Element. Alternativ zu CSS Codes können Sie ein HTML-Inhaltselement hinzufügen. Mit zusätzlichen HTML Codes lässt sich damit Ihr Design weiter personalisieren.
Hat dieser Artikel Ihnen gefallen? Abonnieren Sie unseren Newsletter für weitere Tipps zur Optimierung Ihres Shops und um stets über aktuelle Features informiert zu sein!
Als Content Manager bei ePages ist Sarah für redaktionelle Inhalte und Videocontent zuständig. Im ePages-Blogstellt sie Onlinehändlern Marketingtipps, rechtliche Updates und Infos zur ePages-Software zur Verfügung, um ihnen den Einstieg in den E-Commerce zu erleichtern.
This post is also available in: Englisch Französisch Spanisch



Hinterlasse einen Kommentar
An der Diskussion beteiligen?Hinterlasse uns deinen Kommentar!