Menus et méga menus : optimisez votre arboresence
Grâce au méga menu, les visiteurs de votre boutique en ligne peuvent trouver ce qu’ils cherchent rapidement et facilement – et ce même si votre boutique comprend beaucoup de catégories et de sous-catégories de produits.
Il n’y a rien de plus déroutant et énervant pour un internaute que de devoir fouiller chaque page et catégorie de votre site pour trouver ce qu’il cherche, particulièrement si la structure de votre site est complexe. Pour pallier ce problème, nous vous offrons la possibilité d’insérer à votre site e-commerce ePages un méga-menu.
Comment fonctionne le méga menu au sein de votre boutique ?
A première vue, le méga menu ressemble à n’importe quelle barre de navigation traditionnelle.
Cependant, si le visiteur déplace le curseur de sa souris sur une des catégories du menu qui inclut une sous-catégorie, le méga menu s’ouvre et apparaissent alors les sous-catégories.

Quels sont les avantages du méga menu ?
- Si votre boutique en ligne comprend un large choix de sous-catégories, le méga menu va rendre la navigation plus facile et créer une impression nette et ordonnée.
- Toutes les catégories et sous-catégories du menu peuvent être vues en un coup d’œil.
- Contrairement à un menu déroulant classique, le visiteur n’a pas besoin de bouger le curseur de sa souris pour voir les sous catégories de votre site, ce qui peut parfois nécessiterbeaucoup de patience et de persévérance.
- Les différents niveaux des catégories sont clairement visibles.
- Selon le nombre de catégories dans votre menu, vos visiteurs auront moins besoin de « scroller ».
Que signifient les niveaux de menu ?
Pour comprendre comment fonctionne le méga menu, il est utile de connaître et comprendre les différents niveaux de menu de votre site.
Pour chaque page et catégorie de votre boutique, vous pouvez assigner un niveau d’arborescence.
Le premier niveau d’arborescence inclut les catégories et pages basiques. Par exemple, si vous vendez des vêtements dans votre boutique en ligne, « hommes » et « femmes » sont des catégories adéquates pour un premier niveau.
Ensuite, si une des catégories ou pages de votre premier niveau d’arborescence contient une sous-catégorie, la sous-catégorie appartient donc au deuxième niveau. Par exemple, la catégorie « hommes » peut contenir les sous-catégories « chemises », « pantalons », « chaussures », etc. Quant au troisième niveau d’arborescence, il peut alors inclure des sous-catégories « business » et « détente » au sein de la catégorie « chemise ».
Parce que ce système de catégorisation contient plusieurs niveaux, il serait difficile de le représenter dans un menu normal. L’utilisation d’un méga menu prend alors tout son sens.
Comment incorporer un méga menu au sein de ma boutique ?
Certains templates ePages sont fournis avec un méga menu intégré par défaut. Si ce n’est pas le cas de votre template, vous pouvez ajouter un méga menu depuis votre interface d’administration.
1. Sélectionnez Style, puis Création rapide.
2. Vous avez désormais un aperçu de votre boutique. Dans la zone de page où vous souhaitez insérer le méga menu, passez votre souris sur le symbole plus et cliquez sur Insérer l’élément de page. Vous pouvez ajouter le menu dans les zones en-tête 2 et haut.
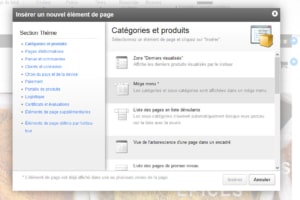
3. Dans la section Catégories et Produits, sélectionnez Méga menu.
4. Sélectionnez Insérer.
5. Vous pouvez maintenant ajuster l’affichage de votre méga menu. Vous pouvez notamment changer les couleurs et tailles de police affichées. Dans la zone d’aperçu en haut, vous pouvez voir comment les changements effectuées affectent le menu.
6. Sélectionnez Appliquer pour insérer le méga-menu.
7. Si nécessaire, supprimez l’ancien menu en positionnant le curseur de votre souris dessus et en cliquant sur le symbole Supprimer.
Le méga menu est maintenant incorporé à votre boutique en ligne.
Comment spécifier les catégories et pages qui doivent être visibles dans le méga-menu ?
1. Dans votre interface d’administration, sélectionnez Contenu / Catégories, puis Aperçu du contenu.
2. Dans l’arborescence de page sur la gauche, vous pouvez voir toutes les pages, catégories et sous-catégories de votre boutique. Sélectionnez la catégorie ou la page que vous souhaitez éditer.
3. Cliquez sur visibilité et spécifiez si la catégorie/page doit être affichée ou non dans le menu.
4. Sélectionnez Appliquer.
5. Dans la barre multifonction, utilisez le symbole flèche sous Déplacer la page pour déplacer la catégorie/page vers le haut ou vers le bas de l’arborescence. Utilisez le symbole avec les flèches gauche ou droite pour faire descendre ou remonter d’un niveau la catégorie/page.
6. Enregistrez les changements.
7. Sélectionnez voir votre site pour voir et vérifier comment votre nouveau méga-menu apparaît dans votre boutique.
Pour en savoir plus sur la configuration du méga-menu, nous vous invitons à regarder notre tutoriel vidéo dédié.
Bonne ventes en ligne !
was an editor at ePages from 2012 to 2014.










Laisser un commentaire
Rejoindre la discussion?N'hésitez pas à contribuer !