La tipografía adecuada para el diseño de tu tienda online
Los diseñadores afirman que el texto constituye el 90% del diseño de un sitio web. Sea o no cierto, los textos contribuyen sin duda a la experiencia del usuario. En este artículo te contamos los factores que condicionan una buena tipografía web y cómo pueden mejorar la tasa de conversión de tu tienda.
Un diseño atractivo, imágenes de productos de alta calidad y una navegación fácil de usar son algunos de los factores que pueden afectar a la experiencia de usuario de una tienda online. Al optimizar los sitios web, sin embargo, muchos de vendedores online tienden a olvidar el importante papel que juega el texto en el diseño. Aparte de mejorar el contenido real del contenido, también es muy importante que consideremos visual que el texto genera en conjunto con el resto del diseño.
Hay dos aspectos principales a tener en cuenta que afectan a la tipografía web:
- debe ser parte del estilo visual de la tienda
- debe proporcionar a los visitantes una experiencia de lectura sencilla y agradable. Este segundo aspecto – la legibilidad – siempre debe ser una prioridad.
Selección de la tipografía
Entre tantos modelos disponibles, seguro que te resulta complicado elegir solo una y ¡acertar! Nuestro experto en Experiencia Web, Lukas Rathmann, ha recogido los factores claves que te ayudarán a encontrar la tipografía que mejor se adapta a tu sitio web:
Contenido
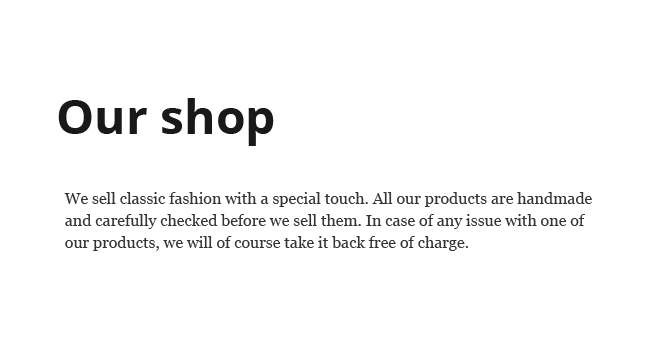
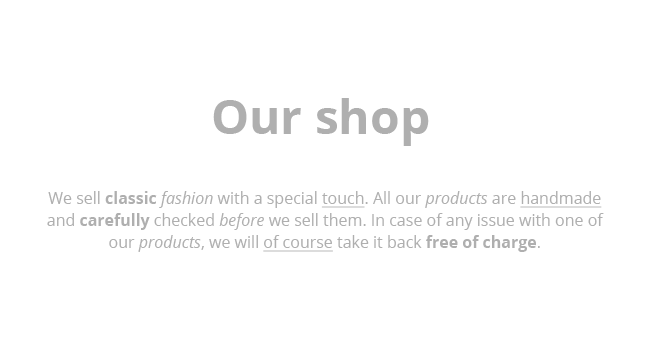
No todos los tipos de letra son adecuados para cada tipo de contenido. Ciertas tipografias, por ejemplo, se han creado expresamente para usarse como títulos y solo son recomendables de manera limitada para otros tipos de contenido. Por ejemplo, como se ve en el ejemplo siguiente, la tipografía Open Sans tiene una mayor legibilidad que la Helvetica para contenidos que formen parte del cuerpo del texto, ya que se diseñó para titulares o textos de gran tamaño.
Estilo
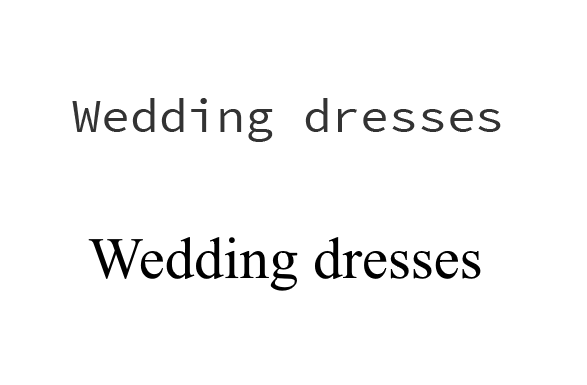
Algunos tipos de letra son muy genéricos y neutros, mientras que otros proyectan un estilo único y totalmente distinto al de otros diseños web. La cuestión del estilo depende en gran manera de tu público objetivo y la imagen de marca que quieras transmitir en el mercado. Por ejemplo, no se esperaría ver una tipografía tradicional, propia de una máquina de escribir de las de toda la vida, para presentar la oferta de una tienda online para trajes de novia.
Combinaciones de varias tipografías
Por lo general, si vas a utilizar dos fuentes, es recomendable distinguir entre un tipo de letra para los títulos y otro para el cuerpo del texto. Más de dos tipos de letra diferentes en un mismo diseño web puede generar distracción y, además, serán más difícil de combinar de manera efectiva.
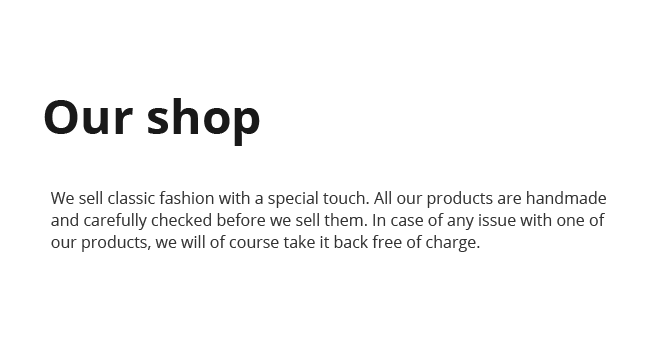
En cualquier caso, al seleccionar diferentes tipos de letra es importante que entre ellos se pueda distinguir a golpe de vista cuál corresponde a los títulos y cuál al cuerpo del texto. Muy a menudo, un tipo de letra como Serif Font, funciona bien en combinación con un tipo de letra más neutral como Open Sans bold:
 Por supuesto, no hay ninguna regla que diga que sea mejor o peor mezclar dos tipos de letra diferentes. A menudo también puede ser eficaz utilizar diferentes formatos de la misma fuente – como «Normal» y «Negrita»:
Por supuesto, no hay ninguna regla que diga que sea mejor o peor mezclar dos tipos de letra diferentes. A menudo también puede ser eficaz utilizar diferentes formatos de la misma fuente – como «Normal» y «Negrita»:
Otros factores a considerar
Al diseñar el texto de tu tienda, te recomendamos seguir estar reglas básicas:
- El texto debe tener el formato correcto desde un punto de vista semántico. Es decir, para el cuerpo del texto, siempre debes seleccionar el estilo de fuente «Normal». Para los titulos principales, debes emplear el formato «Título 1», para los subtítulos, el formato «Título 2», y así sucesivamente.
- Remarcar las palabras clave con recursos gráficos, como la negrita o la cursiva, no sólo hará que destaquen más para el lector, sino que, además, los motores de búsqueda como Google podrán escanear el contenido del sitio web con mayor facilidad y clasificarlo correctamente.
- El contraste entre el tipo de letra y el fondo siempre debe tener el contraste suficiente. Sobre un fondo blanco, por ejemplo, un texto de color gris claro puede ser difícil de leer.
Lo que NO debes hacer…
Aunque las herramientas online ofrecen multitud de posibilidades para crear el diseño de nuestra tienda online, os recomendamos que las uséis con cierta prudencia. Si lo que buscamos es que el texto sea legible y atraiga al lector, esta regla es como un padrenuestro: menos es más. De ahí que sea recomendable evitar los siguientes errores:
- Cambiar los colores preestablecidos para el texto y el fondo de tu tienda y añadir al diseño multitud de colores nuevos.
- Justificar o centrar el cuerpo del texto.
- Modificar el espaciado predefinido para la plantilla de tu tienda
- Mezclar diferentes tamaños dentro del cuerpo del texto
- Usar demasiados formatos juntos (como negrita, cursiva, subrayado o la combinación de los mismos)
- Tachar el texto (excepto para mostrar el precio anterior y el precio reducido)
- Subrayar el texto – puede confundirse con los hipervínculos
- Usar mayúsculas y minúsculas de forma inusual o forzada.
Más información:
Consulta este artículo para saber cómo instalar una Google Font en tu tienda online.
ist Head of Marketing bei ePages.










Dejar un comentario
¿Quieres unirte a la conversación?Siéntete libre de contribuir!