Augmentez la visibilité de votre marque grâce à la stratégie design 360º
Avez-vous pensé à mettre votre logo dans vos emails, vos publications Facebook, vos courriers et même vos factures ? Aujourd’hui, Internet et les réseaux sociaux ont multiplié les points de contact entre les marques et le public. Il est donc indispensable d’adapter tous vos supports de communication. Dans cet article, nous vous livrons des conseils et exemples pour fidéliser vos clients en appliquant une stratégie à 360 º.
Qu’est-ce qu’une stratégie 360 º ?
Très utilisé par les agences de marketing digital, le nom 360 º signifie que la stratégie englobe tous les aspects de votre communication et de votre design.
En pratique, il s’agit premièrement de prendre en compte tous les points de contact avec vos clients. Par exemple : le design de votre boutique, vos comptes de réseaux sociaux, vos emails, vos flyers, affiches, vos cartes de visite, votre packaging etc.
Ensuite, il faudra en harmoniser le design afin que votre marque soit visible et reconnaissable de manière cohérente sur tous ces supports.
Comment appliquer la stratégie 360 º dans votre boutique en ligne ?
Pour commencer, traçons le parcours typique d’un client dans votre boutique en ligne et faisons une liste de tous ses points de contact avec votre marque.
- Visite de la boutique en ligne : design de votre boutique, diaporama ou bannières, photos de produits, boutons de call-to-action etc.
- Achat en ligne : processus d’achat, email de confirmation.
- Réception du colis : packaging, message personnalisé.
- Contact : réseaux sociaux, emails, newsletters.
- Retour dans la boutique : email de fidélisation, réseaux sociaux.
Vous pouvez simplement reprendre cette liste et l’adapter en fonction de votre boutique. Listez aussi tous vos supports de communication et faites le point sur le design de chacun.
Les 4 éléments clés de votre identité visuelle
Afin que votre client garde votre marque en mémoire, chaque support de communication doit contenir les éléments qui la caractérisent : votre logo, vos éléments de design habituels (couleurs, police) …voici la liste des indispensables :
- Le logo : à l’exception de vos photos de produits ou de vos bannières qui sont dans votre boutique, tous vos éléments de communication doivent contenir votre logo. Par exemple, si vous créez une bannière pour une publication Facebook, ajoutez-y votre logo afin que votre marque soit toujours visible lorsque la publication sera partagée.
- Les couleurs : pour le design de votre boutique, il est recommandé d’avoir une palette de 2 ou 3 couleurs qui symbolisent votre marque. Reprenez ces mêmes couleurs lorsque vous créez tous vos supports de communication.
- Votre style : si vous avez un style particulier pour vos photos et vos illustrations, comme des filtres, des cadres, des éléments de design, essayez de le conserver dans toutes vos créations.
Conseil : Utilisez des photos ou illustrations qui contiennent une couleur de votre logo ou qui rappellent votre gamme de couleurs.
- La police : vous avez choisi une police pour votre boutique en ligne, elle représente donc 1/3 de votre identité visuelle. Pour une communication homogène, reprenez cette même police autant que possible.
Voilà de quoi clarifier votre charte graphique et repartir sur de bonnes bases. Une fois que ces éléments sont bien définis, vous êtes prêts à actualiser tous les supports de communication de votre liste.
Voici les éléments que nous vous conseillons d’actualiser en priorité :
- Design de la page d’accueil de votre boutique en ligne.
- Bannières de votre page d’accueil (maximum 3-4 bannières dans la diaporama). Dans le cas d’un diaporama avec plusieurs bannières, conservez bien un style cohérent pour chaque bannière et positionnez le bouton de call-to-action toujours au même endroit.
- Bannières et illustrations pour vos publications sur les réseaux sociaux.
- Bannières pour vos emails, newsletters et autres promotions.
- Vos documents de facturation et d’envoi.
Pour créer facilement des bannières au design remarquable, nous vous conseillons un outil gratuit que nous avons testé pour vous : découvrez-le dans notre Tutoriel Spécial bannières.
Inspirez-vous pour votre stratégie 360 º
Les meilleurs exemples viennent souvent des grandes marques qui ont des équipes dédiées au marketing digital :
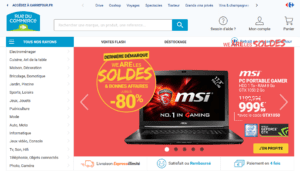
Rue du commerce
On voit ici que la couleur dominante de la marque est le bleu, avec deux autres nuances : le bleu clair et le vert.
En période de soldes, le site utilise un rouge particulier pour ces bannières.
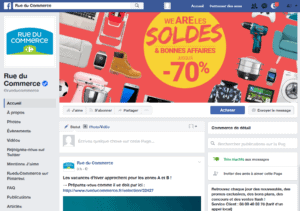
Ci-dessous, on retrouve ces mêmes éléments sur les comptes Facebook et Twitter de la marque. Le logo a été réutilisé tel quel pour les photos de profil et les bannières sont simplement déclinées de celles de la boutique en ligne.
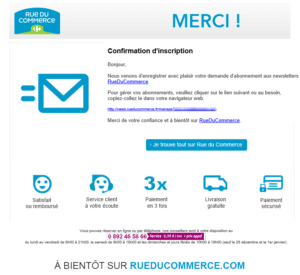
Encore mieux, on retrouve le logo, les couleurs et le design caractéristique de Rue du commerce dans tous ses emails :
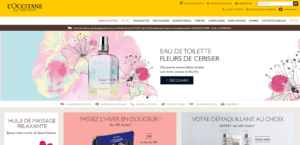
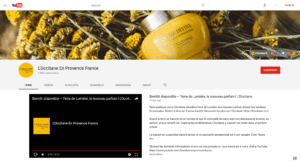
L’occitane
Voici l’exemple d’une marque qui est reconnaissable rien qu’à sa couleur dominante. Non seulement l’Occitane utilise ce jaune si particulier pour son logo, mais choisit aussi des images qui contiennent elles-mêmes beaucoup de jaune (ici sur ses comptes YouTube et Twitter).
C’est à vous de jouer ! Aidez-vous de nos articles et tutoriels ci-dessous pour créer vos bannières, vos emails et vos factures dans votre boutique en ligne.
Créez vos bannières :
Tutoriel spécial bannières : Outils et conseils pour créer des bannières professionnelles
Créez vos campagnes d’emails :
Comment créer une newsletter ou bulletin d’informations ?
Comment gérer et personnaliser les e-mails automatiques envoyés depuis ma boutique?
Email Marketing : campagnes emailing types pour votre boutique en ligne
Personnalisez vos factures dans votre boutique en ligne ePages :
Comment modifier la facture que mes clients reçoivent ?
Améliorez le design de votre boutique :
Video : 4 conseils design pour votre boutique en ligne
Conseils design d’ePages I: les points essentiels pour votre boutique en ligne








Laisser un commentaire
Rejoindre la discussion?N'hésitez pas à contribuer !