Tipografía web: qué es y cómo insertar una fuente de Google Web Font
Las tendencias actuales de diseño, como ya te hemos venido contando en artículos anteriores, se centran más en diseños limpios, colores claros y estilos sencillos que se centren en las imágenes y en la propuesta de valor del sitio web. Uno de los factores que influyen en esta tendencia es la tipografía web. Con tu tienda ePages, tienes a tu disposición un gran número de tipografías integradas para el diseño de tu tienda. Si además buscas algo diferente o te apetece probar algo nuevo, Google Web Font es una herramienta excelente que te ayudará a integrar nuevas tipografías en tu tienda de forma gratuita. En este artículo te hablamos de la tipografía web y de cómo integrar una Google Font paso a paso en tu tienda ePages:
¿Qué es la tipografía web?
La tipografía web se refiere al estilo de letra empleada en los textos de un sitio web.
¿Por qué es importante para el diseño de una tienda online?
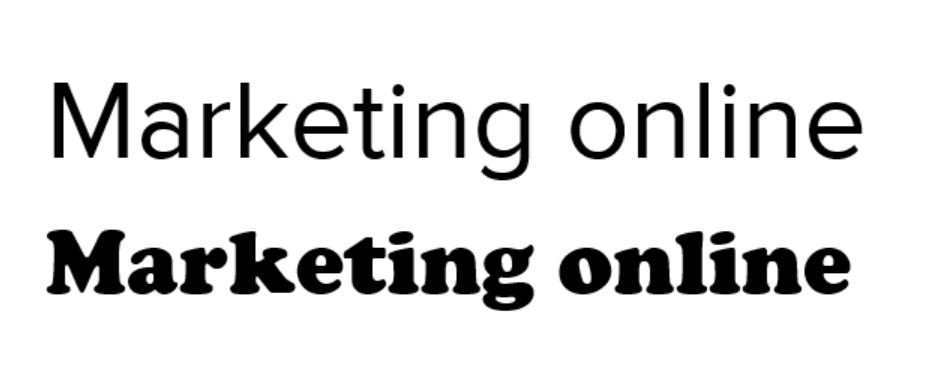
La tipografía web elegida afecta en gran medida al diseño de tu tienda y ayuda a trasmitir el estilo y personalidad de tu negocio. Es, junto con las imágenes, lo que influye en la primera impresión que los clientes potenciales vayan a tener de tu tienda. De hecho, la tipografía tiene un carácter simbólico, ya que se asimila y se interpreta de forma inconsciente en la mente de los consumidores. Por ello, es importante que cualquier aspecto del estilo de tu tienda este en línea con tu producto y público objetivo: no es lo mismo vender juguetes para niños que relojes de alta gama para ejecutivos. ¿No te terminas de convencer? Mira la siguiente imagen:
 Las buenas tipografías son aquellas que pueden generar una conexión emocional con tus clientes. Pero hay que ser cuidadoso al escoger la tipografía, ya que si no se escoge de forma adecuada, puede acabar generando discordancia entre lo que lo que las palabras dicen y lo que se pretende transmitir. De hecho, fíjate de nuevo en la imagen superior. Seguro que ahora lo ves mucho más claro.
Las buenas tipografías son aquellas que pueden generar una conexión emocional con tus clientes. Pero hay que ser cuidadoso al escoger la tipografía, ya que si no se escoge de forma adecuada, puede acabar generando discordancia entre lo que lo que las palabras dicen y lo que se pretende transmitir. De hecho, fíjate de nuevo en la imagen superior. Seguro que ahora lo ves mucho más claro.
¿Cuántas tipografías debo usar en mi tienda?
Normalmente dos fuentes son más que suficiente: una para los títulos o textos en las imágenes y otra para los textos. De esta manera, se podrá generar un contraste y apreciar visualmente la diferencia entre los títulos o informaciones generales y los textos o informaciones detalladas.
El uso de demasiadas fuentes en una misma página puede generar confusión y dar sensación de desorden. Lo cual se traduce a largo plazo en una pérdida de las conversiones en tu tienda.
¿Qué es Google Web Fonts?
Google Web Fonts es un recurso web con más de 700 fuentes disponibles y gratuitas que pueden utilizarse para cualquier tienda o sitio web.
¿Cómo activo una Google Font en mi tienda online?
1. Selecciona la fuente que te gusta:
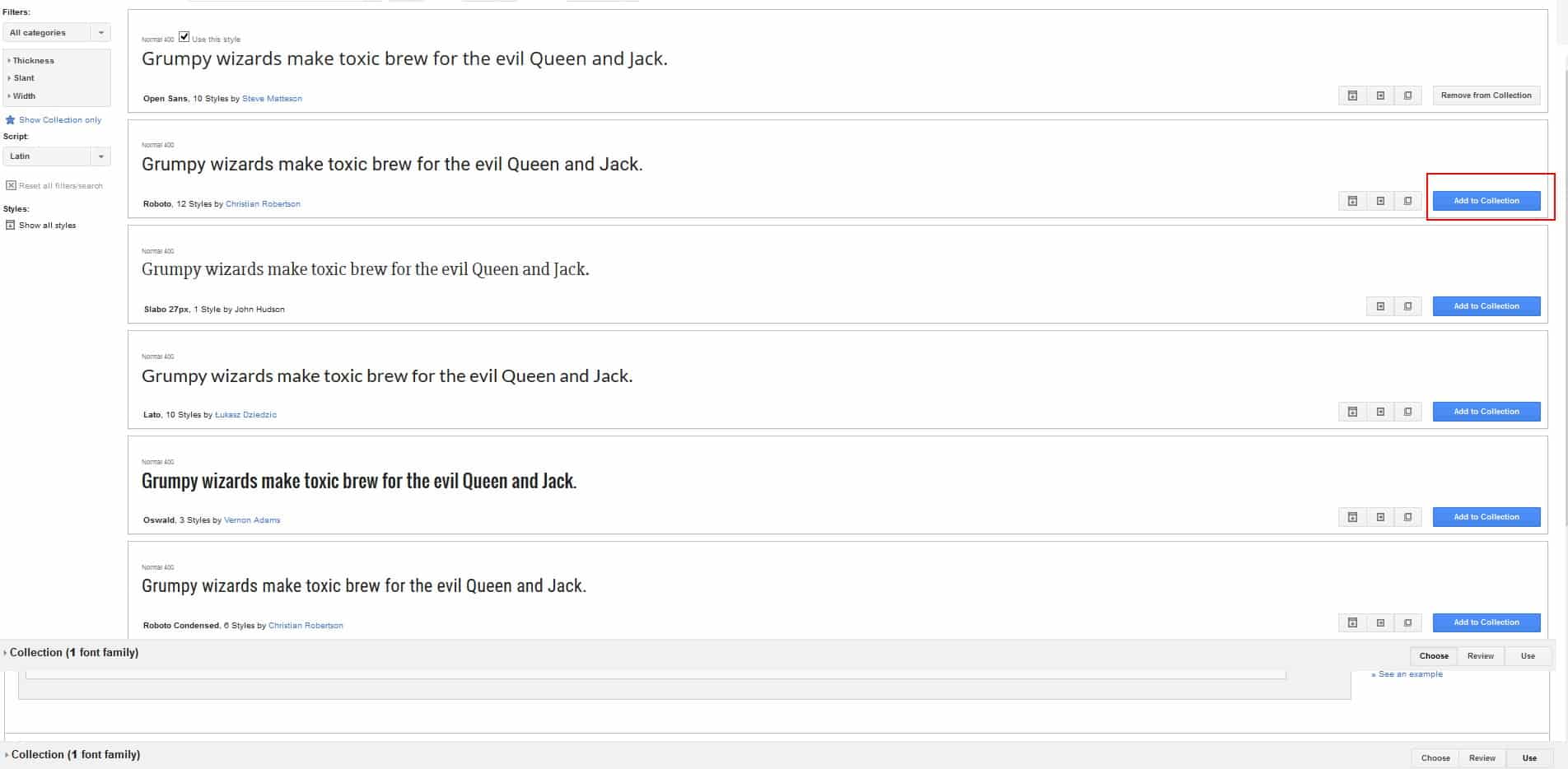
Lo primero que tienes que hacer es entrar en Google Fonts y seleccionar la que más te guste. Nosotros vamos a explicar el ejemplo con la fuente Sans
- Haz clic en el botón Add to Collection.
- Se desplegará en la parte inferior una pestaña de color gris con varias opciones. Haz clic en la opción “Use”:
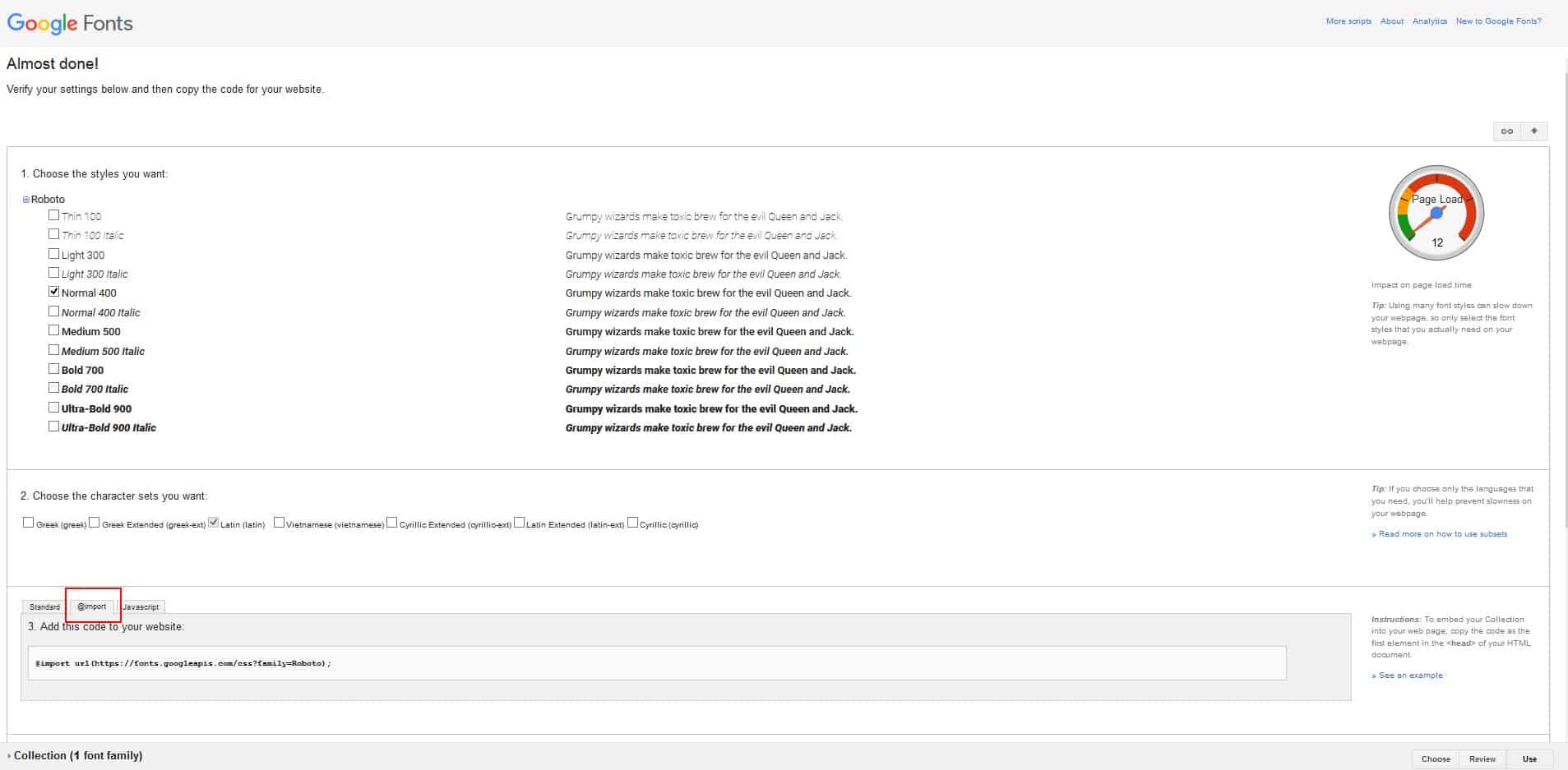
- Selecciona el espesor de la fuente que quieras y haz clic en @import.
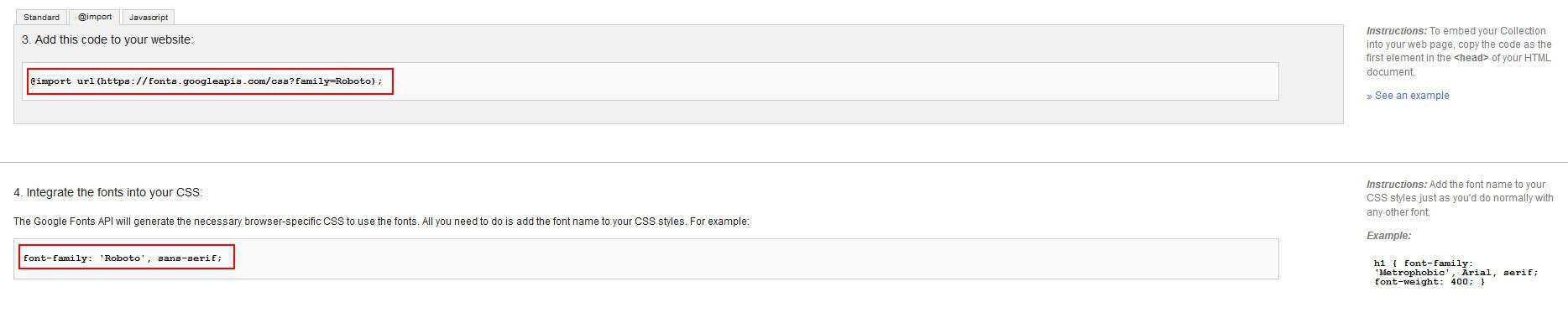
- Copia el código que aparece en los cuadros de dialogo Add this code to your website y 4. Integrate the fonts into your CSS:
2. Modifica e inserta este código en la zona HTML Head de tu tienda:
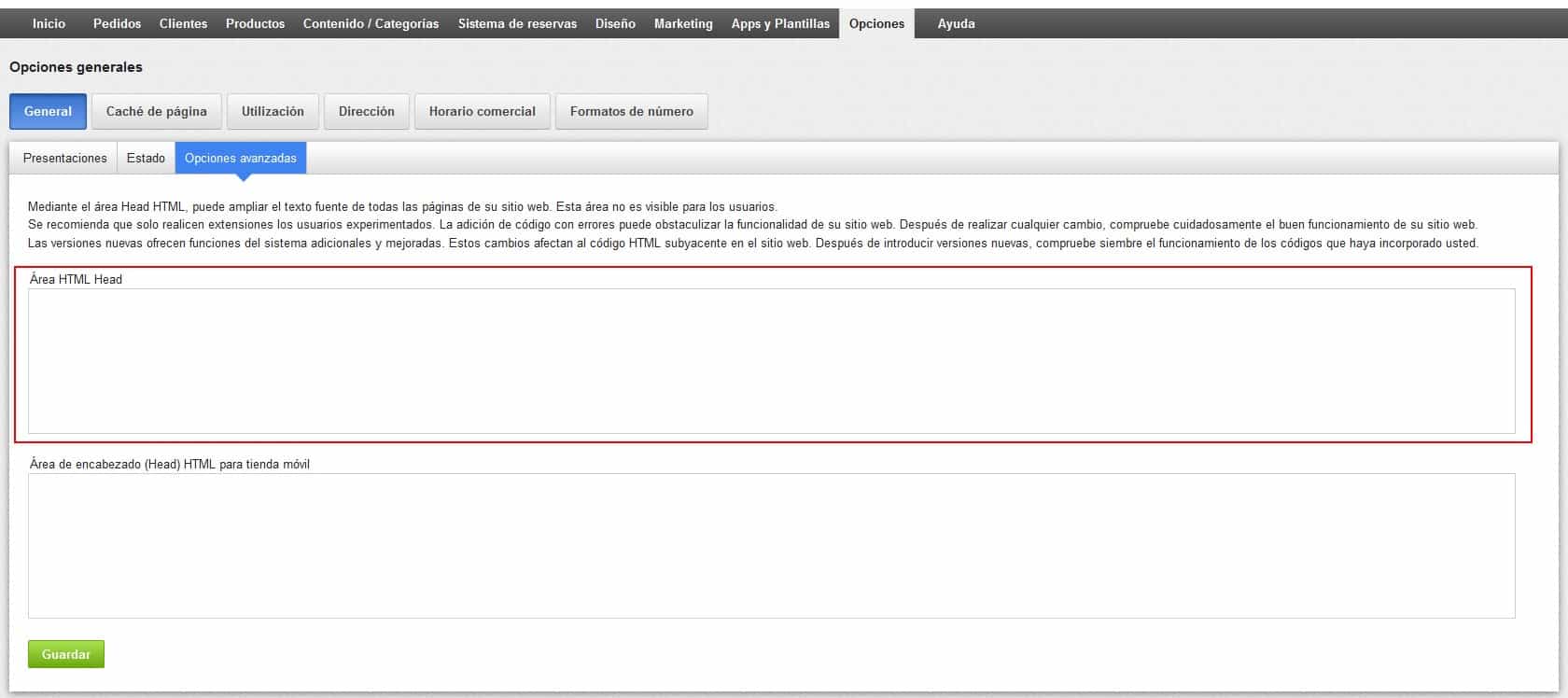
- Dirígete al área de administración de tu tienda ePages y haz clic en: Opciones >> Opciones generales >> Opciones avanzadas >> Área HTML Head:
- Inserta el siguiente código modificando la parte marcada en naranja con el código de la fuente que hayas elegido en Google Web Fonts:
<style type=»text/css»>
@importurl(http://fonts.googleapis.com/css?family=Roboto+Condensed:400,300,300italic,400italic,700italic,700);
p, a, h1, h2, h3, input, button, span, div, td, li, em {
font-family: ‘Roboto Condensed’, sans-serif !important;
}
</style>
Debería quedar un código así:
<style type=»text/css»>
@import url(https://fonts.googleapis.com/css?family=Open+Sans);
p, a, h1, h2, h3, input, button, span, div, td, li, em {
font-family: ‘Open Sans’, sans-serif !important;
}
</style>
Nota: Asegúrate de no duplicar ningún punto y coma “;” ya que solo tiene que haber uno al final de “important”. Asegúrate también de no borrar ningún código que haya en la zona “HTML Head” si existe ya una hoja de estilos indicados con: <style type=»text/css»> </style> En ese caso, inserta solo esta sección antes de la etiqueta </style>
@import url(https://fonts.googleapis.com/css?family=Open+Sans);
p, a, h1, h2, h3, input, button, span, div, td, li, em {
font-family: ‘Open Sans’, sans-serif !important;
}
3. Haz clic en el botón guardar y actualiza el cache de tu página:
¡Listo!
Todos los textos de tú página se habrán modificado.
Puedes asignar este texto solo a algunas partes seleccionadas, sólo tendrás que eliminar del código el tipo de texto que no quieres que sea afectado por la nueva fuente, por ejemplo:
p,= son textos en general
a, = son los enlaces
h1, h2, h3,= Son los diferentes títulos
button, = Son los botones
Haz una prueba y si tienes dudas, no dudes en preguntarnos en la comunidad.
¡Esperamos que este artículo haya sido de ayuda!







Dejar un comentario
¿Quieres unirte a la conversación?Siéntete libre de contribuir!