Typographie Web : Qu’est-ce qu’une Google Web Font et comment insérer une police dans sa boutique
Les tendances actuelles de design se tournent autant vers des sites épurés aux couleurs claires et au style simple, que vers les images et la proposition de valeur de votre site. La typographie a beaucoup d’influence sur cette tendance. Dans votre boutique ePages, un grand nombre de polices sont à votre disposition pour le design de votre site. Si vous cherchez quelque chose de différent ou que vous avez envie de tester autre chose, Google Web Font est un excellent outil qui vous permet d’ajouter de nouvelles typographies gratuitement dans votre boutique. Toutes les infos dans cet article !
La typographie sur le web, c’est quoi ?
Il s’agit tout simplement de la police de caractère utilisée dans les textes sur les sites web.
Pourquoi c’est important pour le design de votre boutique
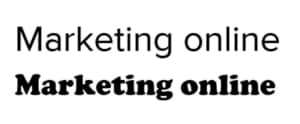
La police, ou fonte, que vous choisissez affecte beaucoup le design de votre boutique et aide à transmettre le style et la personnalité de votre activité. Avec les images, c’est ce qui influence le plus la première impression de vos clients potentiels lorsqu’ils visitent votre site. En fait, la police a un caractère symbolique, puisqu’elle est assimilée et interprétée inconsciemment dans les esprits des consommateurs. C’est pourquoi n’importe quel aspect du style de votre boutique doit être en adéquation avec votre produit et votre cible : vendre des jouets pour les enfants n’est pas pareil que de vendre des montres haut de gamme pour des cadres urbains. Vous n’êtes toujours pas convaincu ? Regardez l’image suivante :
Les bonnes polices sont celles qui créent un contact émotionnel avec vos clients. Mais il faut être prudent dans la sélection de la police, car si vous ne faites pas le bon choix, vous pouvez créer une discordance entre ce que les paroles disent et ce qu’elles veulent dire. Dans notre exemple, la deuxième police se prête bien plus à la vente de jouets qu’à celle de montre haut de gamme par exemple.
Combien de polices dois-je utiliser dans ma boutique ?
Normalement, deux polices (ou fontes) suffisent largement : une pour les titres ou le texte sur les images, et l’autre pour le texte. Ainsi, vous faîtes apparaître un contraste et on peut apprécier visuellement la différence entre les titres ou informations générales et les textes ou informations détaillées.
L’utilisation de plusieurs fontes sur une même page peut provoquer de la confusion et donner une sensation de désordre. Ce qui se traduit à long terme par une perte des conversions de votre boutique.
Google Web Fonts, c’est quoi ?
Google Web Font est une ressource web avec plus de 700 fontes disponibles gratuitement qui peuvent s’utiliser sur n’importe quel site web.
Comment activer Google Fonts dans ma boutique en ligne ?
Sélectionnez la police qui vous plaît
Tout d’abord, entrez dans Google Fonts et sélectionnez la police qui vous plaît le plus. De notre côté, nous choisissons la police Sans.
- Cliquez sur le bouton Add to Collection
- Un nouvel onglet de couleur gris apparaît au bas de la page. Cliquez sur l’option Use.
- Sélectionnez l’épaisseur de la police que vous voulez et cliquez sur @import.
- Copiez le code qui apparaît dans la fenêtre Add this code to your website et dans Integrate thefonts into your CSS:
Modifiez et insérer ce code dans la zone HTML Head de votre boutique :
Allez dans l’interface d’administration ePages et cliquez sur Réglages >> Paramètres généraux >> Paramètres avancés >> Zone HTML Head
Insérez le code suivant en modifiant la partie en orange par le code de la police que vous avez choisi dans Google Web Fonts :
<style type=”text/css”>
@importurl(http://fonts.googleapis.com/css?family=Roboto+Condensed:400,300,300italic,400italic,700italic,700);
p, a, h1, h2, h3, input, button, span, div, td, li, em {
font-family: ‘Roboto Condensed’, sans-serif !important;
}
</style>
Vous devez obtenir un code comme celui-ci :
<style type=”text/css”>@import url(https://fonts.googleapis.com/css?family=Open+Sans);
p, a, h1, h2, h3, input, button, span, div, td, li, em {
font-family: ‘Open Sans’, sans-serif !important;
}
</style>
Note : Assurez-vous de ne dupliquer aucun point-virgule « ; » car après le mot « important » il ne doit y avoir qu’un seul « ; ». Attention aussi à ne supprimer aucun code se trouvant dans la zone « HTML Head ».
Important : s’il existe déjà une étiquette de styles indiquée par <style type=”text/css”> </style> , insérez seulement la section suivante avant l’étiquette </style>.
@import url(https://fonts.googleapis.com/css?family=Open+Sans);
p, a, h1, h2, h3, input, button, span, div, td, li, em {
font-family: ‘Open Sans’, sans-serif !important;
}
Cliquez sur Sauvegarder et actualisez le cache de pages.
Et voilà, tous les textes de votre page ont été modifiés.
Comment utiliser une police seulement sur des types de textes spécifiques
Vous pouvez utiliser cette police sur des parties spécifiques que vous choisissez. Pour cela il faudra enlever du code le type de texte qui ne doit pas être affecté par la nouvelle police. Par exemple :
p,= sont les textes en général
a, = sont les liens
h1, h2, h3,= Sont les titres
button, = sont les boutons
Faites un essai et si vous avez des doutes, n’hésitez pas à poser vos questions dans la communauté !
ist Product Manager Partnerships & Integrations bei ePages.






Laisser un commentaire
Rejoindre la discussion?N'hésitez pas à contribuer !