Tutoriel spécial bannières : Outils et conseils pour créer des bannières professionnelles
Pour la saison de Noel comme pour les soldes ou l’arrivée d’une nouvelle collection, c’est toujours l’occasion de créer de nouvelles bannières pour votre site. En plus de lui donner un nouvel éclat, elles sont idéales pour mettre en valeurs vos messages et vos promotions. Pas besoin d’être un crack sur Photoshop, suivez notre guide pour créer de superbes bannières sans y passer des heures.
Principes de base pour créer une bannière efficace
Avant de vous lancer dans un élan de créativité, vérifiez que vous avez bien tous les ingrédients d’une bannière réussie.
- Un objectif clair : un seul objectif par bannière, et un message simple.
Exemple : annoncer une promotion spéciale, présenter un nouveau produit ou une nouvelle collection.
- Peu de texte : une bannière est avant tout visuelle, n’écrivez que l’essentiel.
- Un visuel cohérent avec votre identité de marque : couleurs, police, logo, restez dans l’univers visuel de votre marque.
- Pas plus de trois couleurs : toujours dans le but de mettre en valeur le message clé, choisissez une couleur voyante seulement pour l’élément le plus important (le bouton de call-to-action par exemple). Les autres éléments ne doivent pas distraire le regard de votre visiteur.
- Le bon format d’image : pour que votre bannière s’affiche correctement sur votre site, créez-la directement dans les bonnes dimensions. Les bannières de l’application diaporama dans votre boutique ePages mesurent 1050 x 350 pixels.
- Un bouton de « call-to-action » : c’est le but de votre bannière ! Vous voulez faire en sorte que le visiteur clique sur ce bouton qui va l’envoyer sur cette page précise que vous souhaitez promouvoir.
Conseil : testez vos bannières. Afin de mieux connaître ce qui marche auprès de vos visiteurs, et de faire votre propre expérience marketing, n’hésitez pas à créer plusieurs versions de votre bannière. Essayer quelques variations de formulations ou de design, puis testez-les tour à tour dans votre boutique. A vous d’observer quelle version génère le plus de clics !
Boite à outils
Comme quand on fait du bricolage, c’est toujours bien pratique d’avoir sa boite à outils sous la main. Voici tout ce dont vous avez besoin pour créer vos bannières facilement.
Logiciels en ligne (pas besoin de télécharger)
- Canva : très à la mode en ce moment, Canva est un logiciel de création graphique simple et intuitif. Vous pourrez créer vos bannières à partir de nombreux modèles, des textes et des formes personnalisables.
- fotor: Simple et ludique avec une interface agréable. Il est aussi performant pour les retouches photo et les collages.
- Pixlr : Un outil très complet qui ressemble à Photoshop, en plus convivial. (il n’existe qu’en anglais, mais si vous êtes à l’aise, foncez)
Pour bien choisir vos couleurs
- Color Hexa : vous aide à assortir vos couleurs en vous donnant les groupes de couleurs alternatives, complémentaires, analogues, monochromatiques.
- Paletton : à partir d’une couleur de base, l’outil vous propose une palette assortie, et même de visualiser un exemple de site aux couleurs de cette palette.
- Color pix : pour obtenir les références de n’importe quelle couleur sur laquelle vous passez votre curseur (cet outil est à télécharger).
Note: ces outils ne sont disponibles qu’en anglais.
Banques d’images (libres de droits et de qualité)
Pour optimiser vos photos
Pixelz : cette application est disponible dans votre App Store. Elle vous permet d’optimiser vos photos et surtout d’enlever le fond, si vous avez par exemple besoin d’utiliser une photo de produit qui soit bien propre.
Créons une bannière en 10 minutes avec Canva
*Pour pouvoir accéder aux dimensions personnalisables, vous devez tout d’abord vous connecter sur Canva et commencer une version d’essai de 30 jours.
Cliquez sur le bouton vert Créer un design, puis en haut à droite, sur Utiliser des dimensions spécifiques. Cette première étape est importante car la bannière que vous allez créer doit être compatible avec les dimensions du diaporama de votre boutique, c’est-à-dire 1050 x 350 pixels.
Une fois que vous avez entré ces dimensions, cliquez sur Créez !
1) Choisissez votre modèle
Vous pouvez choisir la structure de base de votre bannière parmi différentes options : en un seul bloc, en deux blocs ou trois blocs etc. Pour cet exemple, je vais choisir un seul bloc.
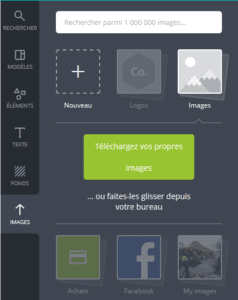
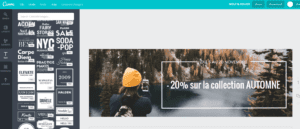
2) Choisissez ou téléchargez votre image
Pour créer le fond de votre bannière, Canva vous propose différentes options : une couleur, un motif ou une image de fond.
Si comme moi vous souhaitez utiliser votre propre image, cliquez sur l’onglet Images, puis Télécharger vos propres images.
Attention, vos images doivent être libres de droits. Téléchargez-les depuis un site d’images libres (cf. la partie outils de cet article) ou, encore mieux, prenez vos propres photos.
Une fois votre image téléchargée, faites-la glisser au centre, sur votre modèle de bannière. Double cliquez pour ajuster sa position.
3) Ajustements / Filtres
Une fois que votre image s’affiche bien comme vous le souhaitez, vous pouvez encore utiliser de nombreux outils d’ajustement pour l’améliorer. Vous pouvez utiliser des filtres, ajuster le contraste, la luminosité etc.
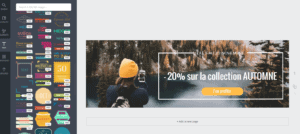
4) Ajoutez votre texte
Dans l’onglet Texte, vous avez accès à de nombreux designs prédéfinis que vous pouvez personnaliser. Ajoutez donc votre encart de texte, puis, pour chaque élément, définissez la couleur, la police, la taille, grâce à la barre d’outils au dessus de l’image.
5) Ajoutez votre bouton de « Call to Action »
Vous pouvez le créer de toutes pièces avec un élément de forme, ou bien choisir un autre modèle présent dans les modèles de textes.
6) Enregistrez votre œuvre !
Tout d’abord, enregistrez cette bannière dans Canva afin de pouvoir y revenir plus tard : dans le menu en haut à gauche : Fichier > Enregistrer.
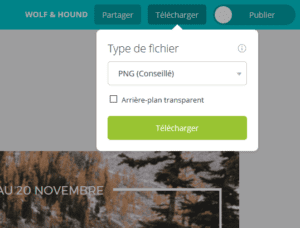
Ensuite, enregistrez la bannière dans votre ordinateur en cliquant en haut à gauche sur Télécharger.
7) Insérez la bannière dans votre boutique en ligne
Rendez-vous dans votre interface d’administration, dans le menu > Contenu / Catégories > Aperçu du contenu.
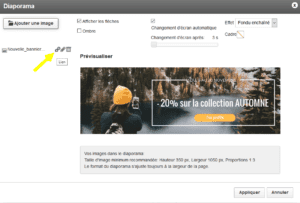
Double-cliquez sur votre diaporama > Ajouter une image. Téléchargez votre nouvelle bannière.
Si vous n’avez pas encore de diaporama dans votre boutique en ligne : Vidéo tutoriel : Un diaporama pour votre site web
Dernière étape : ajouter un lien pour votre bouton. Pour ce faire, passez votre souris sur le nom de votre fichier, qui est affiché dans la colonne de gauche, puis cliquez sur l’icône du lien. Ajoutez le lien de la page que vous souhaitez promouvoir.
C’est terminé ! Allez voir ce que ça donne sur votre site !
Trouvez un design qui vous inspire
Vous ne vous sentez pas (encore) l’âme d’un designer ? Commencez par observer des exemples que vous pouvez trouver partout sur internet.
Comme vous avez pu le voir si vous avez un peu exploré Canva, le site contient de nombreux modèles de design dont vous pouvez vous inspirer. Par exemple dans la catégorie « les designs les plus populaires » ou « les designs pour le marketing ». N’hésitez pas à fouiller un peu, il y a des très jolis modèles !
Deuxième option, faites un tour sur vos sites préférés et sur vos sites concurrents. Regardez quels types de bannières sont utilisés et trouvez les éléments dont vous pouvez vous inspirer.
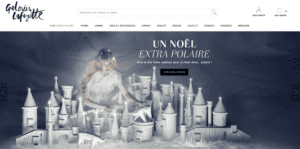
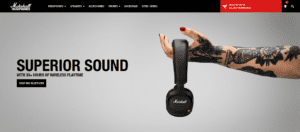
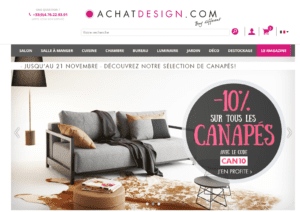
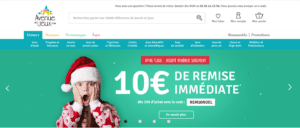
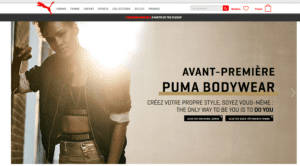
Voici quelques exemples de bannières au design pro et efficace, utilisées par des grandes marques :
A vos bannières ! J’espère que cet article vous a été utile, n’hésitez pas à poser vos questions dans les commentaires.
A lire aussi :
3 moyens pour offrir des promotions sur sa boutique en ligne
5 conseils pour réussir vos ventes de Noël
Les coupons, une pratique marketing appréciée des clients


















Laisser un commentaire
Rejoindre la discussion?N'hésitez pas à contribuer !