Design et contenu dans ePages Now : les mises à jour les plus notables de ces derniers mois
Comme les besoins des clients évoluent en permanence, une boutique en ligne n’est jamais réellement terminée. C’est pourquoi ePages Now propose constamment de nouvelles fonctionnalités que les commerçants peuvent utiliser pour améliorer leur boutique et offrir plus de confort aux clients.
Dans cet article, nous vous montrons de nouvelles possibilités en ce qui concerne le design et le contenu de la boutique. En tant que marchand ePages Now, vous disposez d’ores et déjà de ces options.
Si, en tant que commerçant, vous souhaitez modifier le design ou le contenu de votre boutique, vous pouvez le faire dans la zone d’administration de la boutique, à l’aide de l’éditeur. L’éditeur a deux fonctions :
- Gérer les pages de votre boutique en y ajoutant des éléments de contenu tels que du texte, des images ou des vidéos.
- Il offre également diverses options de design qui peuvent être utilisées pour personnaliser davantage le style de votre boutique.
Vous trouverez ci-dessous les principales nouveautés de l’éditeur des derniers mois.
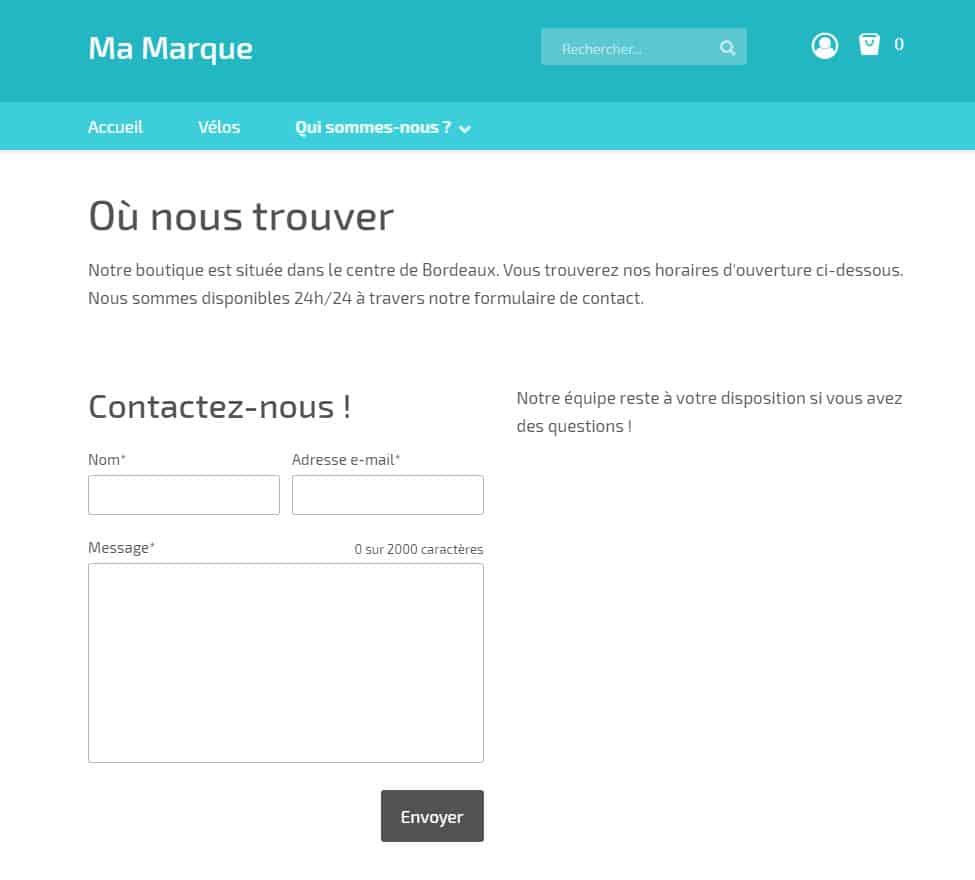
Création d’un formulaire de contact
De nombreux commerçants ont demandé cette fonction : il est désormais possible d’ajouter un formulaire de contact à n’importe quelle page de contenu de la boutique en un seul clic. Vos clients peuvent ainsi vous contacter rapidement et facilement par courrier électronique. Le formulaire contient des champs pour l’adresse e-mail du client, son nom et son message.
Pour ajouter un formulaire de contact, il suffit de sélectionner une page dans l’éditeur et de faire glisser l’élément de contenu Formulaire de contact à l’endroit souhaité : c’est tout simple !
Les messages envoyés via le formulaire seront reçus à l’adresse e-mail spécifiée dans votre boutique, que vous pouvez modifier dans la zone d’administration sous Réglages >> Général.
Après avoir envoyé le formulaire, le client voit une confirmation de l’envoi de son message.
Ajout de textes et de boutons sur les images
Si vous ajoutez des textes et des boutons sur les images de votre boutique, cela peut mettre en avant des informations importantes, et aussi être attrayant pour vos clients.
Plutôt qu’inclure ces éléments directement dans les fichiers d’images, les textes et les boutons peuvent être facilement ajoutés dans l’éditeur. Par exemple, vous pouvez insérer une image de grand format sur la page d’accueil de votre boutique et y ajouter un titre et du texte. Ces deux éléments sont alors reconnus par les moteurs de recherche et peuvent donc être avantageux en ce qui concerne l’optimisation pour les moteurs de recherche (SEO) de votre boutique.
Vous pouvez également afficher des boutons sur les images. Ces derniers sont notamment appelés « call-to-action (CTA) ». Les textes des boutons tels que « Achetez maintenant » sont souvent utilisés, mais votre imagination n’a pas de limites. Vous pouvez déterminer les couleurs de ces éléments et, grâce à une superposition de couleurs, faire en sorte que les textes sur l’image soient encore plus lisibles. Grâce à nos paramètres par défaut, toutes les modifications s’adapteront parfaitement au thème de design que vous avez choisi et seront affichées de manière optimale sur tous les appareils de vos utilisateurs. Vous trouverez des instructions à ce sujet dans notre article d’aide.
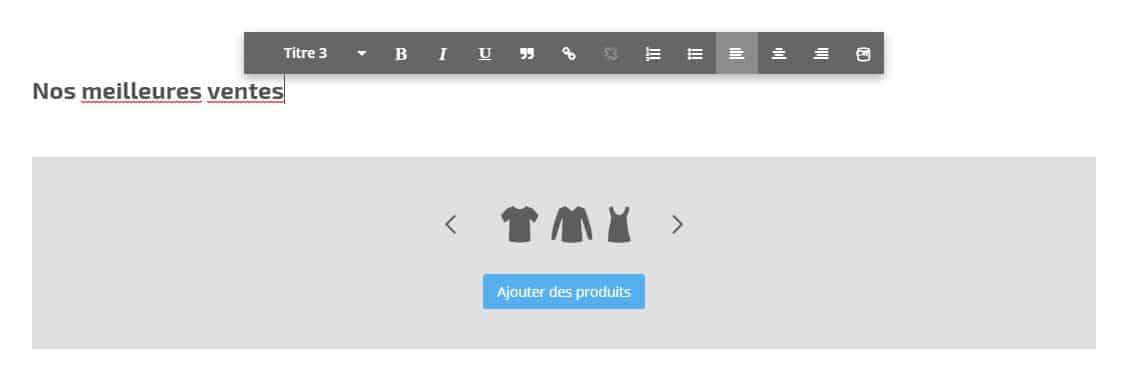
Afficher les produits avec le diaporama de produits
Dans votre boutique ePages Now, une vue d’ensemble de vos produits est affichée principalement sur la page d’accueil et les pages de catégories. Le diaporama de produits est un élément du contenu qui vous permet d’afficher une variété de produits sur la page d’accueil, les pages de contenu et les pages de catégorie.
Après avoir ajouté l’élément à une page, vous pouvez spécifier quels produits doivent être inclus dans le diaporama. Le diaporama de produits peut afficher jusqu’à douze produits.
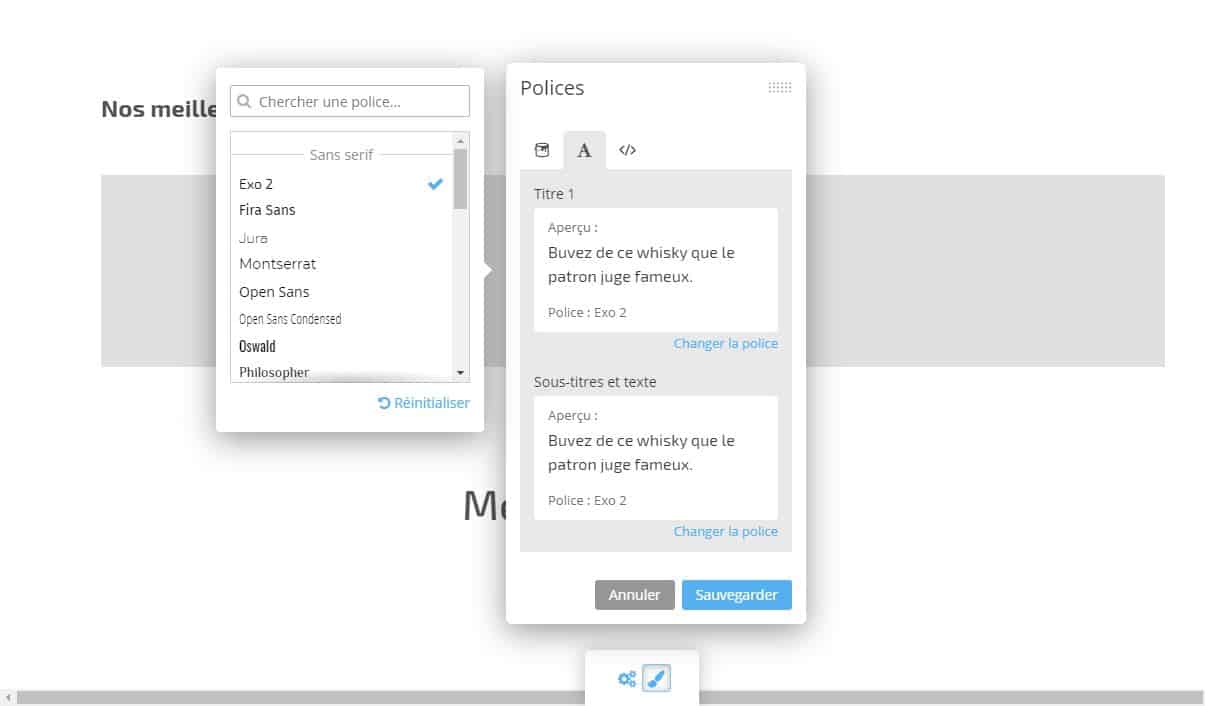
Changer les polices et les couleurs
Les polices et les couleurs de la boutique sont prédéterminées par le thème du design choisi. Dans l’éditeur, vous pouvez maintenant modifier les couleurs des polices des textes des éléments de contenu. Par exemple, lorsque vous utilisez l’éditeur pour ajouter un titre ou un texte, vous pouvez également modifier la couleur.
En outre, vous pouvez choisir parmi une variété de polices différentes, de sorte que vous puissiez trouver exactement le style correspondant à l’identité de votre marque. Vous pouvez spécifier les polices pour les titres ainsi que pour les sous-titres et les textes. Toutes les polices disponibles sont parfaitement adaptées aux ordinateurs de bureau et aux appareils mobiles.

En ajoutant un code CSS personnalisé, les commerçants peuvent modifier le design de leur boutique de différentes manières.
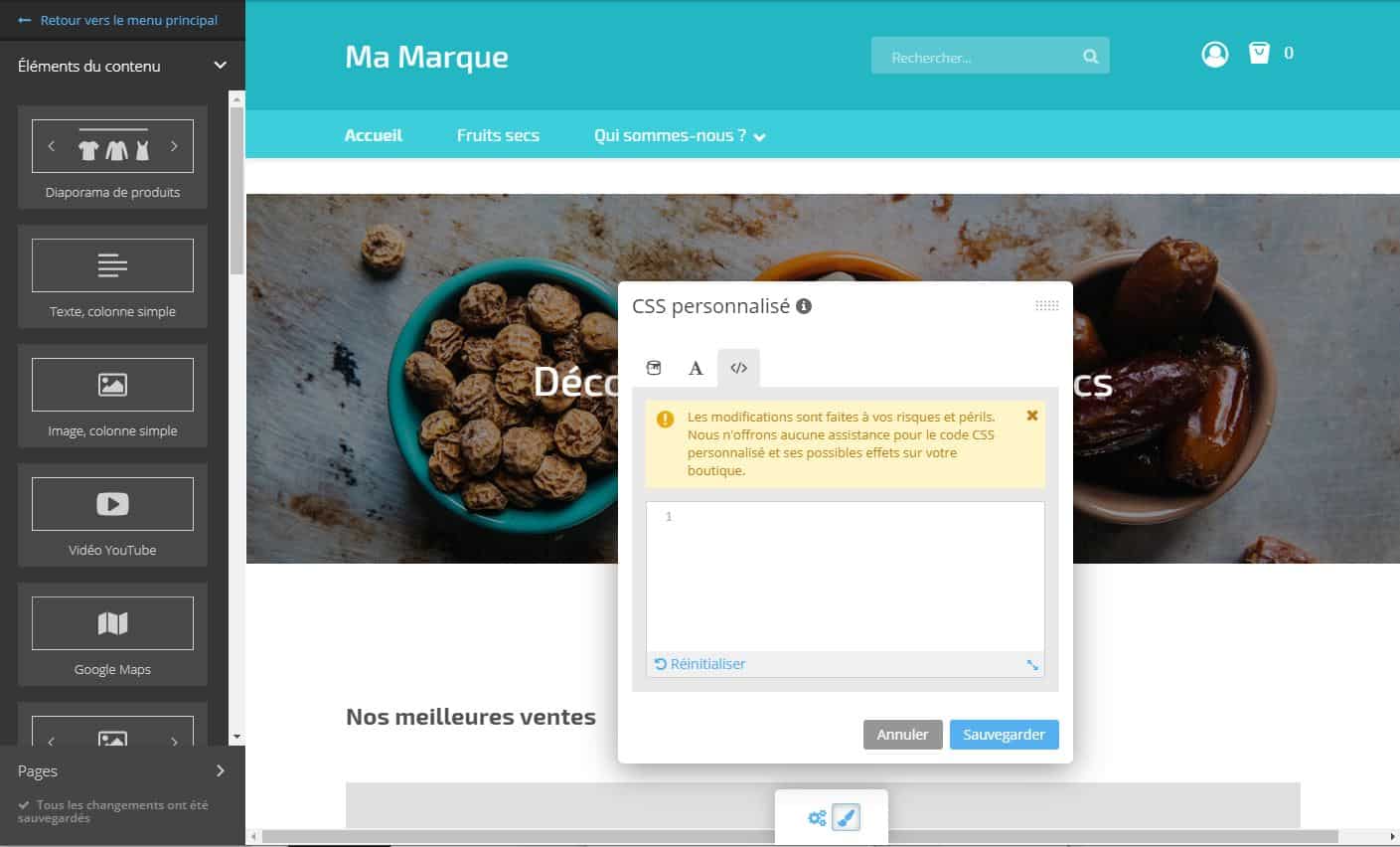
Utiliser son propre code CSS
Un changement qui est disponible depuis un certain temps : les utilisateurs expérimentés ont la possibilité d’entrer leur propre code CSS dans l’éditeur et de modifier ainsi le design de la boutique. Outre le changement des couleurs et des polices, déjà possible grâce aux outils intégrés à l’éditeur, il existe beaucoup d’autres modifications possibles, comme par exemple rendre des éléments invisibles.
Veuillez noter que les modifications du code CSS peuvent avoir des effets négatifs sur le design de votre boutique et que votre fournisseur de boutique ne fournit pas d’assistance dans ce domaine. Veuillez lire notre article d’aide sur ce sujet.
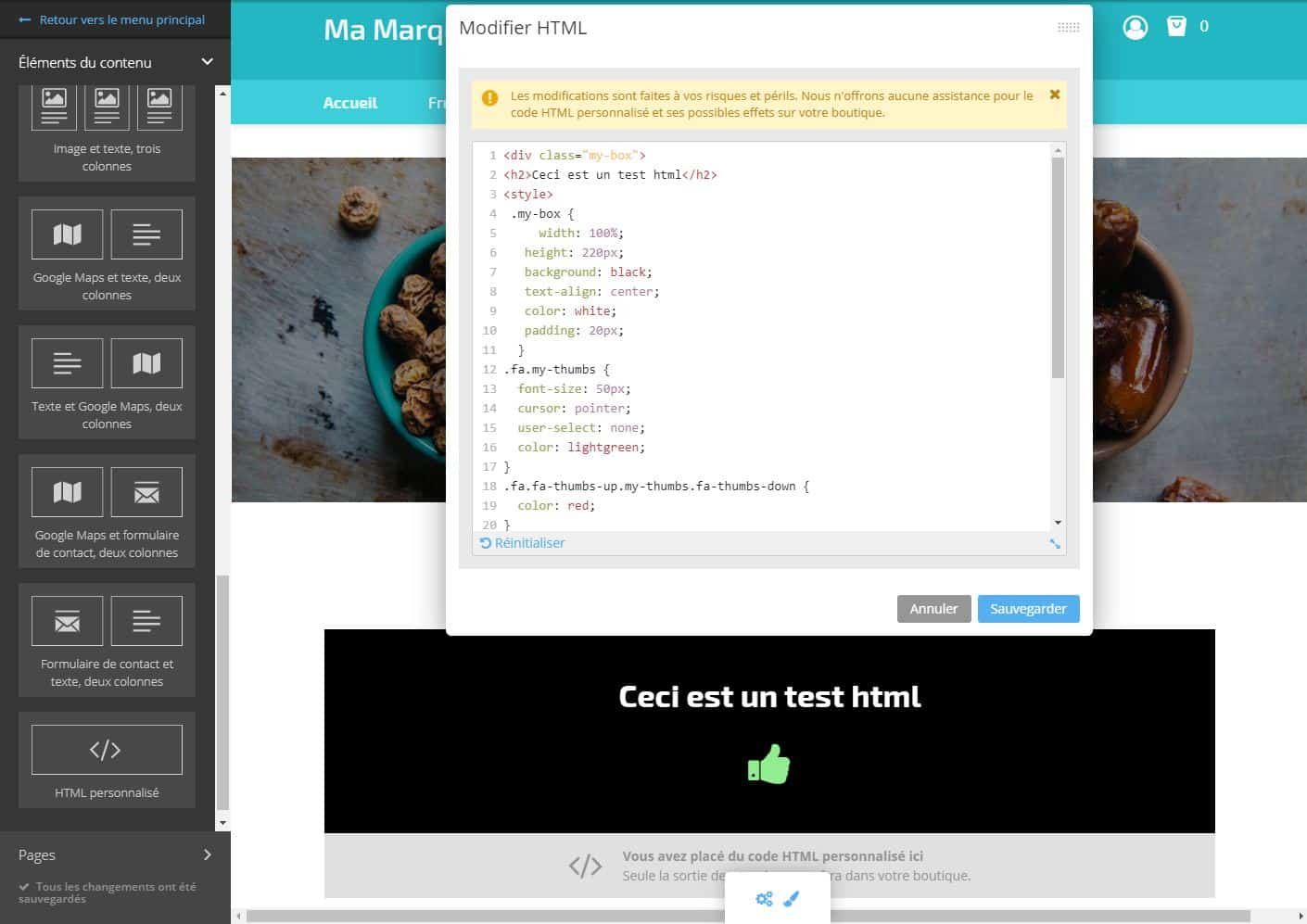
HTML personnalisé
Il vous est désormais possible d’insérer votre propre code HTML sur les pages de contenu et de catégories ainsi que sur la page d’accueil de votre boutique. Par exemple, à l’aide des iFrames, vous pouvez afficher n’importe quel contenu web dans votre boutique ou utiliser des liens d’ancrage pour renvoyer à une certaine partie de page. Ici aussi, nous vous conseillons d’être vigilant : l’insertion de votre propre code HTML peut entraîner des erreurs.
Traitement des images directement dans l’interface d’administration
Pour éditer les images, les commerçants utilisent généralement des programmes d’édition d’images tels que Photoshop ou GIMP. Désormais, vous pouvez également retoucher des images directement dans l’éditeur de votre boutique. Cela s’applique aux éléments de contenu tels que « image, colonne simple » ou « image et texte, deux colonnes ». Par exemple, vous pouvez recadrer l’image, faire un zoom avant ou arrière sur celle-ci ou modifier son format. Cette dernière possibilité est particulièrement utile si vous souhaitez afficher plusieurs images les unes à côté des autres et que vous voulez qu’elles aient le même format.
Duplication de pages
Enfin, une amélioration mineure, mais très utile : vous pouvez désormais dupliquer les pages de contenu existantes de votre boutique et ainsi éviter de recréer ce contenu à partir de zéro. Cela vous permet d’épargner beaucoup de travail lors de la création de nouvelles pages.
Tutoriels vidéo sur le design et le contenu
Vous souhaitez obtenir des informations de base sur le design et le contenu sur ePages Now ? Dans nos tutoriels vidéo, nous vous montrons tout ce vous devez savoir lorsque vous débutez.
Gwénaëlle Sahmoune
Gwénaëlle Sahmoune est Marketing Manager chez ePages.












Laisser un commentaire
Rejoindre la discussion?N'hésitez pas à contribuer !