Choisir la bonne police d’écriture pour votre boutique en ligne
La majorité des webdesigners disent que le texte fait le design d’un site à 90%. Que leur affirmation soit juste ou non, l’aspect visuel du texte de votre boutique en ligne contribue très certainement à l’expérience utilisateur. Dans cet article écrit par notre Product Manager, Lukas Rathmann, spécialiste de l’expérience utilisateur, vous découvrirez comment une police d’écriture (ou typographie) efficace peut vous aider à améliorer votre taux de conversion.
Un design attirant, des photos de produits de bonne qualité et une navigation intuitive sont d’autres facteurs indispensables qui affectent l’expérience de vos visiteurs dans votre boutique. La plupart des marchands ont tendance à oublier le rôle majeur que joue la police choisie dans le design de leur site. En plus d’améliorer le contenu des textes, il est très important aussi de considérer l’impression visuelle dégagée par le texte.
Il y a deux choses principales à garder à l’esprit concernant la police de votre texte : elle doit contribuer au style visuel général de votre boutique et elle doit proposer aux visiteurs une expérience de lecture simple et plaisante. Ce second aspect, la lisibilité, doit être une priorité.
Sélection d’une police
Il y a plusieurs facteurs à prendre en compte lorsque l’on choisit une police d’écriture.
Le contenu
Tous les types de police ne sont pas adéquats à tous les types de contenu. Par exemple, certaines polices ont été spécialement créées pour les titres (ou en-têtes), et ne sont par conséquent pas adaptés pour d’autres types de contenu comme le corps de texte ou les boutons.

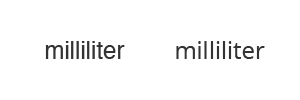
Helvetica (gauche) et Open Sans (droite) – Pour des petites tailles d’écriture, Open Sans est plus lisible.
Le style
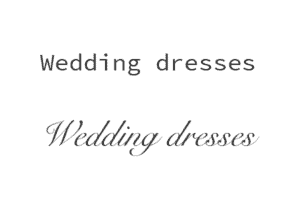
Certains types de police sont très génériques et neutres, alors que d’autres projettent un style plus distinctif et individuel. Votre cible et votre image de marque sont les deux éléments à prendre en compte. Quelle image de marque souhaitez-vous renvoyer à vos clients ? Par exemple, vous ne vous attendez pas à voir une police du type machine à écrire à l’ancienne pour une élégante marque de robes de mariée.
Les combinaisons de plusieurs polices d’écriture
Si deux polices sont utilisées, on distingue en général un type pour les titres et un autre pour le corps de texte.
Nous vous recommandons de ne pas utiliser plus de deux styles de police différents. La raison est simple : plus vous en utilisez, plus il sera difficile de les combiner efficacement et proprement.
Dans tous les cas, lorsque vous choisissez les styles de police, essayez d’obtenir un bon niveau de contraste entre les deux styles pour qu’ils ne soient pas trop similaires. Très souvent, une police distinctive, comme serif, s’accorde bien avec une police neutre et générique.
Bien sûr, il n’y a aucune règle qui oblige à choisir deux types de police différents. Vous pouvez tout simplement utiliser deux formats d’une même police, comme « Normal » et « Gras ».
Autres facteurs à considérer
Voici quelques règles basiques à prendre en compte lorsque vous choisissez votre police d’écriture :
- Le texte doit avoir un format correct d’un point de vue sémantique. Dans l’éditeur d’ePages, vous pouvez choisir plusieurs options de format. Vous devriez choisir le format « Normal » pour le corps de texte, « Titre 1 » pour les titres de premier niveau, « Titre 2 » pour les titres de second niveau et ainsi de suite.
- Si vos mots-clés sont mis en avant (en étant en gras par exemple), ils vont non seulement ressortir pour vos lecteurs mais les moteurs de recherche pourront les capturer plus facilement le contenu de votre site et le classer correctement dans leurs résultats.
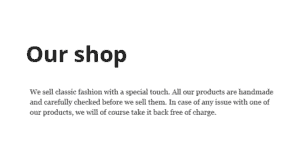
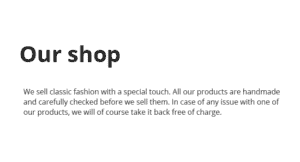
- Le contraste entre la couleur et le fond du texte doit être pris en compte. Par exemple, sur un fond blanc, un texte de couleur gris clair sera difficilement lisible.
Les erreurs à éviter
Même s’il existe des outils modernes nous permettant de manipuler à notre guise le texte en ligne, ils doivent être utilisés avec précaution. Voici une liste de choses que nous vous déconseillons de faire :
- Changer les couleurs du texte et du fond pré-installées dans le template de votre boutique.
- Justifier ou centrer le corps de texte.
- Modifier les espaces entre les lignes prédéfinis dans le template de votre site.
- Mettre différentes tailles d’écriture au sein du corps de texte.
- Utiliser plus d’une option d’alignement.
- Utiliser plusieurs formats d’écriture différents en même temps (comme gras et italique).
- Barrer le texte (sauf pour montrer qu’un prix a diminué).
- Souligner le texte (sauf pour les liens).









Laisser un commentaire
Rejoindre la discussion?N'hésitez pas à contribuer !