Boutons, couleurs d’arrière-plan et plus encore : voici les nouvelles fonctionnalités de l’éditeur dans ePages Now
Avec les nouvelles fonctionnalités de l’éditeur de la version Now, votre boutique peut se distinguer des autres grâce à un charme encore plus unique. Découvrez comment utiliser les couleurs de façon ciblée pour votre boutique en ligne. Désormais, la navigation à travers vos pages est encore plus facilitée. Dans cet article, nous vous présentons les derniers développements qui sont maintenant disponibles pour votre boutique ePages Now.
Sélection rapide des couleurs du thème dans le cockpit
Afin de mettre encore plus en évidence l’identité de votre marque, nous avons ajouté à la palette de couleurs de l’ensemble de l’éditeur une sélection personnalisée des couleurs de votre thème, c’est-à-dire des couleurs déjà utilisées dans votre boutique. Grâce à cette palette, vous pouvez accéder rapidement à ce schéma de couleurs :

Sélection rapide des couleurs dans le cockpit
Il est également judicieux d’utiliser les couleurs de votre marque, par exemple celles de votre logo. Ainsi, vous pouvez faire en sorte que votre apparence générale devienne encore plus identifiable.
Comment les couleurs influencent-elles le comportement des consommateurs ?
L’utilisation des couleurs est un élément important pour la réussite d’une marque. Cette déclaration s’appuie sur les recherches du neuroscientifique Antonio Damaso : les décisions qu’une personne prend sont principalement déterminées par l’émotion et non par la logique. Et l’un des moyens les plus faciles de déclencher des émotions est l’utilisation de la couleur.
Appliquons cela aux décisions d’achat d’un client. Vous avez probablement pu repérer des modèles de couleurs récurrents dans votre comportement d’achat personnel : Les produits biologiques sont verts, les actions promotionnelles sont souvent rouges. Ces couleurs évoquent des émotions positives et encouragent ainsi les achats. Cela fonctionne au travers des différentes longueurs d’onde des couleurs, qui créent des émotions socialement déterminées lorsqu’elles sont captées. Le rouge, en tant que couleur d’avertissement communément connue, déclenche une réaction rapide dans notre cerveau, c’est pourquoi nous avons tendance à bondir sur les produits en solde lorsque nous effectuons des achats.
Couleurs d’arrière-plan des éléments de contenu
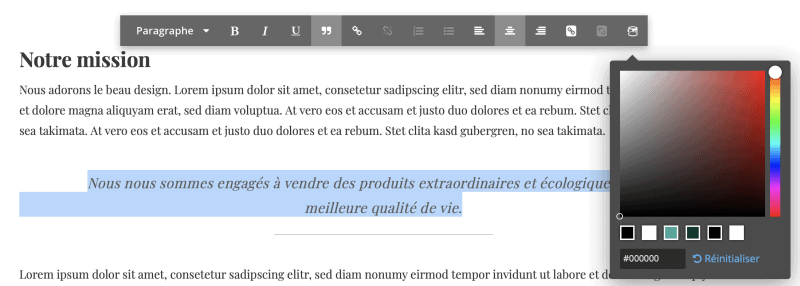
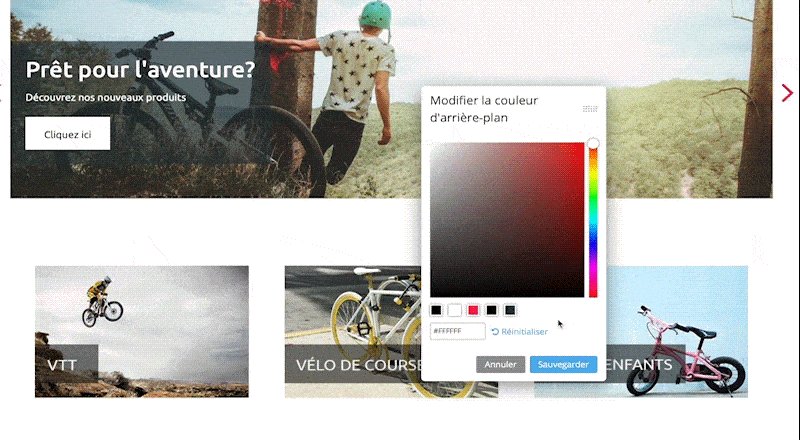
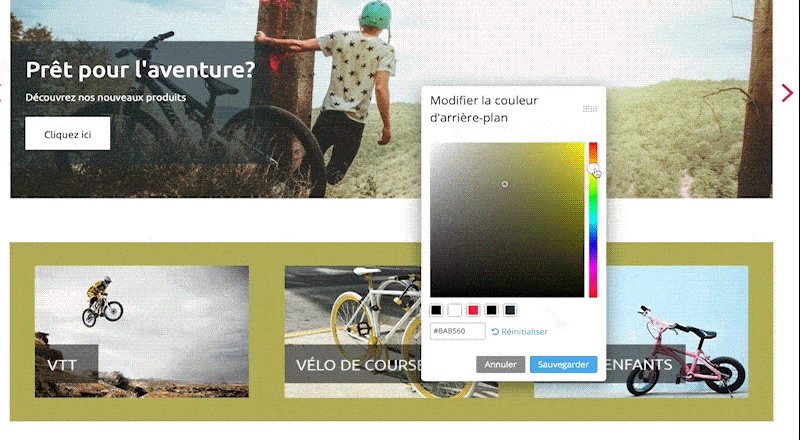
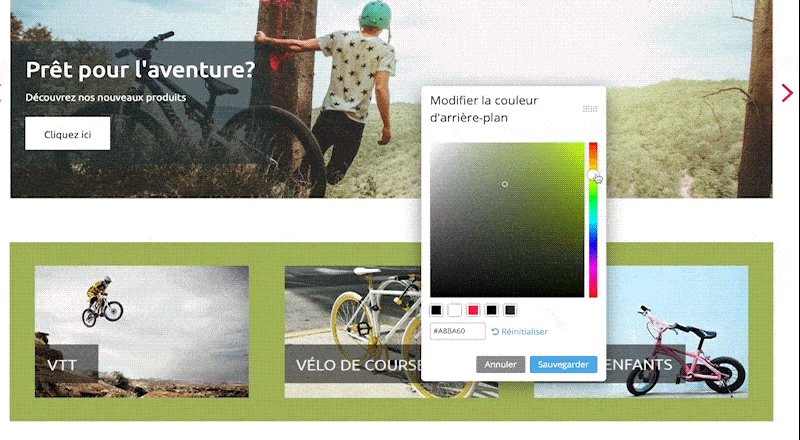
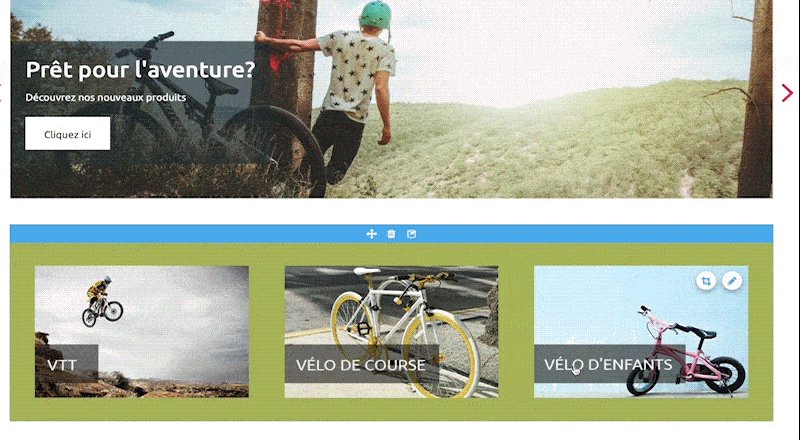
Une autre façon d’ajouter de la couleur à votre boutique consiste à utiliser des couleurs d’arrière-plan. Vous pouvez les appliquer à n’importe quel élément de contenu. Les blocs de couleur ne vous permettent pas seulement de vous démarquer mais sont également bénéfiques pour la structure de votre site Web. Tout comme pour les choix de couleurs classiques, telles que les couleurs des polices, vous pouvez choisir librement les couleurs d’arrière-plan. Vous y trouverez également les couleurs de votre thème que vous pouvez utiliser pour le l’arrière-plan de votre boutique.

Voici comment définir les couleurs d’arrière-plan des éléments de contenu
Boutons d’appel à l’action dans les textes
Les nouveaux boutons d’appel à l’action (CTA) vous permettent de guider vos clients de manière claire à travers le contenu de votre boutique en ligne. Le terme « call-to-action » vient du marketing et désigne une demande d’action adressée au client, par exemple sous la forme d’un bouton. Un bouton CTA peut être utilisé, entre autres, pour promouvoir certaines catégories de produits ou pour mettre en avant un produit du mois. Vous pouvez également ajouter à un texte existant, par exemple à une courte description de votre boutique sur la page d’accueil, un bouton vers la page « À propos de nous ». Voici quelques exemples de la manière d’étiqueter un bouton CTA :
- Voir le produit
- À propos de nous
- En savoir plus
- Vers l’article du blog
- Ajouter au panier
- Découvrir de nouveaux produits
- Voir les articles soldés
Les boutons peuvent désormais être insérés dans n’importe quel élément de texte de votre boutique et vous donnent plus de liberté pour restructurer son apparence. Les liens sont particulièrement utiles pour la page d’accueil.
Dans la boutique, un bouton permet d’intégrer des contenus non seulement internes mais aussi externes. Par exemple dans le cas où vous seriez particulièrement mis en valeur dans un article de blog ou si vous souhaitez promouvoir un autre site externe. Bien entendu, vous pouvez choisir librement le texte sur le bouton. N’hésitez pas à utiliser nos exemples pour vous orienter.
Trier les pages de contenu dans le pied de page
Si vous souhaitez réorganiser vos propres pages dans le menu de pied de page, vous pouvez désormais le faire par glisser-déposer. Cette action est possible dans le menu de pied de page, où vous verrez cette icône ![]() à gauche de vos pages. Cliquez dans cette zone et faites glisser vos pages jusqu’à la position souhaitée.
à gauche de vos pages. Cliquez dans cette zone et faites glisser vos pages jusqu’à la position souhaitée.
ist Product Owner bei ePages.



Laisser un commentaire
Rejoindre la discussion?N'hésitez pas à contribuer !