12 éléments obsolètes à ne plus utiliser dans le design de votre boutique en ligne
Le e-commerce est un secteur exigeant car vos concurrents ne sont jamais loin derrière. C’est aussi un secteur en mutation constante, notamment en termes de contenu et design. A prestation égale, un client préfèrera toujours un site plus moderne et attrayant, car il y verra plus de professionnalisme, et plus de fiabilité. Nous vous présentons ici une liste de fonctionnalités obsolètes que vous devriez désormais bannir de votre boutique afin d’offrir à votre client une meilleure expérience d’achat.
Votre site internet vous reflète vous et votre business, vous devez donc toujours essayer de le rendre le plus professionnel possible et éviter d’utiliser les fonctionnalités aujourd’hui obsolètes, qui causent la fuite d’acheteurs et donc diminuent votre taux de conversion client :
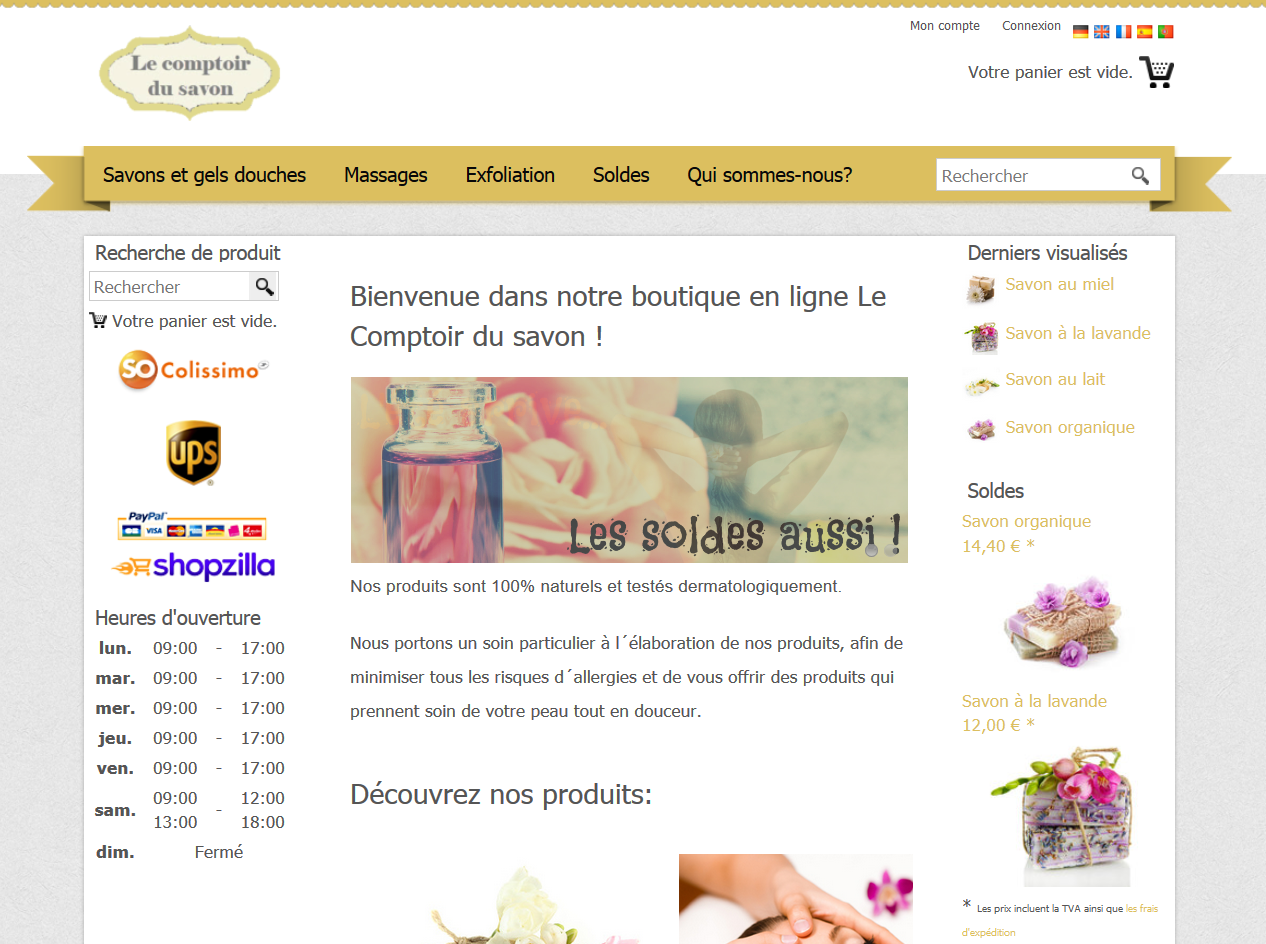
1. Les colonnes ou barres de menu verticales:
Ces colonnes qui noient le client sous l’information ne servent qu’à le distraire et l’éloigner de l’information essentielle sur vos produits. Maintenant, la tendance est plutôt au minimalisme, et on préfère les templates sans barres latérales. Posez-vous la question : ai-je besoin de tous les éléments de mon menu vertical ? Vous pouvez rapatrier les éléments fondamentaux (panier, recherche, compte, newsletter) en haut à droite de votre page, et dédier des pages spécifiques (via liens ou pages) vers les autres éléments (Pages « soldes » et « Entreprise » par exemple).
Si vous souhaitez les conserver, essayez alors de focaliser le contenu sur les pages vers lesquelles vous souhaitez orienter votre visiteur.
Notre conseil : Préférez utiliser ces colonnes verticales uniquement sur les pages produit pour y proposer des critères de sélection ou alors enlevez-les complètement en allant dans Styles >> Mode de création avancé. Vous pouvez aussi choisir d’avoir ces colonnes verticales seulement sur la page d’accueil (en utilisant l’option « uniquement sur la page d’accueil ») ou alors sur chaque page.
Retrouvez un de nos articles du blog sur le sujet, ici.
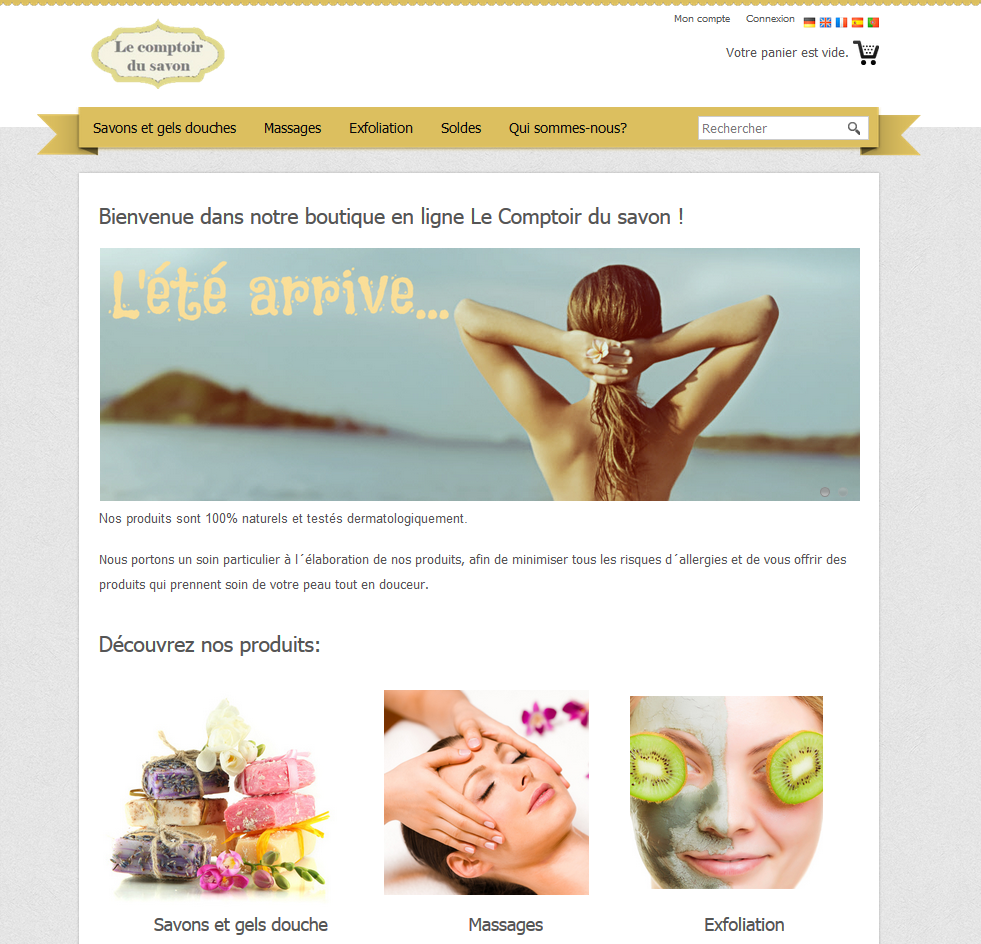
Quelques un de nos nouveaux template:

Avant:
Après:
2. Le splash screen :
Le splash screen est une page d’accueil qui s’affiche en attendant que la boutique en ligne soit totalement chargée. Il peut être utilisé pour proposer aux clients de se connecter avant d’entrer sur le site, pour permettre à un visiteur de choisir la langue souhaitée ou encore comme un outil de publicité.
Notre conseil : Evitez de les utiliser car cela est obsolète, et c’est un clic en trop qui peut décourager parfois les clients d’entrer sur votre boutique en ligne et donc d’acheter.
3. Le flash intro :
Comme pour le splash screen, le flash intro était beaucoup utilisé il y a quelques années dans la vente en ligne. Maintenant, il est un peu passé de mode, et surtout ne fonctionne pas sur les smartphones et empêche un bon référencement.
Notre conseil : Il est préférable de ne pas l’utiliser car trop de son ou d’animation rebutent et distraient les visiteurs.
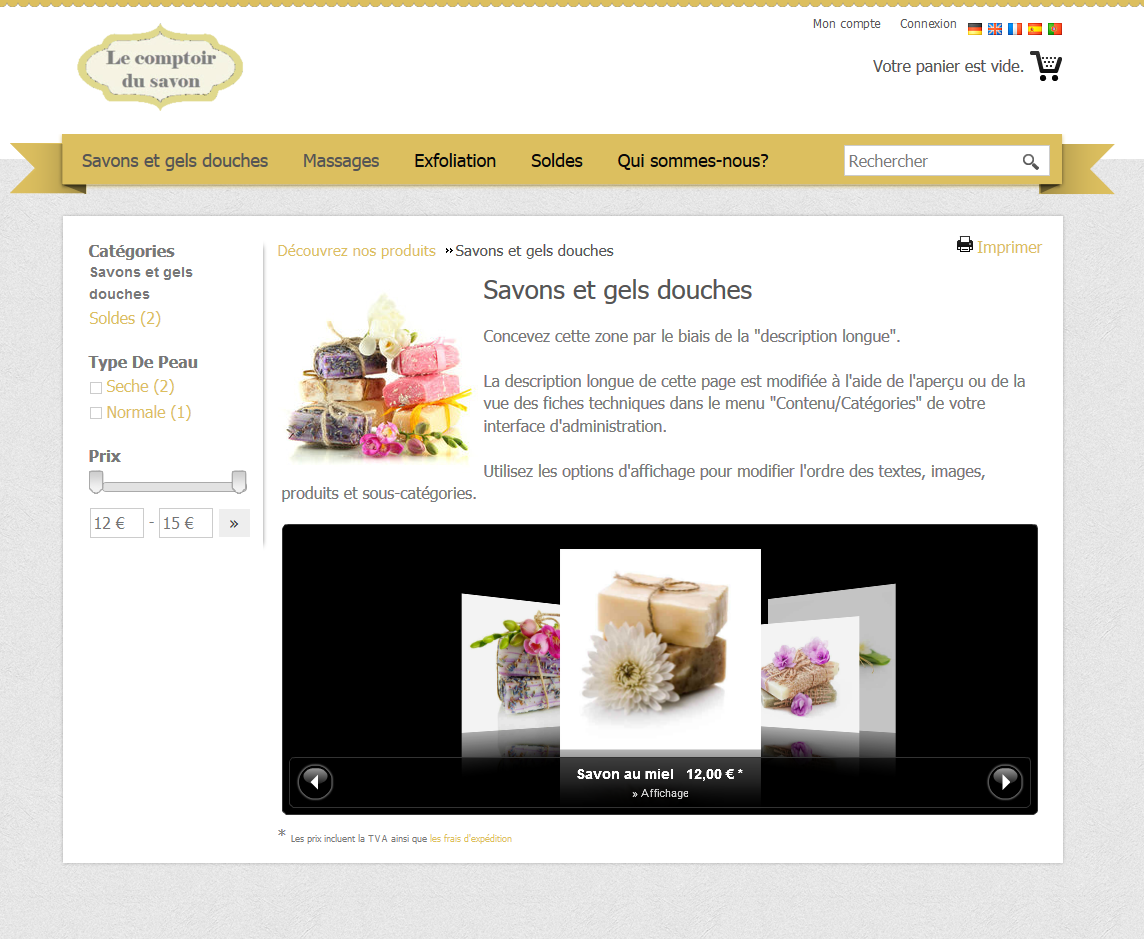
4. Le coverflow :
Le coverflow est, comme le splash screen et le flash intro, une fonctionnalité qu’Apple avait à l’époque mise à la mode, et qui avait l’avantage de présenter les produits de manière dynamique. Mais il ne met pas en valeur vos produits, rend votre boutique en ligne plus lente et empêche un bon référencement.
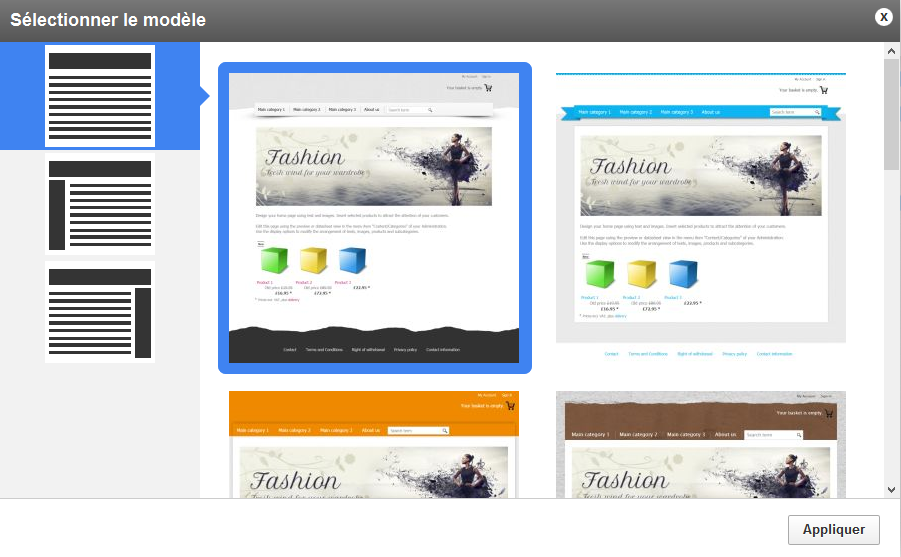
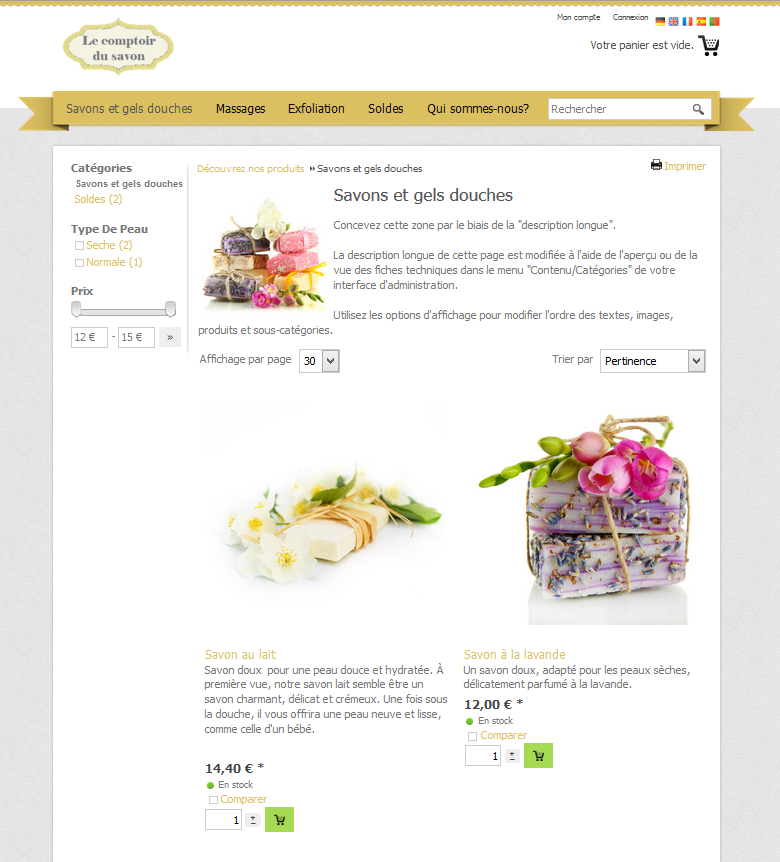
Notre conseil : Choisissez à la place une autre façon de présenter vos produits comme une présentation en quatre colonnes ou encore une sélection déroulante en allant dans Contenu/ catégories >> Vue des données techniques >> Mise en page >> Produit.
Avant:
Après:
5. Le message de bienvenue :
Il est possible que dans certains cas, surtout pour les petites entreprises ou les start-ups, le message de bienvenue en haut de la page d’accueil soit un moyen de s’engager auprès du client en lui montrant que vous faites attention à lui et que vous voulez rajouter une touche personnelle. Dans d’autres conditions, il sera vite redondant et prendra beaucoup de place sur votre site.
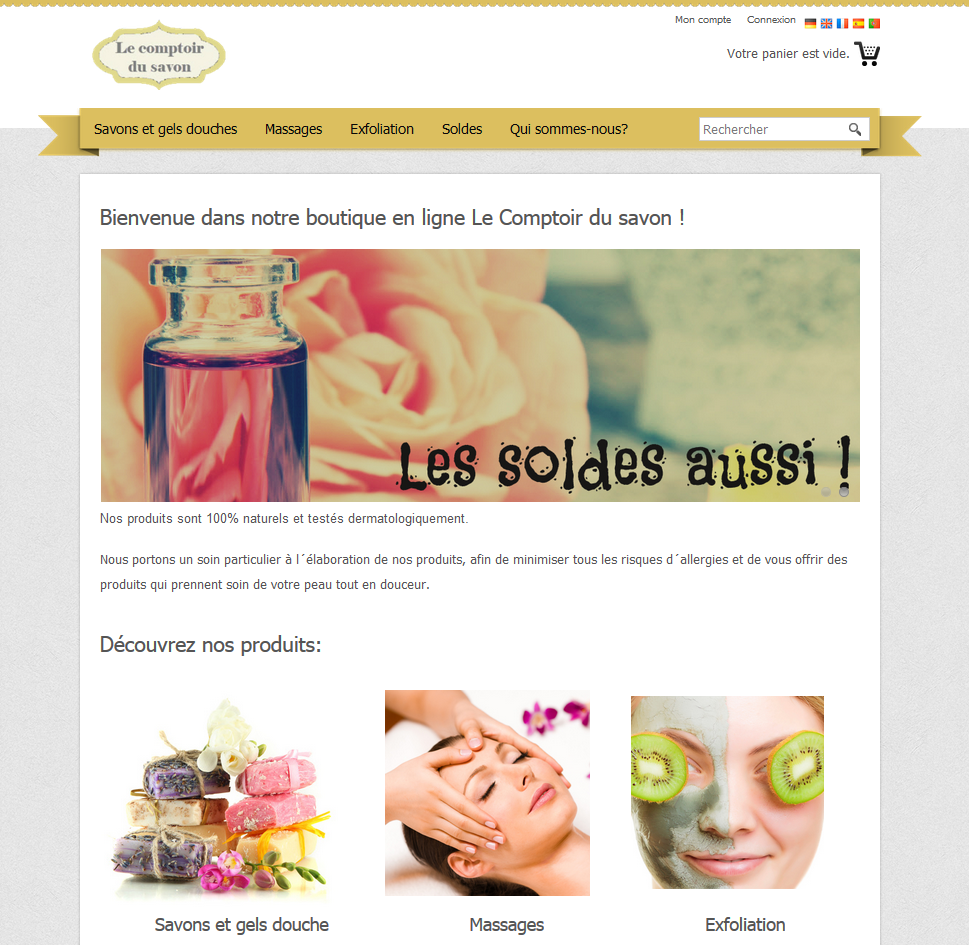
Notre conseil : Remplacez-le par un diaporama mettant en avant vos offres spéciales par exemple, plus attractif au premier coup d´œil. Attention : cela ne veut pas dire qu’il faut supprimer vos textes : ils restent fondamentaux pour votre référencement. Mais vous pouvez développer ce message dans une catégorie « Qui sommes-nous » ou « L’entreprise », ou « Notre projet » dans votre barre de menu. Si vous ne souhaitez pas dévier le trafic vers une autre page de votre site, nous vous recommandons de le placeren fin de la page d’accueil.
6. La grande image d’en tête :
Certains anciens Templates intègrent encore de grandes images d’en-tête en haut de la page d’accueil. C’était une tendance design quelques années auparavant mais aujourd’hui, avec les stratégies multicanal et les écrans qui rétrécissent, l’image d’en-tête prend trop de place, et parce qu’elle apparait sur toutes les pages, même vos pages produits, elle prend de la place pour rien.
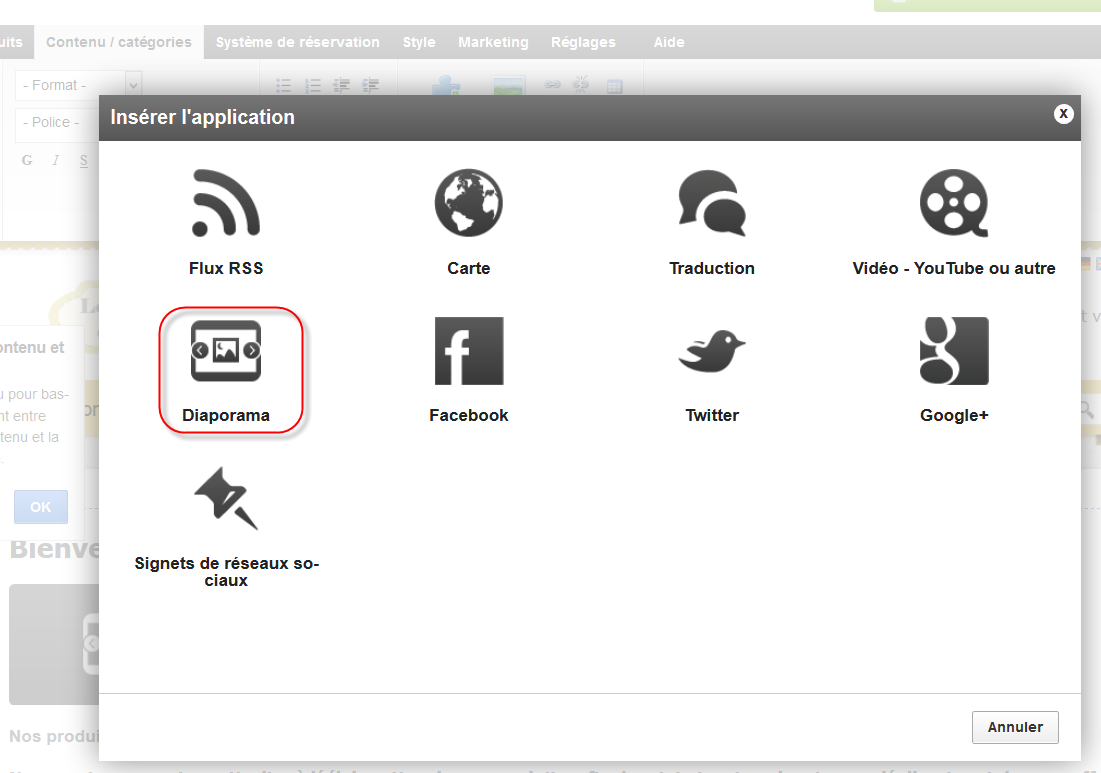
Notre conseil : Préférez nos nouveaux Templates et ajoutez un diaporama d’images personnalisées pour montrer vos meilleurs produits et promotions du moment (Pour l’insérer, placez-vous dans une zone de texte et cliquez sur l’icône App, et insérer le diaporama).
7. Offres gratuites :
Il est commun de penser que les clients aiment les choses gratuites, mais en réalité, le mot gratuit rend méfiant sur la qualité des produits et services proposés.
Notre conseil : Evitez d’utiliser le mot gratuit comme un accélérateur et préférez des offres spéciales ou des remises. Cependant n’hésitez pas à promouvoir le mot gratuit quand il s’agit des frais de livraison offerts.
8. Les photos standards :
Comme nous l’avons déjà dit, votre boutique en ligne vous reflète vous et votre business, et vous ne voulez probablement pas être noyé dans la masse de vos concurrents. Authenticité et personnalité sont donc de mise aujourd’hui plus que jamais.
Notre conseil : Plutôt que d’utiliser des images standards, essayez de prendre vous-même des photos de vos produits, de vos employés ou de votre boutique. Montrez à vos clients ce qui vous rend si unique et spécial par rapport aux autres ! Si vous ne pouvez pas prendre vos propres photos professionnelles, prenez du temps pour trouver l’image qui correspondra le mieux à l’essence de votre boutique.
Pour plus de conseils sur comment prendre de belles photos de vos produits, rendez-vous ici.
9. Trop de couleurs et de polices :
C’est encore une question de mode, qui date de l’époque de la naissance de Google et de son logo multicolore (il y a presque 20 ans déjà). À cette époque, on exploitait au maximum la couleur, et l’on cherchait à attirer l’œil du chaland par des couleurs ou des polices qui cassaient avec le reste, assurant l’impact. Maintenant, avec le développement de l’offre sur Internet, on considère que trop de couleurs et trop de différentes polices fatiguent l’œil et donnent une sensation de chaos : là encore, bienvenue dans l’ère du minimalisme.
Notre conseil : Ça ne veut pas dire que tout doit se ressembler, ou être noir ou blanc ! Mais simplement qu’il faut choisir votre identité visuelle avec soin. Respectez ces quelques principes : pas plus de 3 couleurs pour tout le site et seulement 2 polices suffisent, une pour les titres et une autre pour le texte.
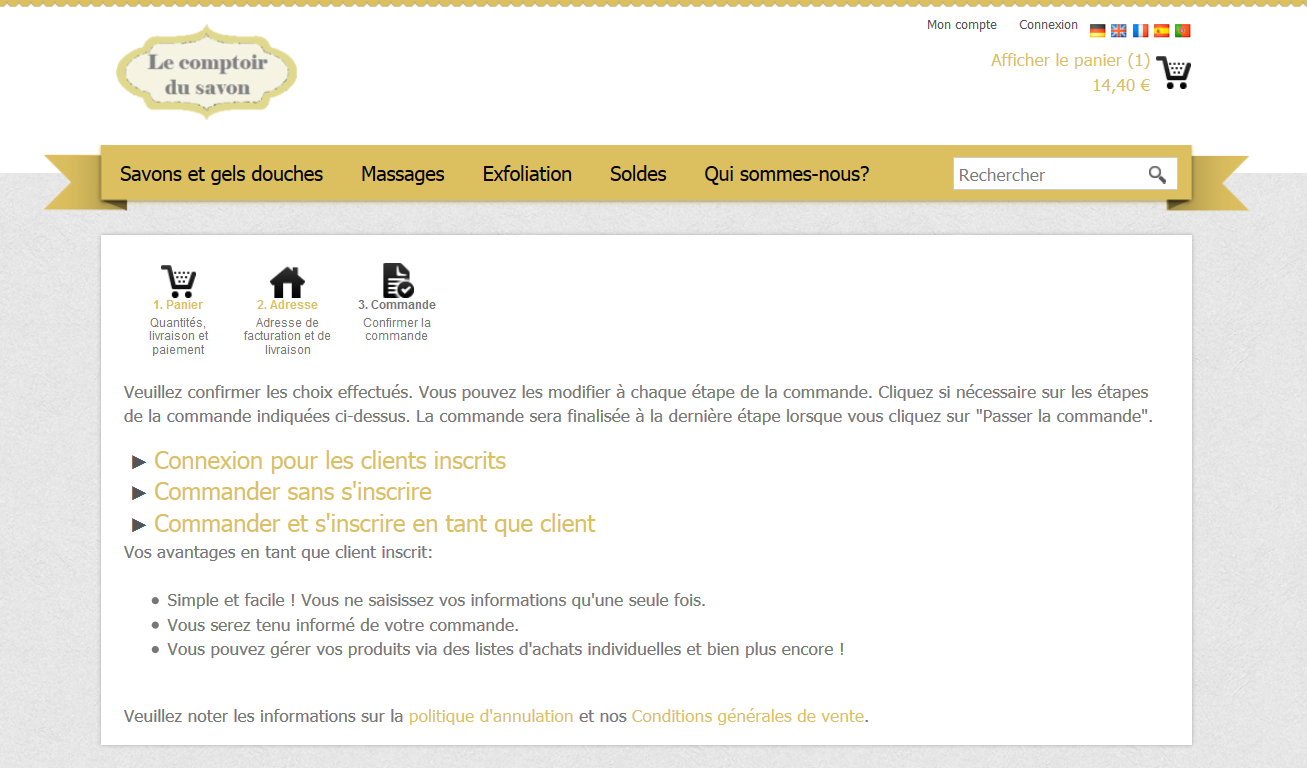
10. L’enregistrement client :
Une des choses que les acheteurs en ligne détestent le plus est la longue procédure d’inscription avant de finaliser un achat. Pourquoi ne pas permettre à vos clients d’acheter sans avoir à s’inscrire ? Cela permettrait d’augmenter vos ventes, d’améliorer votre rétention client et de réduire les abandons de panier.
Notre conseil : Ne forcez pas vos clients à créer un compte mais laissez leur le choix.
11. Les longs textes descriptifs :
Le plus souvent vos clients ne lisent pas tout ce qu’il y a écrit sur votre site. Vous avez seulement 3 secondes pour capter l’attention d’un visiteur, vous devez donc rendre votre site plus intuitif et faire que votre client trouve rapidement ce qu’il recherche.
Attention : cela ne veut surtout pas dire qu’il faut enlever vos descriptions : SEO oblige, vous devez constamment travailler des textes uniques et complets, mais vous devez structurer votre contenu.
Notre conseil : Sachez trouver un équilibre entre les images et le texte pour ne pas faire fuir vos clients potentiels. Vous pouvez structurer votre texte avec des Bullets points ou présenter vos informations par onglets, c’est esthétique et très bien fait dans votre boutique. Toutes les infos pour le mettre en place dans cet article.
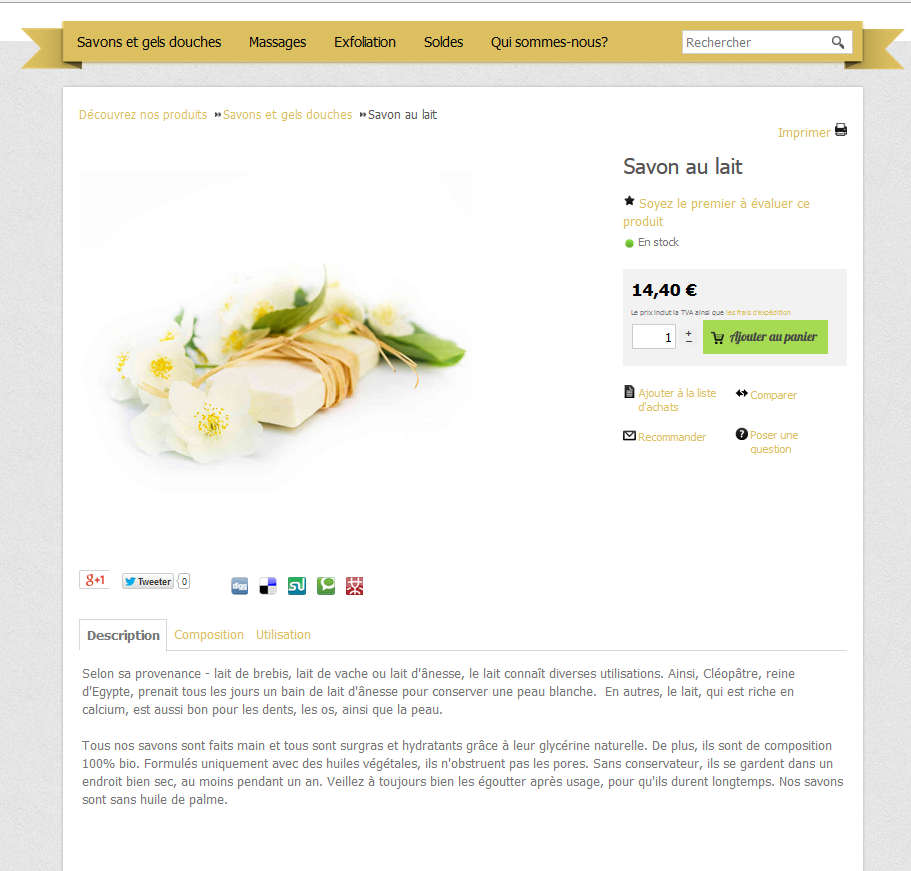
12. Les pages produits démodées :
Les pages produits de votre boutique en ligne sont très importantes pour les clients au moment de l’achat. C’est en effet à ce moment-là qu’il choisit d’acheter ou de quitter votre boutique. L’erreur la plus fréquente des marchands est de positionner le bouton « ajouter au panier » en dessous de la description du produit, où il peut passer inaperçu. C’est une des choses qui peut facilement nuire à votre taux de conversion.
Notre conseil : Si vous possédez une de nos boutiques en ligne et que vous utilisez encore les anciennes mise en page produits, nous vous recommandons de choisir une de nos nouvelles mises en page en allant dans Produit >> Types de produits >> (Sélectionner un Type de produit) >> Mise en page.
Pour plus d’informations, consultez notre article de blog ici.
L’application d’une ou deux de ces idées ne vous prendra pas plus de quelques minutes, et vous verrez par vous-même que les résultats sont très visuels ! Améliorez votre boutique en ligne étape par étape et n’hésitez pas à nous faire part des résultats en commentaire.
Bonne vente en ligne !
has been driving strategic partnerships globally for the last decade and is an expert when it comes to platforms and services that help SMBs to manage their business growth. He is currently the Vice President of Global Business Development at Swiftpage, the maker of Act! Act! is the #1 best-selling Contact & Customer Manager trusted by thousands individuals, small businesses and sales teams to get organised and to take the guesswork out of marketing to drive sales results. Learn more about Act! on www.act.com














Laisser un commentaire
Rejoindre la discussion?N'hésitez pas à contribuer !