De nouvelles fonctionnalités pour votre boutique ePages Now
Nos nouvelles fonctionnalités vous permettent de personnaliser davantage votre boutique en ligne et de l’adapter aux besoins de votre entreprise. Non seulement de nouvelles options de design vous attendent, mais vous pouvez également personnaliser davantage l’organisation des données relatives aux clients et aux commandes. Dans cet article de blog, nous vous montrons comment intégrer les nouvelles options dans le design de votre boutique et optimiser en même temps le confort de navigation.
Différents types d’en-têtes
L’en-tête de votre boutique en ligne est le cœur de sa navigation. Les clients peuvent y trouver tout le contenu de votre boutique en ligne. Pour personnaliser davantage l’en-tête, vous trouverez quatre nouvelles options de design dans l’Éditeur. L’édition s’effectue via le symbole d’en-tête dans la barre inférieure de l’aperçu de votre boutique. De cette manière, vous pouvez adapter individuellement la structure de l’en-tête aux besoins de votre boutique, quel que soit le thème que vous avez choisi.
Quel en-tête convient le mieux à ma boutique ?
Dans ce qui suit, nous vous présentons les structures des différents types d’en-tête et vous montrons quel design s’adapte le mieux à quelle structure de boutique. Pour un confort de navigation optimal, vos clients trouveront le login client et le panier en haut à droite de toutes les variantes.
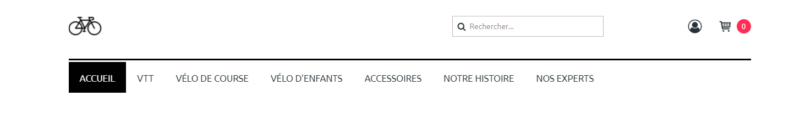
En-tête 1 : focus sur le menu

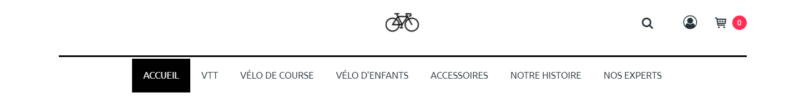
Structure de l’en-tête 1
Cet en-tête comporte un méga menu, c’est-à-dire des éléments de menu écrits dans la barre de navigation. Dès que l’utilisateur passe la souris sur le premier niveau du menu, les sous-catégories s’ouvrent.
Cet en-tête est donc particulièrement adapté aux boutiques en ligne dont le nombre d’éléments du menu principal pouvant être affichés sur une seule ligne est limité. La règle de base est de ne pas dépasser huit catégories dans le menu principal, sinon votre design peut rapidement paraître trop chaotique.
De nombreuses catégories du deuxième niveau de menu ne posent aucun problème avec ce type d’en-tête.
De plus, la barre de recherche est grande et centrée. Si vos clients trouvent principalement des produits par le biais de la fonction de recherche, cette disposition est idéale.
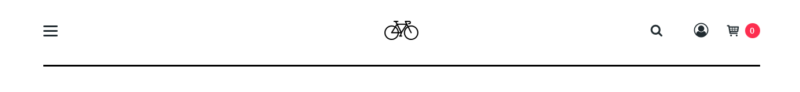
En-tête 2 : focus sur le logo

Structure de l’en-tête 2
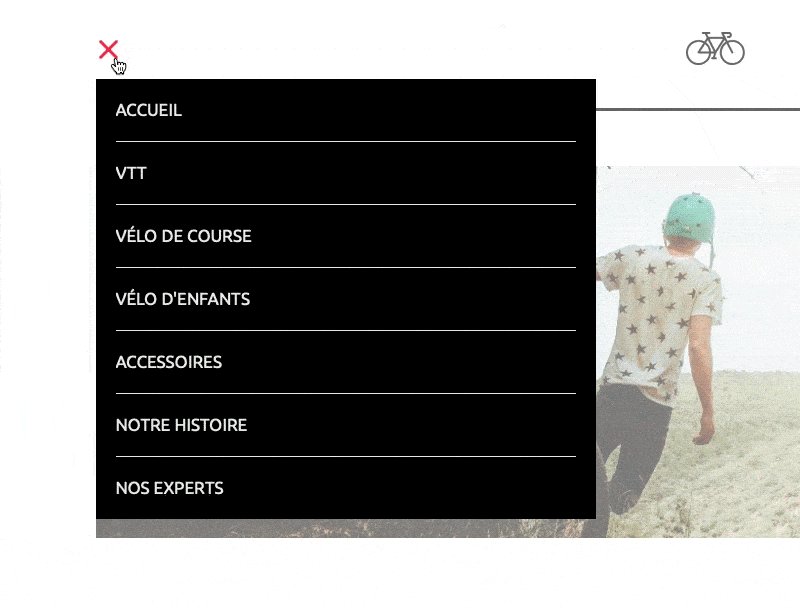
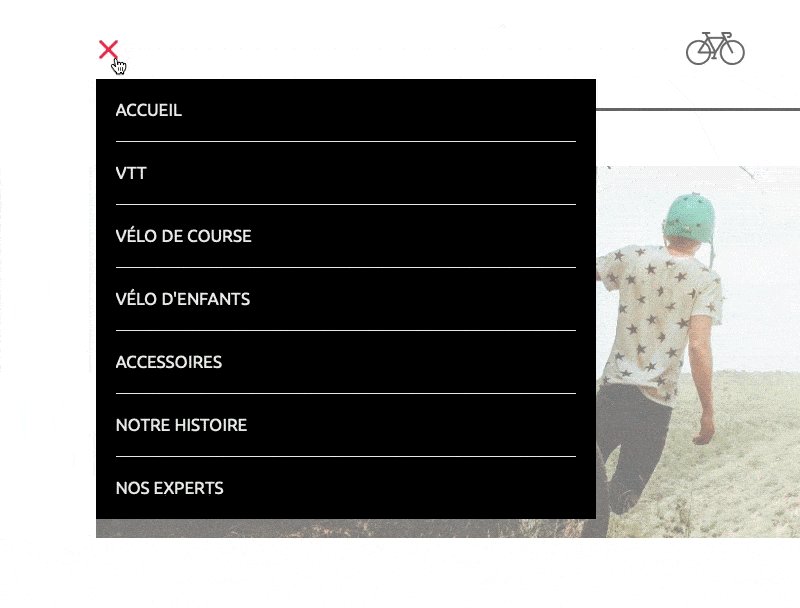
L’en-tête 2 est l’option la plus simple et fonctionne avec un menu « hamburger » (à gauche sur l’image). Les éléments du menu sont cachés et ne se déploient sous forme de barre que lorsque vous cliquez sur le symbole des trois lignes :

Le menu « hamburger »
Si vous disposez d’un premier niveau de menu plus grand, les catégories peuvent y être logées de manière idéale. L’en-tête reste ainsi compact et plutôt minimaliste, de sorte que le reste de la page d’accueil de votre boutique en ligne est au premier plan.
Si vous souhaitez également mettre votre logo en avant, cet en-tête est idéal car il affiche le logo ou le nom de votre boutique au centre. La fonction de recherche est représentée symboliquement par une loupe.
En-tête 3 : centré

Structure de l’en-tête 3
Votre boutique a un design simple et une structure de menu claire ? Utilisez alors le type d’en-tête centré pour afficher le logo et les catégories sous forme de méga menu au milieu de l’en-tête.
En-tête 4 : trois lignes

Structure de l’en-tête 4
Alors que les types d’en-tête précédents comportaient une ou deux lignes, la quatrième option comporte trois lignes et occupe la majeure partie de l’espace de la page d’accueil :
- Ligne 1 : grand champ de recherche
- Ligne 2 : logo/nom de la boutique
- Ligne 3 : méga menu
Si vous souhaitez que votre en-tête soit détaillé et affiché en taille maximale, sélectionnez ce design pour votre boutique.
Des remises pour les groupes de clients
Désormais, vous pouvez proposer à vos groupes de clients un autre format de remise pour l’ensemble du panier d’achat : les montants fixes. Les remises peuvent être définies pour des groupes de clients prédéfinis sous Clients > Groupes de clients. Vous avez le choix entre un montant fixe ou un pourcentage, ainsi que la gratuité des frais de port.
Les remises sur le panier d’achat sont particulièrement adaptées au secteur B2B si vous souhaitez accorder à vos clients réguliers ou à vos comptes clés certaines remises sur l’ensemble du panier d’achat. Si vous ne souhaitez fixer le prix de certains produits que pour des groupes de clients, vous pouvez définir des prix spécifiques aux clients. Veuillez noter que toutes les remises ne seront affichées à vos clients que s’ils sont connectés à votre boutique en ligne.
Remarque : la disponibilité des fonctions de remise peut varier en fonction de votre fournisseur et de votre type de boutique.
Personnalisation des formats de numéro
En tant que commerçant, vous pouvez trier toutes vos commandes, clients et factures par le biais de numéros. Avec un format de numéro personnalisable, vous pouvez sélectionner le numéro de départ et le type de comptage. Cela est particulièrement utile si vous avez déjà défini votre propre tranche de numéros pour votre boutique en ligne dans votre comptabilité. Ce paramètre est disponible pour les numéros de commande, de client et de facture. Vous pouvez définir tous les formats de chiffres sous Paramètres > Général > Formats des numéros. Vous trouverez des instructions étape par étape dans notre Centre d’aide.
Modification de la taille des images

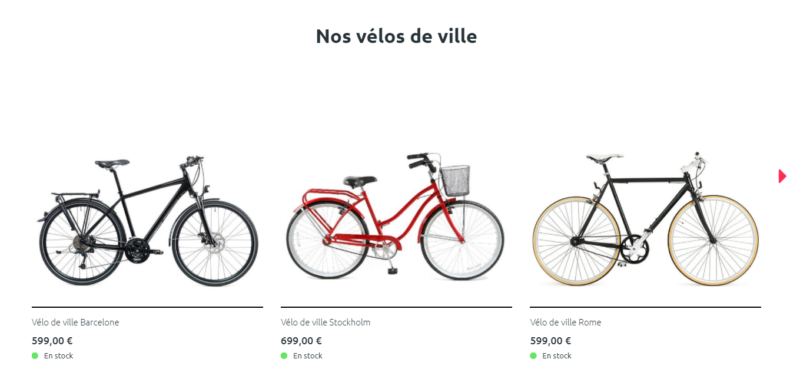
Le diaporama de produits
Grâce à des éléments de contenu tels que le diaporama de produit, vous pouvez présenter une sélection de produits à vos clients pour créer une vue d’ensemble de votre portefeuille de produits ou mettre en valeur des produits spécifiques. Cela convient particulièrement à la page d’accueil de votre boutique en ligne, tandis que les pages de catégories affichent tous les produits d’une catégorie. Les deux zones disposent désormais d’un paramètre de taille supplémentaire. Choisissez entre les tailles S, M et L dans l’aperçu de votre boutique pour déterminer le nombre de produits affichés par ligne :
- Taille S : Jusqu’à 5 produits sur écran d’ordinateur
- Taille M : Jusqu’à 3 produits sur écran d’ordinateur (4 produits sur les pages de catégorie)
- Taille L : Jusqu’à 2 produits sur écran d’ordinateur
La taille maximale (taille L) est généralement adaptée aux photos de produits plus détaillées, afin que la page ne soit pas encombrée. Si vos produits présentent moins de détails, vous pouvez facilement définir la plus petite taille de l’image.
Galerie d’images
En plus du curseur de produits, la galerie d’images offre d’autres options pour présenter votre entreprise avec une sélection d’images. Vous trouverez le nouvel élément de contenu dans l’éditeur sous Éléments de contenu > Galerie. Téléchargez vos images en quelques clics et, en fonction du format, l’élément assemblera vos images dans une galerie cohérente. La galerie est adaptée pour
- Des informations générales, par exemple sur la fabrication de vos produits.
- La présentation de votre boutique ou d’autres lieux liés à votre boutique (lieu de l’événement, origine de vos produits,…)
- Exemples d’utilisation de vos produits
- Vue d’ensemble de vos catégories de produits sous la forme d’images émotionnelles qui racontent une histoire sur les produits (également appelé « storytelling »)
La boutique en ligne Claires Cottage Design, par exemple, utilise cette fonctionnalité pour montrer un petit aperçu de sa collection :

La galerie d’images chez « Claires Cottage Design »







Laisser un commentaire
Rejoindre la discussion?N'hésitez pas à contribuer !