La psychologie des couleurs dans l’e-commerce : comment utiliser les couleurs de façon optimale dans votre boutique en ligne
Saviez-vous que la bonne utilisation des couleurs peut avoir un impact sur vos ventes ? Il existe en effet des modèles psychologiques de couleur que vous pouvez utiliser. Nos experts en design vous prodiguent de précieux conseils sur la bonne combinaison de couleurs et vous montrent comment les utiliser pour votre entreprise, vos produits et votre boutique en ligne.
Comment fonctionnent les couleurs ?
Afin de comprendre comment les couleurs influencent notre comportement d’achat, prenons d’abord un peu de recul.
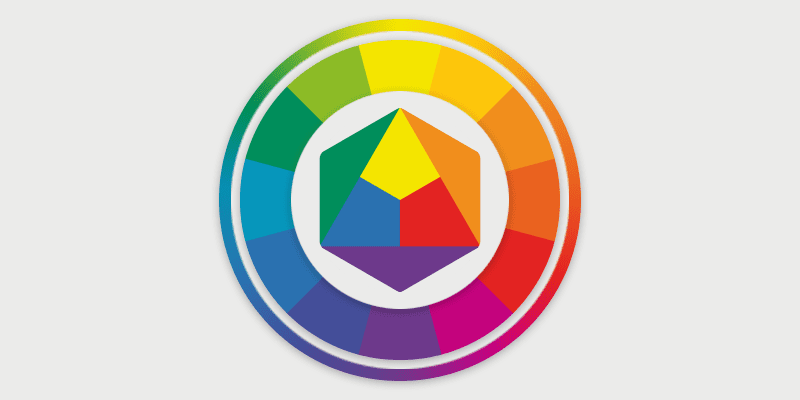
La théorie des couleurs nous enseigne que les couleurs sont divisées en couleurs primaires, secondaires et tertiaires. Cela ressort tout particulièrement dans le cercle chromatique de Johannes Itten :

Le cercle chromatique selon Itten (1961)
Les couleurs primaires sont des couleurs initiales et ne peuvent pas être mélangées. Les couleurs secondaires sont créées en mélangeant deux couleurs primaires (par exemple, jaune + bleu = vert). Il en résulte ensuite des couleurs tertiaires dans le processus de mélange suivant, c’est-à-dire des couleurs altérées issues des couleurs secondaires (par exemple le marron).
Ce que nous associons aux couleurs est profondément ancré dans notre conscience. Les raisons en sont les modèles sociaux, le contexte culturel et les goûts personnels. Certaines couleurs affectent même le comportement et les émotions d’une personne. Il s’agit souvent des couleurs primaires et secondaires, car ce sont elles qui apparaissent le plus fréquemment dans notre environnement.
Le lexique des couleurs pour le marketing ciblé : comment les couleurs influencent notre comportement d’achat
Les couleurs des marques nous accompagnent tous les jours. Pensez à Apple, Leroy Merlin ou Nivea. Chaque marque a son propre schéma de couleurs qui soutient la signification de l’entreprise. Selon une étude de Kissmetrics, cela permet d’accroître la reconnaissance de la marque.
Les couleurs primaires et secondaires, plus particulièrement, ont des significations spécifiques en marketing qui sont liées à la psychologie des couleurs. Ce qu’on appelle le neuromarketing combine la psychologie cognitive avec les stratégies de marketing et de publicité. Notre lexique des couleurs vous donne un aperçu de la signification psychologique des couleurs les plus couramment utilisées en marketing :
Le rouge
Selon les experts, le rouge est considéré comme étant une couleur d’avertissement, comme par exemple pour les panneaux de signalisation. Ils suggèrent l’énergie et l’urgence. Le rouge procure la plus grande excitation physique : si nous percevons du rouge, notre pouls s’accélère, ce qui est particulièrement propice aux achats impulsifs. Le rouge convient aux offres spéciales ainsi qu’à l’industrie alimentaire, car cette couleur stimule l’appétit. (Exemple : Kellogg’s, KFC)
Le bleu
Nous associons souvent le bleu au ciel ou à la mer. Cette couleur a donc un effet calmant mais aussi fortifiant. Dans la publicité, le bleu est synonyme de confiance et de sécurité. Ceci est particulièrement important pour les produits médicinaux ou dans le domaine financier. (Exemple : Nivea, Oral-B, la Banque Postale, PayPal, etc.)
Le vert
Vous avez certainement pu voir du vert le plus souvent associé aux produits biologiques. Ce n’est pas une coïncidence, car le vert représente la nature, l’espoir et la détente. Contrairement au rouge, cette couleur a un effet plutôt apaisant. Cette couleur est particulièrement adaptée aux produits de bien-être et de santé.
Le jaune
Le jaune est synonyme de jeunesse et d’optimisme. Ce n’est pas par hasard que la chaîne de restaurants McDonalds a porté son choix sur cette couleur.
L’orange
La combinaison du jaune et du rouge (énergie et optimisme) donne l’orange. L’orange combine ces émotions et représente la convivialité, la confiance en soi et la gaieté. Elle est généralement considérée, avec le jaune et le rouge, comme une couleur activatrice. (Exemple : MasterCard, Fanta, Amazon)
Le noir, le blanc, le gris
Toutes les nuances sur l’échelle du noir au blanc sont souvent considérées comme des « couleurs neutres » pour les produits et les logos. Dans la psychologie des couleurs, elles se distinguent particulièrement par la force, l’élégance, la modernité, la fonctionnalité et le sérieux. Elles sont particulièrement adaptées aux appareils techniques et aux produits de luxe. (Exemple : Apple, Wikipedia)
Ce que vous devez prendre en compte dans votre stratégie marketing
Pour utiliser les couleurs de manière ciblée à travers votre marketing, posez-vous dans un premier temps les questions suivantes :
- À quel secteur d’activité vous identifiez-vous le plus ?
- Quelles couleurs vos concurrents utilisent-ils pour leur marque et leurs produits ?
- Comment souhaitez-vous positionner vos produits ? Quelles sont les valeurs que vous voulez mettre en avant ?
- Quel est votre public cible ?
Vous voulez en savoir plus sur la façon de créer une marque ? Nous vous recommandons alors notre article de blog sur la création d’une marque.
Bien combiner les couleurs : les conseils de notre équipe de designers
Avez-vous déjà des idées sur les couleurs que vous souhaitez utiliser pour votre marque ou votre boutique en ligne ? L’étape suivante consiste à trouver la bonne combinaison de couleurs.
Les experts en design d’ePages ont résumé pour vous les points les plus importants :
Déterminez votre palette de couleurs
Pour créer un facteur de reconnaissance et un ordre visuel, vous devez définir une palette de couleurs pour votre marque et déterminer ainsi un schéma de couleurs pour l’ensemble de votre boutique. En règle générale, 4 à 6 couleurs (à l’exception du blanc) sont considérées comme le nombre optimal. Pour cela, prêtez attention à notre guide :
- Les couleurs qui sont proches les unes des autres sur le cercle chromatique s’harmonisent généralement bien entre elles. Une telle combinaison de couleurs est appelée « schéma de couleurs analogues ».
- Vous ne voulez utiliser qu’une seule couleur de marque ? Dans ce cas, la palette de couleurs peut être complétée par des couleurs achromatiques, c’est-à-dire des nuances de gris. Dans ce cas, cependant, la couleur de la marque doit être utilisée comme une couleur d’accentuation et doit donc attirer l’attention.
- Trop de couleurs fortes dans votre palette de couleurs peuvent rapidement devenir irritantes et empêcher le lecteur de comprendre la séquence d’informations. Il faut donc travailler avec des dégradés. Dans cette méthode, vous choisissez vos couleurs de départ, dont l’une est la couleur d’accentuation. Vous pouvez ensuite effectuer un dégradé par luminosité et saturation, en créant deux contrastes plus sombres, par exemple.
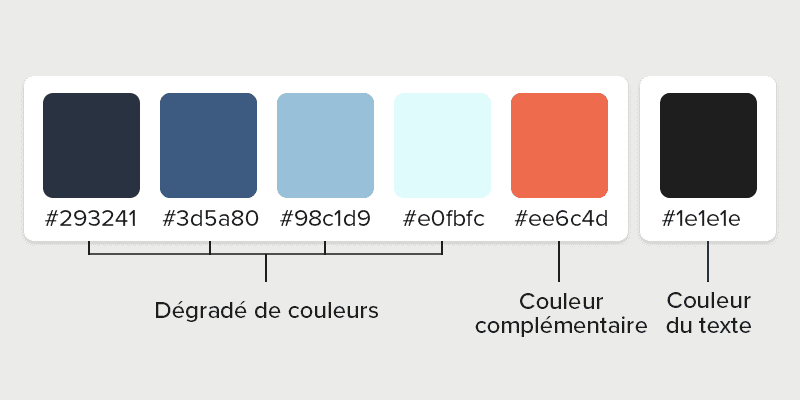
Sur cette base, l’équipe de designers d’ePages a élaboré pour vous un exemple d‘une palette de couleurs :

Exemple d’une palette de couleurs personnalisées
Vous avez besoin d’inspiration pour votre propre palette de couleurs ? Vous trouverez d’autres idées de palettes de couleurs et de combinaisons assorties sur Coolors, par exemple. Vous pouvez ajouter ces codes de couleur, également appelés codes hexadécimaux, directement à votre sélection de couleurs dans la boutique.
Faites attention à la répartition des couleurs dans votre boutique
Avant d’intégrer votre palette de couleurs à votre boutique en ligne, vous devez absolument prêter attention à une bonne répartition. En effet, toutes les nuances ne doivent pas être utilisées de la même manière. Les couleurs plus subtiles (comme vos dégradés) peuvent être utilisées pour l’arrière-plan, tandis que les couleurs plus frappantes (votre couleur d’accentuation) conviennent pour la mise en valeur de certains éléments.
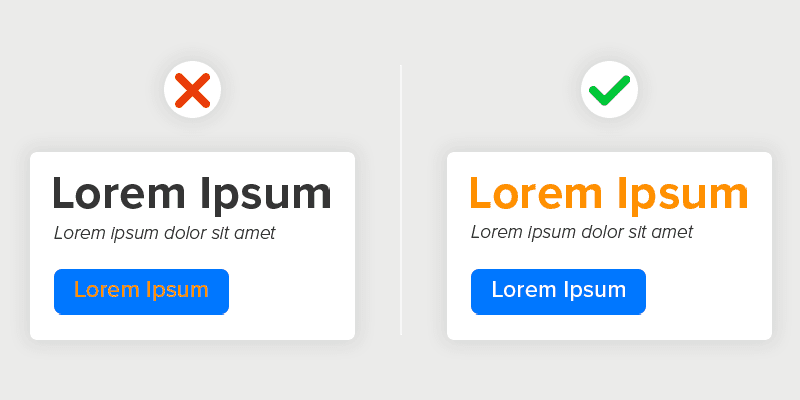
Si vous décidez d’utiliser plusieurs couleurs accrocheuses, ne les superposez jamais (exemple : une couleur de police accrocheuse au-dessus d’une couleur de bouton accrocheuse). Il est préférable d’utiliser les couleurs « les unes à côté des autres ». Par exemple, vous pouvez compléter la couleur d’un bouton accrocheur par un titre coloré :

Comment combiner les couleurs complémentaires
En ce qui concerne les couleurs de police, les titres peuvent être bien mis en évidence, le corps du texte moins. Travaillez plutôt avec des niveaux de gris ou du blanc dans le corps du texte. Le noir pur est plutôt désagréable pour le lecteur, nous recommandons donc une nuance de gris plus foncée.
Comment utiliser les couleurs dans votre boutique ePages Now
Êtes-vous prêt(e) à optimiser votre palette de couleurs ? Alors consultez ici les options qu’ePages Now vous offre pour personnaliser facilement votre palette de couleurs :
- Les couleurs d’arrière-plan. Avec votre boutique, vous avez la possibilité de définir des couleurs d’arrière-plan pour les éléments de contenu. Pour en savoir plus, consultez l’article de blog consacré aux nouvelles fonctionnalités d’ePages Now.
- Les couleurs dans les éléments de contenu. Les différents éléments de contenu offrent plusieurs options pour personnaliser le design des couleurs : vous pouvez y définir la couleur du texte, la couleur des boutons et la superposition des couleurs pour les images en quelques clics. Vous pouvez effectuer les modifications directement dans l’aperçu de votre boutique.
- Les couleurs de votre thème dans la sélection rapide. Vous bénéficiez d’un accès rapide à votre palette de couleurs grâce à la barre supplémentaire dans votre sélection de couleurs, dans laquelle sont enregistrées les dernières couleurs utilisées.
- Les codes CSS. Les utilisateurs expérimentés ont la possibilité de personnaliser davantage la boutique en ligne à l’aide de codes CSS. Nous vous avons listé ici quelques codes CSS de base complétés de quelques instructions. Vous y apprendrez, entre autres, comment modifier la couleur du fond de la barre USP, la couleur des icônes ou de la police.
- Les éléments HTML. En alternative aux codes CSS, vous pouvez également ajouter des éléments de contenu HTML. Grâce aux codes HTML, le design de votre boutique est encore plus personnalisable.







Laisser un commentaire
Rejoindre la discussion?N'hésitez pas à contribuer !